
Днес ще се сравни две приличащ дизайн стил, първият от които - горещ нов продукт, а вторият е постепенно набира популярност. Първият - спонтанно адаптиран дизайн тенденция. вторият има ясни правила. Може да сте запознати с борбата между тях, който се провежда в днешното време.
Но наистина, каква е разликата? Какво е първото по-добре от втората? Що за проект е най-добре се използва за задачи? В действителност, някои хора често се чудят как много разлики между тези два стила на дизайна. За да започнете, трябва да се припомни, че в основата на всяка от тях е skeuomorph.
Ckevomorfizm

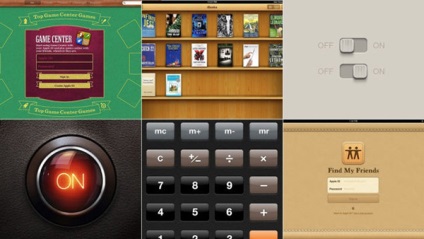
Skeuomorph е дизайн, който се опитва да се покаже познатата ни нещата такива, каквито изглеждат в действителност. По онова време този стил е доминиращ в дизайна на интерфейса.
Проблемът е, че такъв елемент на изображението не е много удобно, въпреки че мислех, че е чудесен начин. Е, това е, защото, преди да погледнете на дизайна по различен начин.
В крайна сметка, дизайнът стигна до това заключение в света, е необходимо да се премахнат всички декоративни елементи и ги остави само с това, което би било удобно да общуват. Също така, че е необходимо да се намали обема им за по-бързи изтегляния, а очите на потребителя, за да се съсредоточи върху най-важните и основни. По този начин, той е отстранен от всички ненужни skeuomorph, както и в проектирането на нов стил, който става известен като плосък дизайн.
Елегантен дизайн


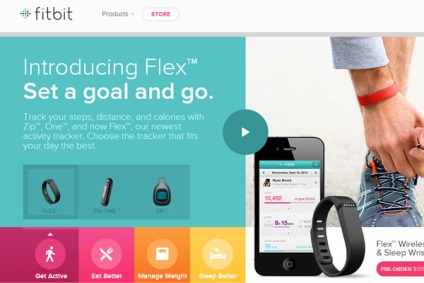
Елегантен дизайн в много отношения е най-опростен, отрича наличието на сянка, градиентите и текстури. Този метод позволява да се съсредоточи ума си върху икони, цветовете и шрифтовете.
Това, преди всичко, в стила на цифрово устройство - това е много удобно и перфектно позволява на потребителите лесно да взаимодействат с вашия продукт, тъй като не разполага с цялата необходима.
Изчистеният дизайн се опитва да се съсредоточи върху по лесния взаимодействието със сайта. Простотата на неговата иконография да опрости функционалност, тъй като потребителите могат да взаимодействат със сайта, дори и чрез няколко снимки. В същото време, използването на по-бързи елементи на мястото на натоварване. Те също мащаб добре, позволявайки им да изглеждат добре на всяко устройство, независимо от неговата разделителна способност. И, съответно, това е много по-лесно за проектанта и потребителя.
- Идентичен показване на всички екрани
- Липса на skeuomorph да ускори процеса на разбиране, което искате да се покаже на потребителите
- Премахване на всички ненужни елементи, за да се ускори работата сайт
- Лесен за плосък дизайн ви позволява напълно да персонализирате вашия сайт и да може той да реагира
- Елегантен дизайн, може да бъде твърде ограничен до опростенчески цвят, сенки, ikonografikoy
- Много е лесно да се създаде много изразителен, а не скучен сайт
- Някои приложения и уебсайтове са необходимост от по-сложни визуални асоциации, които трябва да се ръководи от потребителя в процеса на използване на вашия продукт - това е основният недостатък на плосък дизайн. Също така, често срещано оплакване е липсата на сенки и издатини, които понякога не позволява да се разбере, че елементът може да се кликне.
- Неговата широко използване понякога не позволява да направите своя уникален интерфейс
- Липсата на специфични правила, определени (за разлика от дизайна на материал)
материал, дизайн
плосък дизайн критици твърдят, че той е отишъл твърде далеч. Разделителен слой сенки, анимирани елементи - това ни позволява да се разбере по-интуитивно елементи на страницата.
За тези, които не знаят материалното дизайн произхожда в Google, и те направиха малка страница, която определя правилата за проектиране материал. В този стил има безброй и уникални характеристики, но може би един от най-добрите характеристики - е използването на оста Z. В действителност, тя добавя малко skeuomorph, която позволява на две равнини, че "флоат" един срещу друг.
Също така е стандартът за Android приложения. дали тя трябва да се използва за IOS? Този въпрос все още е гореща тема за обсъждане, въпреки че някои казват, че този стил е най-доброто ляво в рамката, в която е сключен днес. Е, всеки, както обикновено, тяхното мнение по този въпрос.
- Триизмерното пространство прави по-лесно взаимодействие, например, използването на сенки ни позволява да се разбере, че това, което се издига по-горе, и, съответно, се посочва, че, когато това е необходимо, за да се съсредоточи очите на потребителя.
- A ясен набор от правила, която ни позволява да не се чудя какво и как трябва да изглежда
- Ако все пак вие ще направите сайт или приложение за Android, материалното дизайн за създаване на голяма марка
- Ако се интересувате от анимация, материалното Дизайнът също дава ясен набор от правила за употребата му
- Съгласни ли сте с това или не, но дизайнът на материала е неразривно свързан с Google, в следствие на което е много трудно да се създаде уникална идентичност за вашия сайт или приложение, ако следвате указанията на Google.
- Не всички системи са в състояние да възпроизвежда анимация, създадена от вас, и може да се показват на цялостната функционалност на вашия продукт
- Анимация бързо изчерпва енергията на батерията
- Ясни правила може да забави развитието на този стил в дизайна
заключение
Материал дизайн не е коренно различна от плоския си дизайн, така чист и минималистичен. Може би ще даде своя глас интерфейс материал като плосък дизайн е по-опростено. И докато материал с анимация дизайн много похвала, тя се използва главно за улесняване на взаимодействието ви с продукта. Но трябва нищо не пречи комбинират двата стила.
Мисля, че сайтове с плосък дизайн по-практично, скоростта на тяхното натоварване е много по-висока от скоростта на интернет страници, пълни с тежки графики и анимации. Ако създадете уеб сайт, който има за цел да облекчи, тънък дизайн уникален за вас, ако сте по-заинтересовани от темата за анимация, а след това аз ви посъветва да използвате материал дизайна.
