HTML - Hypertext Markup Language е уеб документ. С него се маркира позицията на елементи на страницата. Той е светлина в изследването, въпреки че много нови уебмастъри мислят точно обратното. В тази статия, нека да видим как работи.
Аз ще се опитам да се обяснява за вас на прост език. Не се страхувайте, не е трудно, аз ще се обяснява само основите на HTML. което трябва да знаете всеки начинаещ уеб администратори. В процеса на работа със сайта, който ще се сблъскат с HTML и постепенно ще разширят познанията си.
Да се създаде папка на всяко устройство, като например D: го наричат обучение. Това ще създаде папка, наречена WWW. И в папката WWW създадете папка за изображения, като картина. Можете да попитам защо? Получаваме като структура на сайта. Точно така.
Сега виждам, какво да се какво. Уеб документ се състои от HTML тагове.
Маркерите са отваряне и затваряне, а има и единични.
Уеб документ е винаги маркира . .
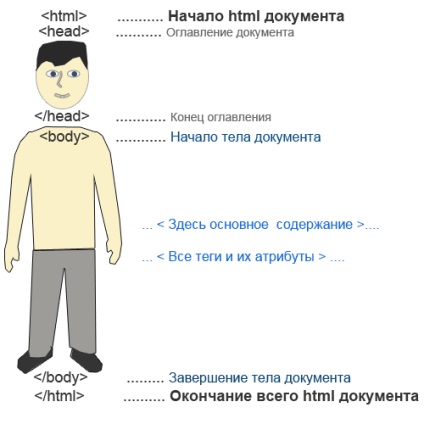
Ето една визуална структура на HTML документ:

Както можете да видите в документа е "главата" и "тялото". в "главата" се поставя името на сайта, то започва с маркер
Закриване таг се различава от отваряне от присъствието на наклонена черта "/" отпред.
главния код е поставен в тялото на документа, изображения, текстове и др Тялото също се поставя между маркера за отваряне
и закриване .Сега нека да разгледаме нашите най-прост уеб документ в работата. За да направите това, отворете Notepad (Старт - Всички програми - Аксесоари - Notepad) и skopirute в кода на много прост HTML документ.
Запазете го в папката WWW (File - Save As) името на документа, тъй като index.html, не забравяйте, разширението трябва да е .html. В секцията Тип на файла, изберете "Всички файлове".
За да работите с кода (HTML, CSS, PHP и т.н.), не препоръчваме да използвате Notepad и Notepad ++ на програмата
Много удобна програма, тя се подчертава в целия код и ако кодови грешките, той престава да бъде осветена.
Сега отворете нашия index.html файл от всеки уеб браузър, като Opera или Intrnet Explorer.
Той трябва да изглежда по следния начин:

В тялото на документа, написахме две линии, имайте предвид, че на втория ред се изписва и същ маркер
. това показва, че текстът започва на нов ред.
Сега, чрез Notepad можете да промените текста в тялото на документа, не забравяйте да запазите промените и натиснете бутона "Update" в браузъра.
Свързани статии
