В предишния урок научихме как да се създаде границата за един елемент. Също така се счита свойства като граничен цвят и граничен стил. с които можете да персонализирате цвета и граничен стил. Рамката обаче, сме получили с прави ъгли. Сега ще ви покажем как да се направи заоблени ъгли в CSS за граници.
Как да заоблени ъгли: имот CSS3 граничен радиус
Заоблени ъгли в CSS могат да направят за всяка HTML страница. За да направите това, се прилагат граничния радиус имота със съответната стойност. В повечето случаи, стойността на пиксел е показана, но може да се използва също и други елементи, например ги или интерес (в последния случай, изчислението се извършва по отношение на ширината на блок).
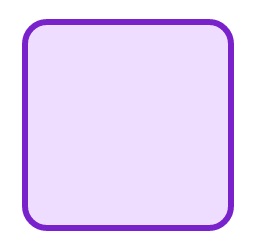
Ефектът от този имот ще бъде видим само до степен, че stilizuemogo елемент има цветен фон и / или граница. Например:
Стил, както е описано по-горе, дава следния резултат на елемента

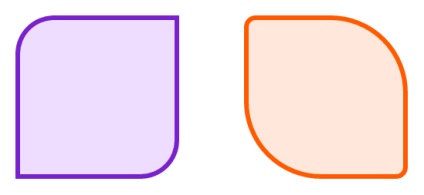
Можете също така да заоблени ръбове само на горните или долните краища на елемент или да настроите всеки ъгъл различен радиус на кривина - голямо поле за въображението! например:

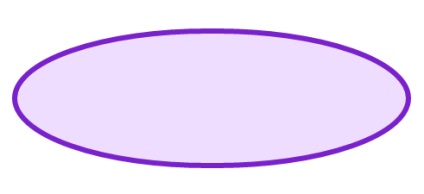
Но това не е всичко: вместо обикновен кръг на ъгли може да се настрои елиптична закръгляване. За това ние трябва да се уточни две стойности, разделени с наклонена черта (хоризонталните и вертикалните оси на елипсата). Ето един пример за размер на 150 × 450 пиксела блок:

Стойностите могат да бъдат смесени (т.е., да се използва един и същи тип конвенционални, и елиптична крива ..), както и да добавят персонализирана стил за всеки ъгъл от съответните свойства:
- гранично-горе вляво, радиус - за горния ляв ъгъл;
- гранично-горния десен радиус - за горния десен ъгъл;
- гранично-долния ляв радиус - за долния ляв ъгъл;
- гранично-долния десен радиус - за долния десен ъгъл.
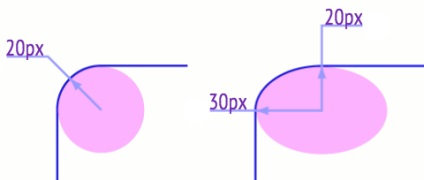
Принцип ъгъл закръгляване
Фигурата по-долу показва как да се изчисли закръгляване ъгли в CSS. Така че, ако в продължение на ъгъла, определен една стойност - например 20px. - това означава, че кривата ще настъпи по окръжността с радиус от 20 пиксела. В случая, когато двете стойности са определени от наклонена черта, например 30px / 20px. заоблен ъгъл ще се появи на елипса. Първата стойност в този случай е с дължина от хоризонтален semiaxes елипсовидни - 30px. а вторият - дължината на вертикалната ос половина - 20px:

CSS граничен радиус имот се поддържа във всички текущи версии на браузъри.
