Здравейте и добре дошли в сайта много лесно за разбиране на приходите от интернет. относно създаването на бизнеса в prosmo3.ru мрежа. Ние продължаваме проучването от WordPress. Днес се анализира състава на това как можете да редактирате определена информация в сюжетната линия.
Както си спомняте темата е визуален черупка на нашия сайт, и се състои от много отделни файлове, които разписани всички параметри на конци реакция различни действия, всяка рисунка. бутон и т.н. ще се намира в папката с темата. На първо място ние трябва да разберем, където всичко е добро.
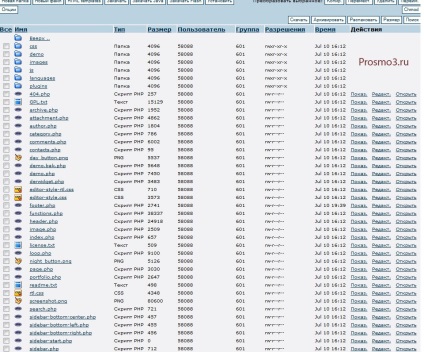
Ходим ми админ панела и изберете файловия мениджър и името на сайта си (около пътя ще изглежда така: /prosmo3.ru/public_html/wp-content/themes/nazvanie вашата тема), фигурата по-долу ни показва много папки и файлове. Причината е, че това е добро и нашата тема за WordPress:

Между другото аз ще ви посъветва да се чете на картата на сайта. като тема за насърчаване също е много важно.
Апаратура WordPress нишки (шаблон) Шаблон илюстративен пример Wordpress
Освен факта, че нашата WordPress тема, като конструктор сглобени от различни файлове, също така е в съвкупност, готова, има своя собствена структура, и ако знаем структурата, ние можем, с малко познания, редактирате темата за себе си, да се направят някои промени.
По всяка тема от WordPress има основни елементи са отговорни за продукцията на информация в различни части. Например, за информацията изход в горната част на нашия предмет отговаря header.php елемент във връзка се нарича капачката.
Вие трябва само трябва да знаем малко HTML език и въвеждане на правилния код, за да лесно да промените заглавието на снимката, менюта и т.н. Имайте предвид, че капачката header.php тема WordPress е единственият, за целия сайт, т.е. тя ще се появи навсякъде, без значение на коя страница се отвори.
За информация изход страна съответства sidebar.php или друга лента. Също така е един и същ за всички теми WordPress. В зависимост от темата лента може да бъде позициониран вляво или вдясно, може да има няколко колони.
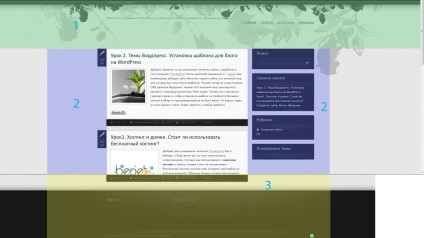
Фигурата по-долу под 1 Set header.php шаблон. цифрата 2 страничната лента, добре, фигура 3 колонтитул или в мазето на нашата тема:

В допълнение към тези основни елементи на шаблона има и други.
Можете да прочетете повече интересни статии:
Свързани статии
