
В този прост и бърз урок показва един метод за това как да се създаде вектор водни капки в Adobe Illustrator.
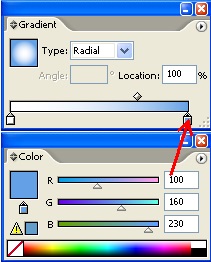
1. Отворете Illustrator и да създадете нов документ. Градацията на палитра (Gradient) (Ctrl + F9), изберете тип радиални (тип: радиална), а сменете черната синия цвят (можете да щракнете два пъти върху долната цвят контролера, ще стане активен цветова палитра (на цвят), и къде да зададете цвят синьо). Горната плъзгача, се движи леко на дясно:

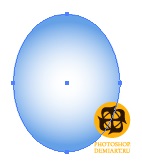
2. Изберете инструмента Ellipse (Ellipse инструмент) (L) и начертайте елипса, както е показано по-долу:

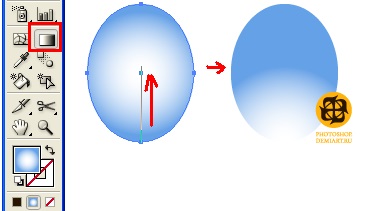
3. Изберете инструмента за градиенти (Gradient Tool) (G) и издърпайте долната част на елипсата до центъра, което ще уточни разсейване цвят.

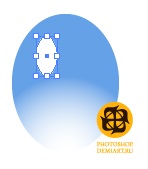
4. Изтеглете малка елипса бяло и го поставете, както е показано по-долу:

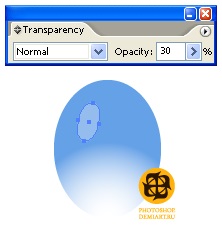
Посочете за бяла елипса в палитра прозрачност (Transparency) (Ctrl + Shift + F10) Непрозрачност (непрозрачност) 30% и леко завъртане на елипса:

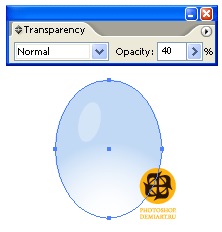
5. Трябва да се промени на базата на прозрачни капки до 40%, което ще даде възможност да се види, че под сламата и омекотяват синия цвят. Между другото, сивия цвят изглежда добре, или дори по-добре от някои повърхности.


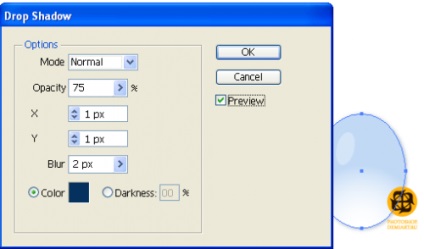
7. Това е нещо подобно на капка, а след това ние ще се актуализира:


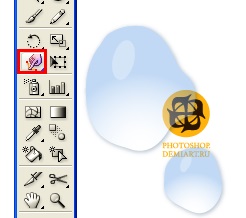
Водата може да приема различни форми, така че използвайте въображението си.

Свързани статии
