Създаване на течност (вода, киселина, лава,
кръв и т.н.), като се използва клас вода зона.
Вероятно всеки, който играе в руната, не забравяйте едно от стандартните карти - DM-AcidChamber.
В центъра на картата - Lake киселини. Това езеро се осъществява чрез waterzone. Изследването на свойствата на този клас ние ще направим в този урок. След завършване на урока, ще създадете по техните карти басейни с вода, лава, киселина, и като цяло, с някаква течност, което е възможно.
За да започнете, се създаде проста карта.
Направих една голяма стая 1024 * 1024 * 1024, и я сложи на пода 4 на куб 256 * 256 * 256. Аз също добавя синьо източник на светлина (защото първо аз ще направя водата, в стаята трябва да бъде подходящ цвят) са получени, както следва:
Добавих монасите, така че ти осъзнаваш, размера на стаята, не е задължително.
Това помещение ще бъде основа за нашите експерименти. Сега се създаде самолет, който ще ограничи водата. Тя трябва да е самолет, напълно покрива зоната на вода от въздуха (не забравяйте урок за арена, тъй като ние се отделя nokillzone).
Задайте следните свойства на стаята:
Мащаб: Simple мащабиране 2 (ние ще се погрижим не само за това, как да работят, но и да изглежда добре)
Ефекти: 2Sided, портал, прозрачни.
Невидим, като nokillzone, че не е необходимо да се направи, тъй като ние просто не виждам повърхността на водата.
Сега текстурата.
Изтеглете стандартния пакет с текстури Fluid. Той има много текстура на различни течности. Моля, имайте предвид, че е на разположение не само цветна текстура на вода, лава, но и черно-бели. Черно-бял, с помощта на осветление може да се настройва и да е цвят (този метод се използва в DM-AcidChamber, бележката. - оцветен киселина в пакета има, но повече за това по-късно)
Хареса ми текстура WAT9PROC (можете да изберете различен, но аз препоръчвам за първи път, за да правя това, което АМБ).
Нанесете текстура, и тичам ниво на теста. Ето какво ще видите:
Не е зле. Сега стигаме до най-важното. Необходимо е да се създаде отделна зона за качество на водата.
Отворете Classes-> информационния> информация Zone.
Изборът актьор waterzone.
Добавете вода под нейната равнина.
Не бързайте да се тества нивото на първата поръчка в waterzone.
ZoneInfo отворен таб. Макар че нищо не ще докосне, ние се промени само едно нещо. Open ZoneVelocity и Z поле регистър 5. Това е да се гарантира, че водата да се избута леко Рагнар (плава Рагнар: D), т.е. ако мивката до дъното и стои на едно място, да започнете
бавно се издигне. Колкото по-висок брой - най-бързо Рагнар изваждане. И ако
направи този номер с минус, а след това Рагнар противоречи изсмуква до дъното (можете да направите такъв капан): D.
Сега отиваме в ZoneLight.
Задайте светлина подразбиране зона (HBS да подпише за осветлението на урок)
AmbientBrightness: 255
AmbientHue: 150
AmbientSaturation: 10
За пълната красота трябва да се мъгла.
Инсталирайте параметри за мъгла, както следва:
FogBrightness: 255
FogDistance: 3000
FogHue: 150
FogSaturation: 10
Бягай от нивото на теста. Виж какво се е случило. Имам една снимка като това:
Сега лава.
Променете FogHue и AmbientHue до 0.
В zoneinfo поставя bPainZone вярно.
Точно под въведете в DamagePerSec стойност 40, и по-DamageType - думата огъня.
И, разбира се, няма да се промени структурата на водата на лавата.
Ако използвате цветен осветление, не забравяйте да смените своя оттенък до 0.
Виж. Ние се опитваме да скочи. Изгорени. D
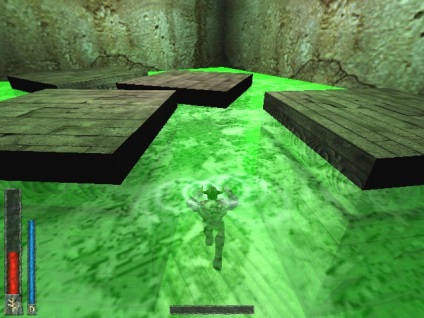
Сега киселина.
Премахване DamageType (оставите празен ред).
DamagePerSec определен по-малък (например, 10).
Hue винаги се промени 50.
И промяна на лава текстура и да е черно-бял.
Сложих текстура BigLava1. Ние виждаме резултата.

Заключение. Мъгла и районно осветление може да се използва не само за Waterzone.
Просто добавете zoneinfo, и можете да създадете атмосферни ефекти.
Dada и тук е код ADMIN зададете ZONEINFO BWATERZONE TRUE и в резултат на цялата карта vohduh става вода! DC има един недостатък в този код, когато водата се връща във въздуха, където първоначално е бил на картата е водата да изчезне
