Добавянето на миниатюри на позиции WordPress!
Стъпка 1 - Инсталиране на плъгин Категория Thumbnails. Надявам се, че не е нужно да ви кажа как да инсталирате WordPress плъгини. Ако не знаете, Google, за да ви помогне, материалът на тази тема напълно в мрежата, то е може би само мързеливите не е писал, разполага с всички "гурута vordpresa", за да отвори приспадат ðóíåò тази тема.

Стъпка 2 - Добавяне на специална функция в functions.php. След като инсталирате плъгина вероятно ще видите предупреждение в горната част на прозореца, който вашата тема не поддържа умалените колона.
И за всички работи правилно, трябва да добавите специална функция в functions.php файла на вашата тема. Всъщност ние направихме. Отиди в темата си файлове (WP-съдържание / теми / imya_papki_temy), отворете файла и functions.php някъде в долната част, от PHP на затваряне (>?) Поставете следния код:
Този код добавя поддръжка колони с миниатюри за вашата тема (по образец) WordPress.
Стъпка 3 - регистрирате размера на колона с миниатюри. По принцип, тази стъпка може спокойно да пропуснете, ако го направите "дръжки", за да изрежете желаната размера на изображенията, за колоните. Но обикновено оставям тази работа в PHP, така че ще се намали физическото и действителния размер на изображението, и показа, че част от изображението, което искате, и отрязани всички ненужни.
За да направите това, трябва да се отново в functions.php файла на темата ви да се регистрирате на следния код:
$ Име - име на инсталираната размер;
$ Ширина - ширината на записаните миниатюри;
$ Височина - височината на регистрираните миниатюри;
$ Crop - тип на рамкиране на изображението. Тук се предава логически оператор вярно или невярно. Ако преминете вярно: миниатюрен произвежда при стриктно спазване на посочените размери, всичко, което не попада в този аспект съотношение да бъде подреден.
Ако преминете невярно: умалените изрязано, за да подходяща партия, ако съотношението на зареденото изображение не съответства на посочените ширина и височина параметри, един параметър се игнорира, така миниатюрата не е обикновено 100% съответстват на посочените размери.
Аз обикновено се използва като последна опция е истина, за да миниатюрен съвпада точно зададените параметри от мен, дори и ако ако е страничен ефект от това - подрязване на излишната част от изображението.
В резултат на неговото тестов шаблон във файла functions.php да вмъкна кода със следните параметри:
Съответно, без значение какъв е размера на изображението, да изтегля шаблона ще бъде показана снимка с посочените по-горе параметри. Надявам се това да е ясно, да отидем по-нататък.
Стъпка 4 - качване на снимки за колоната. Отиди до администраторския панел и необходимо категория присвояваме в миниатюри (съответния бутон ще се появи, след като инсталирате плъгина Категория Thumbnails), тоест, качване на снимки в мултимедийна библиотека.

И не забравяйте да се актуализира на колоната.
Тук, като се използва стандартната функция vordpresovskuyu, ние получаване на изображение на базата на изпратените функционални параметри, а именно: $ img_info → ID - за самоличност със снимка, които получаваме благодарение на информация, която вече са получили колона изображение. И вторият параметър за размер е името, регистрирано преди това (вж. Стъпка 3) "img_cat". Надявам се, че всичко е ясно.
Крайният код, който ще трябва да го поставете във вашия category.php файл изглежда така:

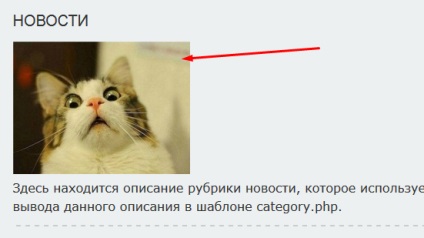
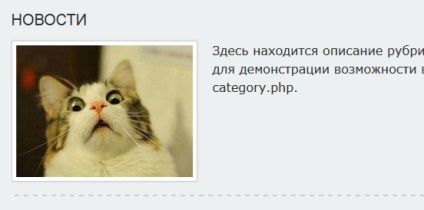
Това е, както можете да видите, се показва изображение, няма грешки.
След това можете да имате свой собствен стил на показването на изображение като подравнен вляво, към рамката, сянката и друга красота, мисля, че знам как да го направя.

В момента имам всичко. Както винаги, аз се надявам, този материал е бил полезен за вас, а сега знаете как да присвоим и показваме миниатюри на позиции в CMS WordPress. Всичко най-хубаво.
Свързани статии
