Инструкция HTML - Page 5
Урок 3: Първи стъпки с текста.
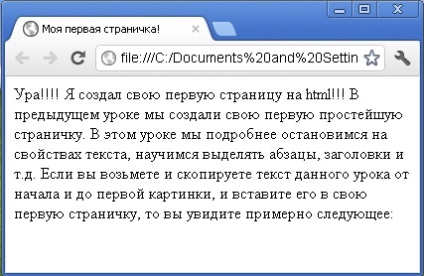
Ако вземете и да копирате текста на урока от началото до първото изображение и го поставете в първата си страница, ще видите нещо подобно на следното:

Както можете да видите текста се управлява заедно, без разделения в параграфи, и нищо не е избрано заглавие е по-кратък форматиране липсва! Т.е. на браузъра, за да покаже текста правилно, трябва да зададете форматирането.
Основните елементи на форматиране на текста в HTML са:
P - Той се използва, за да се прекъсне текста в параграфи
H1, H2. H6 - Използва се за създаване на позиции 1.2. 6 нива
BR - линия се използва за прехвърляне на
DIV, SPAN - използва се, за да маркирате части от документа по определен начин.
P - използва за обозначаване на точки в HTML документи.
ALIGN - определя хоризонталната част на подравняване.
Възможни стойности: напуснали. център. прав. оправдае. Това е съответно за лява, център, дясно край, и стойност на широчината на .po подразбиране е останало.
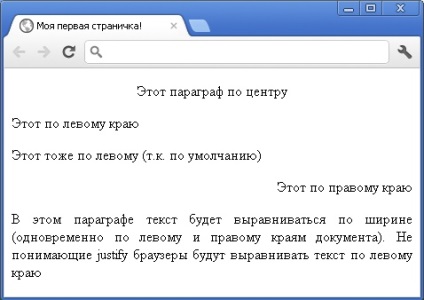
В този раздел е в средата
Това лявата оправдано
Това също е в ляво (по подразбиране)
Това е точно необвързаните
В този раздел, текстът ще бъде приведена в съответствие с ширината (в същото време по Левият и десният край на документа).
Не разбирам оправдае браузъри ще приведе текста в ляво
Ако го напишете в бележник, ще видите следното в браузъра си:

Забележка: Уверете се, че съдържанието в кавички е написана без интервали, т.е.
. и не
в противен случай тя няма да работи!
H1, H2. H6 - се използва за разделяне на текста в смислени нива - раздели и подраздели. Има шест нива на позиции, които се различават в шрифта.
ALIGN - определя хоризонталното разположение на заглавието.
Възможни стойности: напуснали. център. прав. По подразбиране - наляво.
Ако в тялото на документа, за да напише следното:
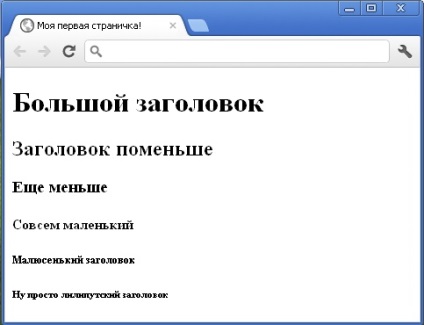
Заглавие малък
още по-малко
много малък
малка хедър
Ами, просто лилипутския хедър
В браузъра ще видите следното:

Забележка: етикет на работното време е задължително!
BR - активен елемент изпълнява линия за прехвърляне. Тя не разполага затварящ таг.
Ако в тялото на документа, за да напише следното:
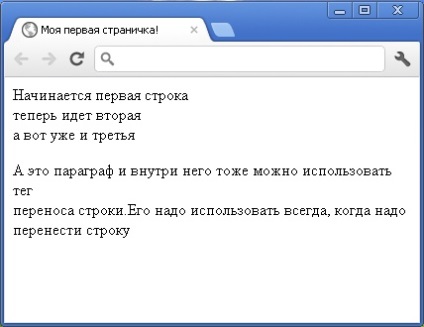
Тя започва на първия ред
Сега идва вторият
и сега една трета
Този параграф и в него също така е възможно да се използва маркер
stroki.Ego трансфер трябва да се използва, когато е необходимо, за да се движат по линията
Браузърът ще бъде следното:

Както вероятно сте забелязали, когато се движат на низа не започва нов параграф. Трансфер - той носи.
Най-DIV - в модерна сграда в един сайт се използва като удобен контейнер за HTML страница блокове от код, който е лесно да се манипулират динамично - да се движат, да коригира границите, да се крият, и т.н. Задължително е затварящ маркер!
ALIGN - определя хоризонталното разположение на контейнера.
Възможни стойности: напуснали. център. прав. оправдае. Това е съответно за лява, център, дясно край, и стойност на широчината на .po подразбиране е останало.
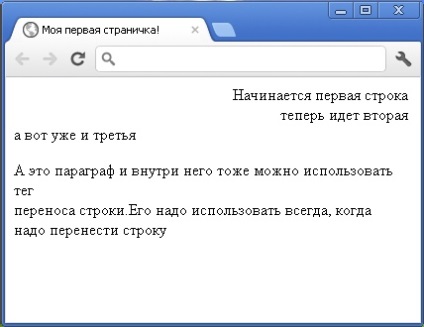
Да кажем, че ние трябва да се приведе в съответствие първите два реда текст в предишния пример, в дясно, не отдавайки ги в една точка. Как да го направя?
Тя започва на първия ред
Сега идва вторият
и сега една трета
Този параграф и в него също така е възможно да се използва маркер
stroki.Ego трансфер трябва да се използва всеки път, когато
че е необходимо да се движи по линията
И ще видим в браузъра:

Тоест, ние имаме два реда код, ние ги поставя в контейнер за DIV и го изравни до десния край! По този начин може да се заключи в контейнер, а 20 и 50 или повече бримки и да ги манипулира.
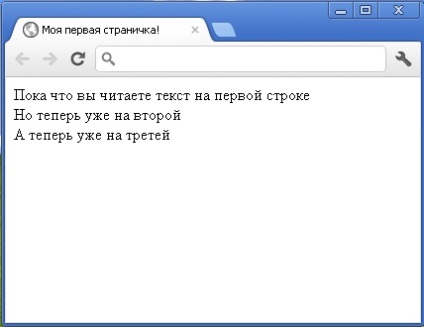
Забележка: разположен между началото и края маркира текста или HTML-елементи се открояват като в отделен раздел (но много по-малко пълнеж).
Стига да прочете текста на първа линия
В резултат на това ние виждаме:

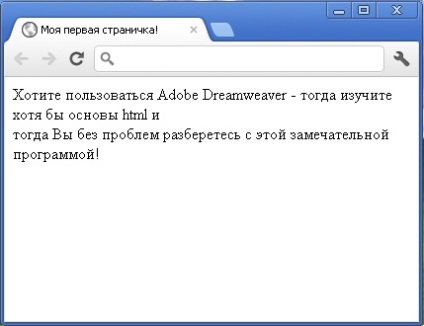
SPAN - Използва се да се подчертае, част от информацията и да я даде различни стилове. Затварящият маркер е задължително!
Сама по себе си, без да се използват стилове, SPAN елемент има никакъв смисъл!
Искате да използвате Adobe Dreamweaver - след това се научи поне основите и HTML
тогава вие ще разберете, без никакви проблеми с тази прекрасна програма!

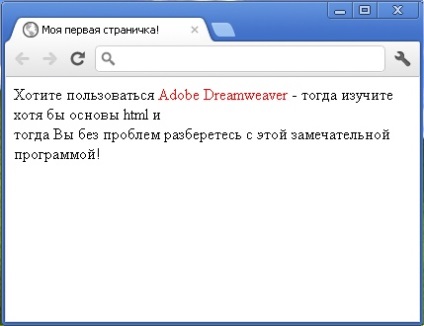
Както можете да видите, като че ли не сме изолиран! Но ако се предписват някакъв стил, който маркер, той ще започне да работи.
Искате да използвате Adobe Dreamweaver - след това се научи поне основите и HTML
тогава вие ще разберете, без никакви проблеми с тази прекрасна програма!

По този начин с помощта на SPAN елемент може най-малко всяка една буква на текста, за да зададете различен стил (цвят, размер и т.н.)
Свързани статии
