Илюстрация с мехурчета-и 3D-текст, да персонализирате четката и работа с действия

Този урок ще ви покажа на целия процес на създаване на подобна илюстрация, вие също ще се научите как да създадете Действия и ги използвате за създаване на 3D текстове, как да конфигурирате и използвате четка за дизайн илюстрация.
файл, използвани в урока, четки и Действия: files.rar (133,97 KB) Брой сваляния: 2980
Етап 1. Създаване на четка балон
Преди да започнете да създавате илюстрации, ние трябва да реша балон (балон-четка). Създаване на нов документ 800х600 пиксела и запълнете фона с цвят # 01181b.
Промяна на преден план цвят (на фона) до бяло, изберете Ellipse-Tool (изберете иконата за топ форма слоеве) и задръжте смяна, направете кръг. Долна непрозрачност на този слой на 70% и се добавя маската (Layer> Layer Mask> Reveal All).
Вземете мека кръгла четка и поставяне на непрозрачност (непрозрачност) в района на четка е 5% -10%, черен цвят нюанс работа чрез балон (на маската). По време на промяната на диаметъра на четката, и не забравяйте, че един напълно черни петна показват пълна прозрачност области на данни (бял цвят означава обратното, съответно) за следващата ръка.
След приключване на работата по сенките, да започне да се направи осветени места и отблясъци. За създаване на постепенно увеличаване на експозицията светлина - просто кликнете няколко пъти на едно и също място, без да се движи четката

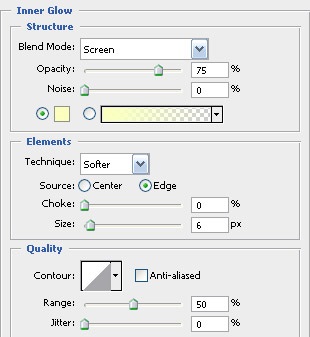
Накрая се добавя слой Blending Options (кликването два пъти върху слой палитра) Outer Glow, чрез създаване, както е показано по-долу

Това е време да се обърне, за да проекто ръка. Rasterize слой (Layer> Rasterize> Layer) под нея и да се създаде нов, празен слой. Изберете слоя с формата на флакона и натиснете Ctrl + E, за да се слее с долната лъжа слой празно (това се прави с цел да се прикрие слой и стилове са станали част от слоя). След това, задръжте Ctrl, кликнете върху Get слой, изберете Edit> Define Brush Preset и спаси ни четка
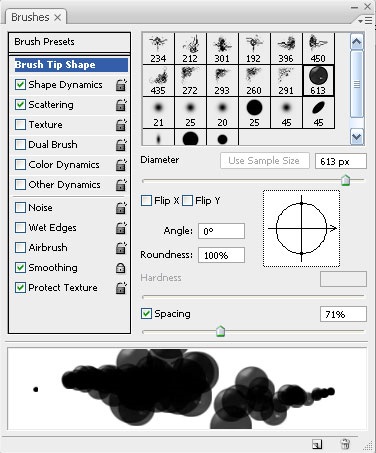
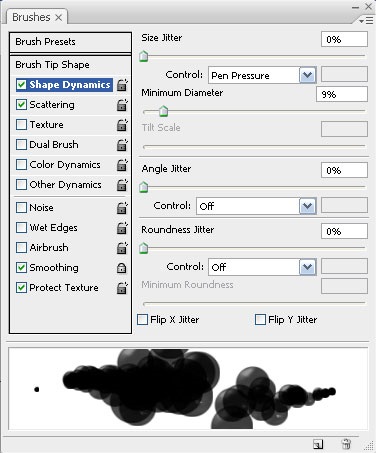
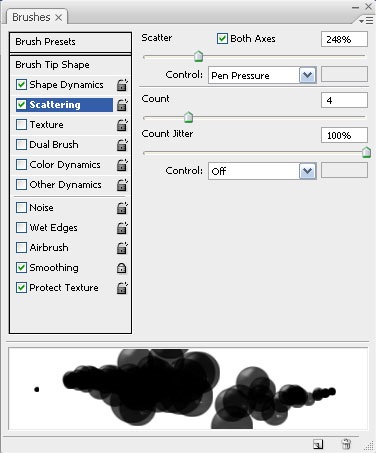
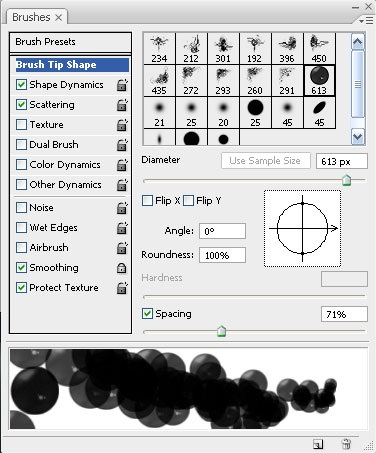
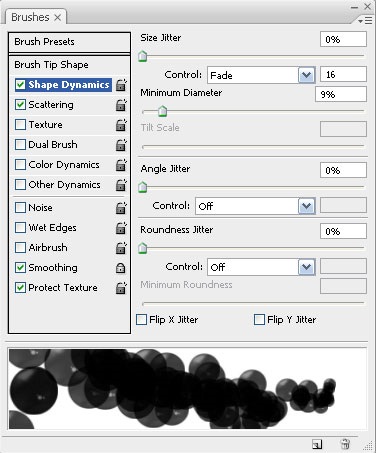
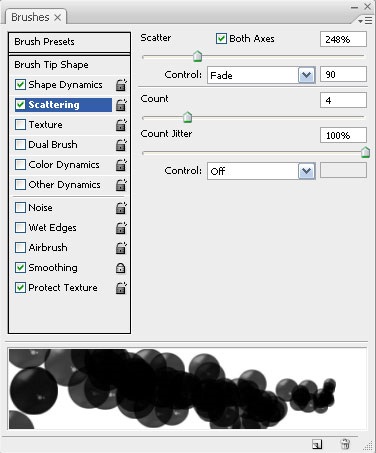
Конфигуриране на четката, както е показано по-долу:
Предпочитания за таблетка:



Примерни настройки за мишка (преди бележка прилагане на стъпка 2. ):



При определянето на четката не е необходимо да се придържат към определен стандарт, можете да експериментирате и да получите очакваните от вас резултати.
Когато приключите с настройките, съхраняваме резултата за това в прозореца Preferences, изберете Brush Presets точка и кликнете 2 пъти върху иконата на четката (или веднъж на празно място).
Всички четка е готова.
Етап 2.Rabota с илюстрация фон
Създаване на нов документ, размерът на 2048x1536 пиксела, а след това има нова група (я наричат "фон")
За създаване на група, кликнете върху иконата на папка под палитрата на слоевете:
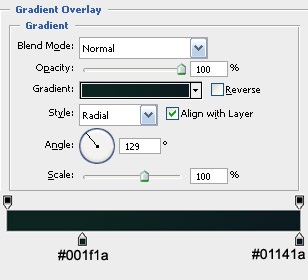
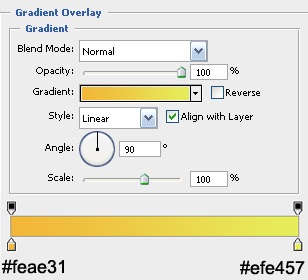
Изборът правоъгълник-Tool и нарисувайте форма, съответстваща на размера на документа, а след това Blending Options (кликнете два пъти върху слой палитра) този слой Gradient Overlay изберете с настройки, както е показано по-долу:

В рамките на "фона" и създайте нов слой от бели балони боя, промяна на размера на четката. От настройките на четката показват доста хаотично разпределение на мехурчетата, най-вероятно ще трябва да експериментирате малко, за да се постигне желания резултат. Освен това, можете да използвате и Pen-Tool:
Уверете се, че избраният балон четка, след това изберете Pen Tool-, маркирайте в горната част на иконата на Пътища и възлага на пътя, който искате да разпространявате мехурчетата. В края на пътя, кликнете с десния бутон и изберете Stroke Path, в прозореца, който се показва, изберете Brush и бележка икона Симулирай налягане (тази функция, когато с помощта на настройките на четката за таблетка. намалява диаметъра на краищата на ударите на четките)

За да създадете ефекта на дълбочина, вземете Rectangular Marquee Tool-. разпределят малка част от слоя с мехурчета (по избор клас направен в дъното) и се прилага Filter> Blur> Radial Blur, поставяне Ammount от 2. Тогава се създаде нов слой под слоя с мехурчета, малко равен мехурчета (отново в долната част и малко по-голям от другите), да се прилага слой Radial Blur Ammount 2-3, и да слой непрозрачност 60%.

Сега малко осветяване на мехурчета. Изберете слоя с мехурчета, копирайте го (Ctrl + J) и копие слой Blending Options прилагат Outer Glow, със следните настройки:

На финала промените цвета на мехурчетата. Създайте нов слой с мека четка, цвят # 0d443f боя мехурчетата (точност не е важно), както и промяна слой режим на смесване Color Dodge на.

Стъпка 3.Nastroyka и използвайте Действия за създаване на 3D-Текст
Ако не се интересувате от създаването действия, можете да пропуснете тази стъпка и да използват вече конфигурирани действия - чрез изтеглянето на прикачения файл, отворете раздела Действия в допълнителните опции, изберете Load действия и зареди изтегления файл
Така че, се захващаме за работа с 3D. На този етап, много уроци прилагат други програми или плъгини, ние използваме един и същ стандартен набор от Photoshop инструменти. В действителност, в превръщането на обичайното 2D-3D-текста от изображението в Photoshop не е голяма работа - само текст дублира определен брой пъти с едновременното движение на всяка ос (Оказва стискане ефект). Повтарянето на този процес ръчно за всяка буква и характер би било, разбира се, много досаден и отнема много време процедура - така че ние използваме действия (са кратки макроси, спомени за действие, когато се занимават с изображение и позволява след това да го играе автоматично.)
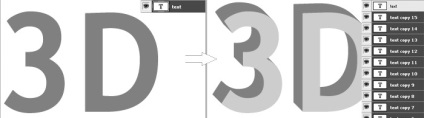
Малък пример, може да изглежда така след използване на текстови действия:
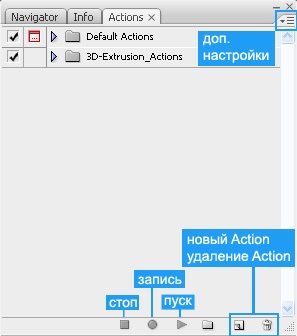
Ако не сте работили с Actions в Photoshop - погледнете графиката по-долу, описанието на основните характеристики:

Сега се опитват да играят с помощта на действие, «3D-изстискване" на текста (Extrude_TopLeft).
Писане с помощта на нашия текст Type-Tool (в този случай: "3D"); имайте предвид, че името на слой текст се променя в съответствие с въведения текст. Действие, което ние ще пиша, ще работи само със същите слоеве, така че е най-добре да се промени името на слой на нещо универсално, като «текст». След промяната на името, отидете в раздела Действия и да се създаде нова дейност - нека го наречем «Extrude-Горе ляво». Бутонът за запис автоматично се активира - а това означава, че от сега нататък Photoshop записва всички действия на по-късен рецидив.
Вземете Move-Tool и докато държите Alt, преместете текста един пиксел нагоре и 1 пиксел наляво (след всяка двойна смяна, отпуснете бутона на мишката, ще получите копие на слоя с текста, и в зависимост от посоката на копието, можете да получите различна посока "изстискване") , Повторете този процес 15 пъти

Така действие готов сега с един прост пример научите как да го прилага по отношение на създаване на 3D текст:
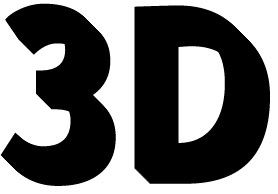
Създаване на нов документ с размери 800x600 компютър. И на бял фон. Писане с черен текст и не забравяйте да смените името на слоя с текста на «текст» (или името, което бе избрано при създаването на игри за действие).
Отворете действие раздели, изберете създаден преди това действие ( «Extrude-Горе ляво») и да го стартирате, като натиснете "Старт". Както бе споменато по-горе, Photoshop ще даде грешка - просто натискаме по-нататък, и като резултат ще получим следната картина:


Стъпка 4.The 3D-Текст
Сега, ние сме създали и изследва използването на действия, че е време да се върне на работа на илюстрацията.

В края на пресоване Въведете и бягай (предварително уговорени или прикачен файл) Action - такъв, който ще се брои за най-подходящ, за да получите гледна точка на текста

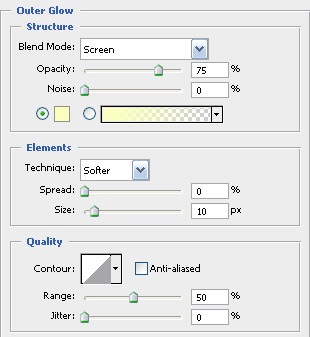
Сега се отърве от тъп жълтия цвят (или цвета, който сте избрали за текст). За да направите това, отидете в Blending Options на слоя «текст» и изберете Outer Glow прилагат следните настройки:

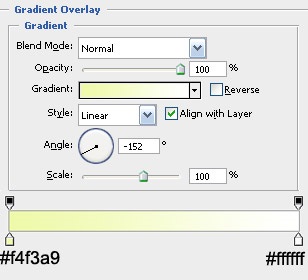
Тогава в Gradient Overlay, като кликнете два пъти върху лентата с наклон, тя се коригира по ваш вкус. Наклоните, използвани в илюстрациите:


Етап 5.Creation векторни къдри
Използвайте Pen-Tool (уверете се, че е поставен върху Paths) създаде превъртане линия около буквите. След това създайте нов слой, изберете Brush Tool-и разположен на кръгла четка твърди частици с диаметър около 20 бр. За пореден път, вземете Pen Tool-, кликнете с десния бутон върху предварително създаден ред и изберете Stroke Path, в прозореца, който се показва, изберете четка и натиска Симулирай

За слой с къдрици, излага следните настройки в Blending Options:




Стъпка 6.Sozdanie допълнителни ефекти
За да започне създаване на четка: вземат четка №60 (Chaulk четка) и е конфигуриран както е показано по-долу (на принципа на запазване е същата като за четката в първия етап)


В "фон" на група създайте нов слой (под слоя с мехурчета), а ние поставихме някои ярки петна (или да използвате някои ярки текстура). След това изберете Smudge-Tool. излагайте параметър сила от около 70% и четка, създадена по-горе, чрез промяна на диаметъра постепенно да се постигне подобен ефект (на този етап ще трябва да се експериментира - може да работи и в хода на размазване Tool, да добавяте нови челни позиции). Добавяне на нов слой, конвенционални четка Placer точки с различни диаметри, след Смесване Опции външната светлина слой (Outer Glow). След това дублирайте слоя още два пъти и разпространявате копия на илюстрации


В края също така е възможно да се промени цялостната цветова гама: наслагват една върху най-горния слой корекция с наклон (Layer> New Adjustment Layer> Gradient Map) и в своята vystyvit Color Burn Mode

Това е всичко, благодаря ви за вниманието и късмет
Свързани статии
