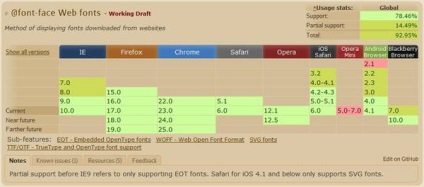
В действителност, @ различни видове шрифтове се върна във втората версия на CSS, но поддържа само Internet Explorer (изненада, нали?), Вярно е, че създателите трябваше да измисли формата Embedded Open Type (.eot) и други браузъри на своя курс не подкрепя и не поддържат (но това не е изненадващо.). Internet Explorer до версия 9.0 поддържа само шрифтове EOT (Embedded OpenType). Повечето други браузъри поддържат .ttf или .otf-шрифтове.
Това ще вземат под внимание, себе си и да продължат напред.
Стъпка 1: синтаксис различни браузъри.
@ Font лице е така наречената най-правила. т.е. ключови думи (а не селектори), на които е знак @ (в). По-CSS правила се използват за свързване на допълнителни стилове или шрифтове, инсталиране на CSS-файл кодиране и др. По-добре правилата свързват началото на CSS-файл, с правилото за @import трябва да дойде преди всички други правила. Внимавайте с това, свързващи шрифтове, използващи @ шрифт в лице.
Използване на @ шрифт повърхност се състои от две части
// установи шрифта
@ Font лице шрифт семейство: "Font";
SRC: URL ( "път / до / него");
>
// Нанесете на шрифта
р шрифт семейство: "Font";
>
Така че би било идеал, ако имаше един браузър. Но много от тях. Радвам се, че почти всички браузъри поддържат @ шрифт лицето

Шрифтове могат да бъдат във формат TTF, ОТС, EOT, SVG и WOFF:
Както можете да видите, ние имаме най-малко три вида файлове, които искате да качите EOT, TTF и SVG, WOFF може да се добави, така че Firefox е доволен.
Има много възможности за различни браузъри @ шрифт в лице. Най-известният - това:
@ Font лице шрифт семейство: "MyFontFamily";
SRC: URL ( "myfont-webfont.eot?") формат ( "EOT"),
URL ( "myfont-webfont.woff") формат ( "WOFF"),
URL ( "myfont-webfont.ttf") формат ( "TrueType"),
URL ( "myfont-webfont.svg # svgFontName") формат ( "SVG");
>
Най-шрифт семейство трябва да укажете името на нашия текст, това е така след това ще бъде възможно да го прилагат в шрифт за кандидатстване.
КРБ (източник - "източник") е връзката на шрифта файлове. Трябва да свържете 4 файлове, и да се свържете 4, разделени със запетая.
Моля, имайте предвид, че форматът на EOT файл е първата. По-младите версии на IE не разбират поста, когато се свързвате множество формати на шрифта, така че трябва да се сложи файла и след това да се добави позоваване въпросителен знак. браузърът на това спря.
Други браузъри ще разберат влизането и изберете желаното ги шрифт.
Забележка:
Можете да използвате и на местно (), която ще трябва да се провери дали шрифтът на компютъра на потребителя, а ако няма, тогава го изтеглите от сървъра:
@ Font лице шрифт семейство: "Font";
SRC: местно ( "Font ');
>
Стъпка 2: Къде да получите тези шрифтове?
Добри хора са дошли с различни услуги, които помагат да се генерират всички необходими правила за използването на @ шрифт в лице.
Най-удобният - е Font катерица. , Тук не само да изтеглите много безплатни шрифтове, но и генерира необходимите шрифтове за правило @ шрифт лицето, с помощта на генератор

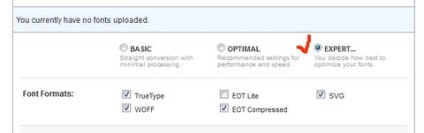
Ако използвате настройките експерт, можете да укажете на шрифтовете от които се нуждаем - тя е 4 вече споменатите:

Тогава просто трябва да ги изтеглите на сървъра и ще регистрира необходимите препратки към правилото. Между другото, на шрифта катерица и генериране на самото правило, което ще бъде в CSS-файл, а дори и визуализирате за вашия шрифт.
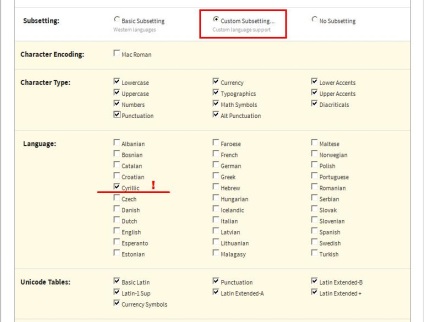
Не забравяйте за кирилицата!
Не забравяйте, в колона "подмножества:" настроен "Custom подмножества." И добави към списъка на кирилицата. В снимката по-долу само избрани всички допълнителни символи (пунктуационни, шапки, алт герои и т.н.), на принципа на по-добра безопасност, ако simovly няма да бъде в състояние да генерира, те просто не се добавят към таблицата:

Но има решение.
Вземете ни към желания шрифт и да отида с него на шрифта катерица.
Следващи стъпки:
1. Заредете шрифта.
2. Избиране на настройките експерт
3. Задайте необходимите файлове, както и да се внесе CSS изберете Base64 Възхвала
/ * A1.1 * /
@import URL (style_cs.css);
9. Печалба! Fox победен.
Стъпка 4. Алтернативи
В момента една алтернатива - Google уеб шрифтове Google предлага услуга за работа с шрифтове.
Използвайте уеб шрифтове Google е много лесно. Кликвания Quick използване сте харесали текста в отворен раздел, намерете следния код
Можете да го поставите в HTML-горната част на страницата, и могат да бъдат внесени, както направихме преди, като използвате връзката (с удебелен шрифт)
+ Аз нямам никъде да превозва нещо или да напишете нещо - за да изберете шрифт, добавете линк и сте готови.
- Font е малък (613 в момента), и те са предимно латински.
За мръсотия за последно.
* Opera, а в някои случаи може да не се покаже на уеб страница текст избрания шрифт, заменяйки я с стандарт. И всичко работи правилно за местните документи. Това става в случаите, когато потребителско име в Windows е написан на кирилица. И без значение колко сте посочили шрифта - чрез @ различни видове шрифтове и уеб шрифтове на Google - няма да работи.
Нанесете върху определен елемент:
Свързани статии
