За да създадете връзка с помощта на HTML5 платно, ние ще използваме beginPath () методи. moveTo (). lineTo (). и инсулт ()
beginPath () - да обявим, че от нова верига.
moveTo (х, у) - определя текущата позиция в платното на координатите (х, у).
lineTo (х, у) - прави линия от текущата позиция до целта на платното.
инсулт () - прави изготвени контурите видими.
Пример линия:
За да се определи дебелината на линията използва ширина на линията [= стойност]
Пример съответствие с предварително определена ширина
Цвят HTML5 Canvas линия набор използване strokeStyle
Пример съответствие с предварително определен цвят
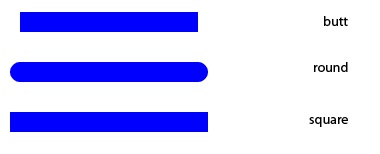
Регистрация на всички линии се осъществява чрез lineCap [= стойност].
Има три стойности: дупето (по подразбиране), кръг. квадрат.

При използване на стойностите на кръгла или squre. действителните увеличава дължината на линия по ширина на линията стойност (дълги сегменти ширина на линията / 2 се добавят от двете страни на линията). Т.е. ако дължината на линията и ширината на 200px 10px тогава да се добави към всеки край на 5px, а крайната дължина ще 210px.
На следващо място, аз няма да пиша всички изходния код, но само на главния код, който можете да поставите в т.е. код модел, който е между ако (canvas.getContext) и> затваряне на IF.
Пример линии с краища регистрация
Свързани статии
