
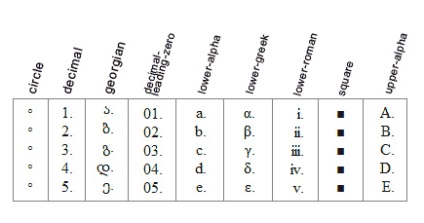
Днес ще разгледаме имот, който се използва, за да се изброят реда, а именно чрез това, можете да зададете списък с маркери. ги премахнете и да поставят своите маркери. Той нарича това CSS списък стил собственост. Това свойство може да се следните стойности за задаване на типа на маркер, а именно кръг стойност означава, че маркер ще се появи като малък кръг, без вътрешен пълнеж. Значение на диска. е настройката по подразбиране, в която са маркер като черна точка. Предпоследният стойност, която може да отнеме имуществото на списък стил - квадрат. се установява списък на квадратен маркер. Имайте предвид, че тези свойства трябва да се използват за неподреден списък, а има и някои видове стойности на свойствата на поръчаното списъка. Честно казано, аз ги имам на практика никога не е използван, така че ако ви интересува, какви стойности може да приеме, че ние сме изучаване на имот за номериран списък, погледнете в директорията, където са налични всички детайли и е писано, а има и примери. Е, последната стойност е никой. с негова помощ ще можете да премахнете маркера на всички, ако не искате да го използвате.
За да видите как тези свойства ще изглеждат, а след това напишете следния код:
- Кръгът, Unfilled
- Standard маркер
- квадратен дръжка
- немаркирана
За да се посочи конкретен маркер е приложима за следните стилове класове CSS:
кръг <
списък стил: кръг;
>
квадрат <
списък стил: квадрат;
>
Защото, яснота, можете да видите това, което излезе от него:
И накрая, аз ви казвам как да се създаде свой собствен маркер. Ако имате снимка на собствените си маркери, или можете да го свалите от интернет, където много от тях, за всеки вкус, продължете да го инсталирате на вашия сайт. За това ние само трябва да се регистрират след собственост списък стил. път към изображението, например: URL (../ изображения / маркер / list.jpg). Този път е създадена въз основа на факта, че ние сме в папка файла на CSS с нашите стилове. И презаредите страницата, вие ще получите вашия елегантен маркер.
5-новите свежи статии:


Здравейте скъпи приятели, днес ще учат с вас още една тема, посветена на езика CSS. И да се науча как да се приложи пояснения относно CSS.

Днес ще разгледаме още една възможност, която ни дава на CSS3, а именно говорим за цел псевдо-класовете. това, което е, ние може да се наложи и да се разгледат един от най-популярните начини за неговото прилагане.

Свързани статии
