2. Вижте получената уеб-страницата.
Може би използването на комбинация от избрания текст.
разписание обучение вторник
Но вие трябва да помните следните правила за ползване комбинира ключови думи:
<Тег_1><Тег_2>. - правилен запис.
<Тег_1><Тег_2>. - неправилно влизане.
Обърнете внимание на "инвестиции" маркер, той напомня за "гнездене" скоби.
номер на задачата 5. уеб-страница размер от знака
Има два начина за контрол на размера на текста показва от браузъра:
използвате позиция стилове,
позоваване на размера на шрифта на основния документ или текущия размер на шрифта.
Тя използва шест заглавието тагове от
за (Double маркер, който се нуждае от затваряне). Всеки етикет отговаря на определен стил, даден настройките на браузъра.
1. Промяна на RASP.HTML на файла
Страница 4 от 16 Практическа работа по HTML
обучение вторник

Фигура 12 - в резултат на прехвърлянето 5
Определяне на броя 6. Задайте текущия размер на шрифта
шрифт тагове Тя позволява да се определи текущата размер на шрифта на текста на определени места в диапазона 1-7.
1. Уверете се промени в текста RASP.HTML
класове за вторник
2. Самостоятелно промяна "обучение във вторник" на размера на текста с помощта на маркер .
3. Промяна на дизайна на текст HTML-документ с помощта на избор на етикет и фрагменти нов ред маркер и абзац.
Задаване на номер 7. Монтаж на слушалките, а цветовете на шрифта
свободен край Тя предоставя възможности за управление на слушалки, текст цвят и размер.
Промяна на текст слушалки е толкова просто като добавите маркер FACE атрибут. Например, искате да запишете, за да изведете Arial текст на шрифта:
Страница 5 от 16 Практическа работа по HTML
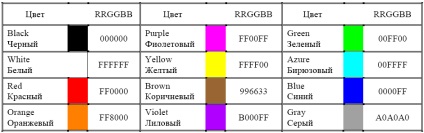
За да промените цвета на шрифта може да се използва в маркера ЦВЯТ атрибут = "X". Вместо "X" е необходимо да се замени на английски името на цвета в кавички ( "") или шестнадесетична стойност. При задаване на цветове, за да се представи шестнадесетично число, което цвят разделят на три компонента: червен (R - червен), zelѐnuyu (G - зелен), синьо (B - синьо), всеки от които е на стойност от 00 до FF. В този случай ние се занимаваме с така наречената RGB формат.
в RGB входни формат текст Примери са показани в таблица 2:
Писане на текст в RGB формат

1. Промяна на RASP.HTML на файла
разписание класове за вторник
2. Независимо промените размера, цвета, стила слушалки текстов документ.
Създаване подравняване на текст и номер 8. хоризонтално
1. Промяна на RASP.HTML на файла
класове за вторник
