Защо избрах Скица
Занимавам се през целия си живот на дизайн в Photoshop, а аз го познавам достатъчно добре. Но, благодарение на своята гъвкавост и изобилие от функции, това е много тежък. Често съм чувал на мнение, че за интерфейса на програмата не е проектиран да работи в Illustrator, InDesign, фойерверки ... скица. Всеки работи както и да е, аз дадох предимство на Photoshop доскоро, когато открих, че е по-удобно средство Скица

В интерес на истината аз ще кажа, че Photoshop прави добри стъпки напред, но това не отрича неговата сериозност. Интерфейс дизайн тя може да бъде лесно достатъчно, но възникват проблеми при смяна на големи проекти. Всички функции, които са в скица, има в Photoshop, или те могат да бъдат практически еквивалентен заместител. Основният недостатък е липсата на мобилност.
В допълнение към Photoshop има огромно количество ресурси, изходния код, плъгини и др. и е удобно. Въпреки че програмата в този параметър неумолимо се стегна.
Скицата команда само 7 души, но иновациите от тях повече, отколкото от гиганта Photoshop команди. По-долу ще се спра на основните плюсовете и минусите на заявлението, и имайте предвид, най-значимите от неговите функции
Основи Скица
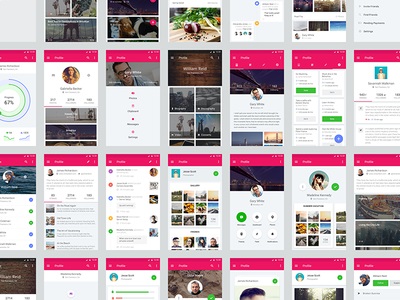
Освен това, много улеснява работата на приложенията IOS. Момчетата от Teehan + Lax подготвени основен шаблон за Sketch «IOS UI дизайн». разкривайки, че, можете да получите набор от вградени символи iOS8: бутони, разделители, клавиатура, форми и така нататък.

текстови стилове
В Photoshop текстови стилове не са се появили толкова отдавна, и те много се забави, но тук всичко се променя с втория закъснението. Чрез промяна на стила на текста, промяна на всички текстови полета с този стил.
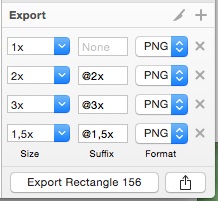
Много бързо износ като слоеве и отделните екрани. Скицата е построен за износ позволява 1x, 2x, 3x, и така нататък. Blink не разполагат с време, както изглежда, определена папка във всички определени екрани. Защо, можете да експортирате файловете, като ги плъзнете от програмата на вашия работен плот!
В Photoshop, има плъгини за рязане на слоеве в няколко резолюции. Рязането на екрани, които използвах Layer компилации на файлове, но износът са добре, много бавни (няколко минути).

леки файлове
Скица вектор, както и неговите файлове тежат много малко. Редовен файл в няколко екрана е приблизително 10-20Mb, но Photoshop файл от 100MB (отново, ако използвате Layer Comps). Скица работа в лесен и не дразни спирачките.
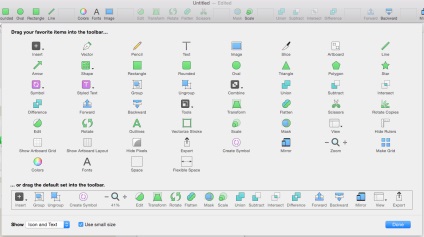
Можете да персонализирате вашето работно място, колкото искате.

Всички в съзнанието
Използвайте artbordy - и всички екрани / страниците на сайта си, винаги ще бъдат в очите. В скица се вгражда множество шаблони за различни екрани (главно за IOS и реакция уеб).

Програмата е построен, за да се създаде мрежа
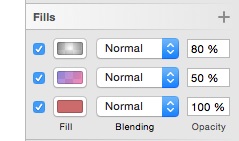
В един и същ обект, можете да добавите няколко градиенти, инсулти, и само това, което искате

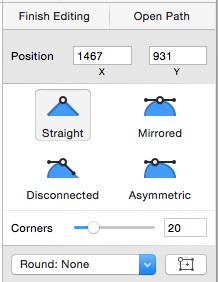
Много лесно да се работи с форми. Възможност да се закръгли на ъглите, когато искате и какво искате, можете да добавите точки за закрепване, за да се съчетаят формите и така нататък.

интелигентни водачи
Те работят точно като в Photoshop. Ако изберете обекта, задръжте натиснат клавиша Alt и да доведе до друг обект, ще видите, разстоянието между тях.
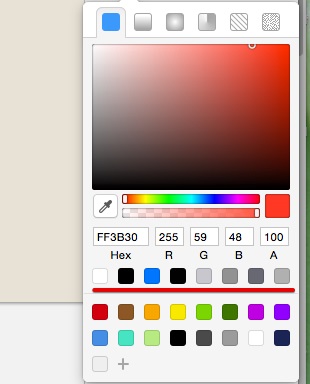
Въпреки факта, че когато за първи път се срещна с Скица Не ми хареса липсата на Swatch панел, се оказа, че работата все още е доста удобно с цвят. Добър предимство - софтуерът автоматично "събира" на цветовете, които се използват в настоящия проект

Тук мощен плюс в това, че програмата първоначално е бил построен някои уеб шрифтове от Google - Avenir След това отворете Sans и Roboto. и изплати TypeKit - Museo Sans и Proxima Nova.
Както написах, но това пространство, за Photoshop, но основната настройка е все още там. Най-голямата колекция от икони на sketchappsources

- Скица само за Mac потребители
- Сега той е по-скъпо, Photoshop ($ 100 за версията срещу 3600r / година)
- Не само свободни (и платени) ресурси
- Не Swatch
- Не Layer Comps
- Не преобразуване чрез опорна точка
- Редица грешки
Читателите също да харесате:
Свързани статии
