Наименование на работа: тялото тагове на документа
Специализация: информатика, кибернетика и програмиране
Описание: тяло Tags документ Tags тялото на документа, са предназначени да контролирате показването на информация в програмата за потребителски интерфейс. Те описват хипертекст структурата на базата данни с помощта на вградения в текстови контекстуални хипервръзки. SOS текст на документа
Размер на файла: 648 KB
изтеглен на работа: 5 души.
тялото тагове на документа
тагове документ на тялото са проектирани да контролирате показването на информация в програмата за потребителски интерфейс. Те описват хипертекст структурата на базата данни с помощта на вградения в текстови контекстуални хипервръзки. Тялото на документа се състои от:
тяло документ # 150; води контейнер
За разлика от NEAD маркер. Води с маркера атрибути.

BASKGROUND атрибут определя фона, на който текстът на документа. Трябва да се отбележи, че различните потребителски интерфейси поддържат разнообразие от допълнителни атрибути за Vody маркер.
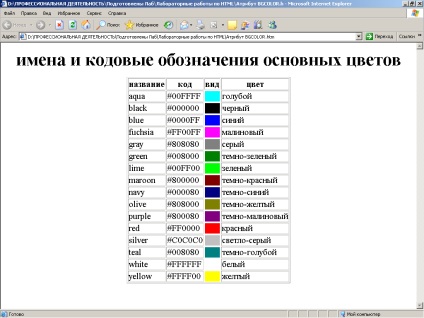
В тази таблица, ред # XXXXXX определя цвят по отношение на RGB 16-матрични нотация. Също така е възможно да се определи цвета на имената на много от съвременните браузъри надвишават стандартите и поддръжка на повече имена на цветовете.
В първия ред на таблицата описва следния код:
Стойностите на атрибутите в таблица 3.1 определят цвета на текста, както е синьо. фон # 151; бяло, червено, през които преминава връзки. и нови връзки зелено.
Таблица 3.1. атрибути
Ако води посочен като атрибути на тага:
<ВО DY В GCOLOR=#FFFFFF ТЕХТ =#0000FF VLINK=#FF0000 LINK=#00FF00>
цвета на фона е бял, текстът ще бъде сини връзки # 151; зелен и минали връзки ще станат червени. Въпреки това, за да използвате тези атрибути да бъдат изключително предпазливи. тъй като потребителят може да има още един интерфейс, който не се интерпретират тези параметри.
Microsoft I nternet E Xplorer (IE) и N etscape N avigator (NN) позволяват използването на атрибути LEFTMARGIN = п = п и TORMARGIN маркер <ВОDY>. LEFTMARGIN = атрибут определя лявото поле за цялата страница. TORMARGIN = определя горната област. Броят п показва ширината в пиксели.
Например, маркерът <ВОDY LEFTMARGIN ="40"> създаване на цялата ширина на лявото поле на страницата 40 пиксела. Когато п. равна на 0, лявото поле отсъства.
Tags маркировка контрол
Header показва началото на раздела на документа. Стандартните заглавията 6 нивата, определени от H1 да H6. Текст, заобиколен от тагове <Н1>. получава повече # 151; това е основното заглавие. Ако текстът е заобиколен от тагове <Н2>. тя изглежда малко по-малко (със субтитри); текст в рамките на <НЗ> още по-малко, и така нататък до <Н6>. Някои програми ви позволяват да използвате по-голям брой заглавия, но всъщност повече от три нива са редки, и повече от 5 # 151; изключително рядко.

Фигурата по-долу показва резултата от използването на следните заглавки:
свободен край
използва, за да се разделят текста на параграфа. Тя използва същите качества като дяловете.
атрибут ALIGN позволява да приведе текста в левия или десния край, център, или ширина. По подразбиране текст е подравнен вляво. Този атрибут е приложимо към графиката и таблицата също.
По-долу са възможни стойности Изравнете атрибут.
ALIGN = оправдае привеждането на левия и десния ръб. Не разбрах, всички преводачески програми.
ALIGN = ляво подравнен вляво. По подразбиране, HTML текст е подравнен вляво, а не в съответствие с правото, т.е. в началото на линията е на същото ниво в вертикалата и за краищата # 151; на различни компютри. Най-често, в резултат на този текст с равни интервали между думите изглежда по-добре. От ляво подравняване е автоматично атрибут ALIGN = ляво може да се пропусне.
ALIGN = десен да е отдясно. Текстът е подравнен от дясната страна, а не ляво подравнени # 151; краищата на редовете са подравнени и произхода на различни, # 151; Той често се използва, за да се създаде оригинален дизайн. За тази определен атрибут ALIGN = точно в конвенционалните тагове, като маркер <Р>.
ALIGN = център подравняване на текст и графика. Има няколко начина да се център текст или графика. 3.0 спецификация HTML се предлага използването на маркера <АLIGN=сеntеr>. Въпреки това, този маркер не се отнася за всички на HTML-страницата, така че Netscape разработчиците добавиха маркер <СЕNТЕR>. в чийто център всички съоръжения и поддържаните браузъри Netscape Navigator 3.0, Microsoft Explorer 3.0 и др. Маркерът <СЕNТЕR> трябва да бъдат лекувани с повишено внимание. Всеки браузър да го игнорирате на всички, и на страницата ще бъде текст ляво подравнени.
Шикалкавене графичен текст. Използвайте ALIGN атрибут за да направите текста "обгърне" графичен обект. За да направите това, поставете маркера

Освен това, като се използва NSPASE атрибути и VSPASE (описано по-долу) определя ширината на хоризонталните и вертикални области на разделяне на изображението от текста. Можете също така да се създаде рамка около изображението или текста на рамката на масата. Текстът не "тече" график, както и прекъсване, е необходимо да се приложи маркер
в атрибут CLEAR.
1. Създаване на 2 графики на файла - 1. BMP и 2. BMP.
2. Създайте файл в същата директория подравняването. HTM. illyustiruyuschy обвивка на фигура 1 # 150;
текст - ляво, Фигура 2 - Право

С помощта на маркер <ВR>
Принудително нов ред се използва за прекъсване на стандартната процедура за показване на текст. В нормален режим, тълкуването на потребителския интерфейс, програмата показва текст в изскачащ прозорец, автоматично да го разделите на линии. В този режим на краищата на реда текст се игнорират. Понякога, за акцент е необходимо, за да отпечатате на нов ред. За това и е необходимо BR маркер.
Умение SLEAR таг <ВR> Той използва за да спре в определена точка на текст поток около обекта и след това продължи да се текстът в празния участък на обекта. Продължавайки текст предмет е подравнен в съответствие с ценностите на НАЛЯВО. Надясно или All атрибут SLEAR.
Текстът ще бъде удължен от
с най-близкия празен лявото поле.
Текстът ще бъде удължен от
с най-близкия празен десен терена.
Текстът ще бъде продължена като
само лявото и дясното поле ще бъдат празни.
маркиране
свободен край
Tags контролни знаци показване
Често привидно различни маркери, при показването дават един и същ резултат. Това зависи най-вече от настройката интерпретативни програми и потребителски вкусове.
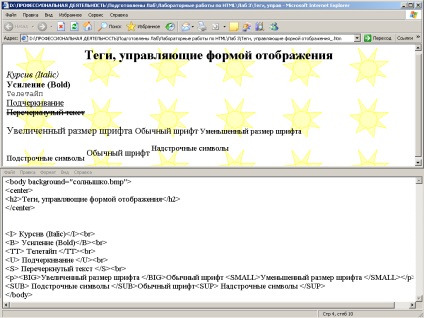
Tags контрол форма дисплей
Курсив, усилване, подчертае, горен индекс, индекс, шрифт, големи, малки, червено, синьо, различни комбинации # 151; всичко това прави страницата по-интересно. Аз E и NN ни даде възможност да се определи с помощта на шрифта на шрифта атрибут. Той може да се комбинира върху една страница, няколко вида на шрифта, независимо от това кой е настройката по подразбиране в браузъра на потребителя.
тагове <ВIG> и # 151; Промяна на размера на шрифта
Текстът между маркерите <ВIG> или . Тя ще бъде съответно повече или по стандарт.
Горните и долни индекси
тагове
Създайте файл sup_sub.htm, показва с помощта на тагове
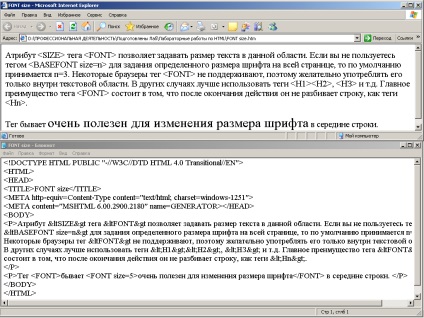
РАЗМЕР атрибут таг
Някои браузъри таг

свободен край
Screenshot в размер на файла работа шрифт. HTM. илюстрират промяната на размера на шрифта в средата на линията
FONT софтуер размер код файл. HTM.
Създайте файл FONT SIZE.htm, което ще покаже една фраза, отпечатана обичайната shrifrom но третира FONT етикет с размери на атрибут. Трябва да видите:
Маркерът може да бъде много полезно, за да промените размера на шрифта в средата на линията.
За създаване на син фон на екрана да се прилага етикет атрибут на цвета на шрифта на
Ако искате да направите вашия сайт по-цветни, можете да използвате атрибута етикет SOLOR шрифт. и след това единственото ограничение е цветовата палитра на компютъра на потребителя.
Етикети, които контролират формата на дисплея е показано в таблица.
Таблица 3.3. Tags контрол форма дисплей
Създай файл "и етикети контрол форма дисплей. HTM ». По-долу е моментна снимка на екрана soerzhimogo среда за изпълнение в IE.

Създаване на списъци с HTML
Списъците са важно средство за структуриране на текста и се прилага за всички езици за маркиране. В NTML има следните видове списъци: неподреден списък (неподреден) (неподредените
- ), номерирани списъци (подредени) (Подредените списъци
- ) За да промените вида на маркер в средата на списъка. След появата на нов атрибут на всички следващи маркери в списъка, ще имат една и съща форма.
неподредените # 151; свободен край
- първия елемент на списъка;
- втора точка;
- трета точка.
- първият елемент от списъка
- вторият елемент от списъка
- трета позиция
тагове
- и
свободен край
- (Списък т) задава списък елемент маркер. В допълнение към тези тагове, има етикет, който ви позволява да се обадя списъци # 151;
(Списък Header). Създаване на файл "Неподредените списъци. HTM ». Трябва да видите съобщение, при изтегляне на файла:
неподредените # 151; тагове
- ,
- ,
- Слой 1 елемент
- Ур две 11
- Ур две 22
- трето ниво А1
- трето ниво А1
- Ур две 33
- ниво 2 елемент
- Layer 3 елемент
- Ур две 11
Атрибути маркери в неподреден списък
Не да се прилагат същите маркери на различни нива на влагане могат да бъдат използвани ГУМА атрибут. Можете да попитате всеки тип маркер в списъка на всяко място. Можете дори да се смесват различни видове маркери в един списък. По-долу са атрибутите на стандартните маркери с маркери:
- Tag създава солидна маркери
- .
- ) Се използва за създаване на списък на термини и техните дефиниции. Схема използвате следващия маркер.
Избрани термин се записва на един ред, неговата дефиниция # 151; Следващата, слабо разчленена. свободен край
- Тя ви позволява да създадете отделен параграф отстъп без номер или водещ. Разчленена от левия ръб. Ако страницата на няколко маркера
- . текстът е постепенно изместен по-надясно. В определението сложи затварящ таг
- измества само лявата точка границата.
хоризонтална линия # 151; свободен край <НR>
Otcherkivanie хоризонтална (Хоризонтално член) се използва за разделяне на документа на части. Само с един етикет <НR> Можете да дадете на първоначалния вид на страницата. Опитайте се да експериментирате с етикет <НR>. и ще получите една линия, не е подобен на тези, които обикновено се използват.
хипервръзки
Всички по-горе средства за контрол на дисплея на текста, разбира се, важно, но те допълват само основният маркер HTML документ # 151; хипертекстова връзка. За да запишете с помощта на маркер хипертекстова препратка <А>. който се нарича "котва" (котва). Котвата има няколко качества, сред които основните са NREF. Лесна връзка може да се запише като
Екранното име на хипертекстова връзка
където HTTP # 151; комуникационен протокол; потребител # 151; потребителското ID; парола # 150; парола; domain.ru # 151; име на домейн на сървъра; порт # 151; брой TCP-порт, което е услуга на сървъра; път # 151; пътя до основната директория на сървъра, за да файл за използване на ресурсите; some.html # 151; ресурсен файл; QUERY_STRING # 151; търсене изискване.
По подразбиране, то се използва като база URL адреса на директорията, в която текущия документ. Ако адресът започва с "." или "..", това означава, че изчисляването на текущата директория. Ако адресът започва с "/", а след това на относителния URL адреса е взет от корен сървър.
Една от функциите на създаването на уеб-сървър е, че е показано на информацията, че е желателно да се разбият на отделни части, които могат да бъдат показани на екрана, без да се налага да преминете. Организация на отношенията между отделните части с помощта на хипервръзки.
Когато кликнете върху връзката в нов прозорец на браузъра документът е зареден.
Друга форма на използването на маркера <А> Това е да се определи точката, в рамките на текста, към които може да се направи справка. Този метод се използва, когато документът не може да бъде разделена на части и трябва да се движат бързо от масата на съдържанието в текста:
За да създадете връзка към тази точка, използвайте формуляра по-долу URL:
Създаване на файлове "бързи клавиши при генериране на HTML код. HTM ».
Програмният код показани по-долу
Реакция да изтеглите документа</ title></p> <p><H 1>Моята първа SCRIPT</ H 1></p> <p><!-- скрыто от старых броузеров</p> <p>документ. пиша ( "Тази версия на браузър на" + навигатор. appVersion)</p> <p>document.write ( "от <B>"+ Navigator.appName +"</B>.")</p> <p>// края на сценария -></p> <p>CTRL + S за да запаметите кръпка,</p> <p><H 5> ALT + TAB за преходи между</p> <p>CTRL + R, за да рестартирате прозореца на браузъра</p> <p><BR>като се има предвид кръпка</ H 5></p> <h4>Свързани статии</h4> <ul> <li> <p><a href="/experts/spravochnik-na-ezika-xhtml-struktura-na-dokumenta.html">Справочник на езика XHTML структура на документа - заглавието и тялото</a></p> </li> <li> <p><a href="/experts/dokument-za-tjalo-tagove-studopediya.html">документ за тяло тагове - studopediya</a></p> </li> <li> <p><a href="/experts/szdavane-na-osnovnija-html-fajl-sdrzhashh.html">Създаване на основния HTML-файл, съдържащ декларацията на низ, заглавието и тялото на документа</a></p> </li> </ul> </div> <div class="article-share clearfix"> <button class="article-share__print" type="button"> <span class="print-title">Отпечатайте това</span> </button> <div class="article-share__btns"> <div class="article-share__title">Подкрепете проекта - споделете линка, благодаря!</div> </div> </div> <style> # mc-container { подложка: 10px; } </style> <div class="comments-area"> <div id="mc-container"> <div id="mc-content"> </div> </div> </div> <p> </p> <p> </p> <p> </p> </div> </div> </article> <aside class="main-sidebar"> <div id="text-2"> <div class="textwidget"> <p> <br> <br> <br> <br> </p> </div> </div> <div class="main-block b-orange experts-block"> <div class="main-block__title">Отговорите на експертите <br />на вашите въпроси</div> <div class="main-block__expertlist"> <div class="expertlist-cart"> <a href="/expert/68"><img class="expertlist-cart__photo" src="/wp-content/uploads/2015/08/hrunina.jpg" alt="Кхунина Анна Викторовна"></a> <a href="/expert/68" class="expertlist-cart__name"><span>Кхунина Анна Викторовна</span></a> <span class="expertlist-cart__desc">Съветник по кърменето</span> </div> <div class="expertlist-cart"> <a href="/expert/17"><img class="expertlist-cart__photo" src="/wp-content/uploads/2015/06/bibikova-elena.jpg" alt="Бибикова Елена Анатолиевна"></a> <a href="/expert/17" class="expertlist-cart__name"><span>Бибикова Елена Анатолиевна</span></a> <span class="expertlist-cart__desc">Психолог на семейната система</span> </div> <div class="expertlist-cart"> <a href="/expert/100"><img class="expertlist-cart__photo" src="/wp-content/uploads/2016/02/aniva-200.jpg" alt="Анна Нива"></a> <a href="/expert/100" class="expertlist-cart__name"><span>Анна Нива</span></a> <span class="expertlist-cart__desc">Учител по детска йога</span> </div> <a href="/experts/" class="ui-btn">Задайте въпрос</a> <div class="expertlist-cart__answers"> <a href="/experts/" class="link">Вижте експертни отговори</a> </div> </div> </div> <div class="main-block b-border"> <div class="main-block__title"><span class="title-wrapper">Най-важното</span></div> <ul class="main-block__important"> <li class="important-item"><a href="/journal/kak-da-se-registrirate-v-webmoney.html" class="important-link" role="link">Как да се регистрирате в WebMoney</a></li> <li class="important-item"><a href="/experts/kak-da-se-otglezhdat-kulturi-bez-himikali.html" class="important-link" role="link">Как да се отглеждат култури без химикали</a></li> <li class="important-item"><a href="/experts/kak-da-se-szdade-drzhavna-crkva-v-blgarija-proektt.html" class="important-link" role="link">Как да се създаде държавна църква в България, проектът "исторически материали"</a></li> <li class="important-item"><a href="/journal/kak-da-se-izchisli-danka-transport-prez-2018-g.html" class="important-link" role="link">Как да се изчисли данъка транспорт през 2018 г.</a></li> <li class="important-item"><a href="/experts/kak-da-se-vrne-km-normalen-zhivot-sled-infarkt-na.html" class="important-link" role="link">Как да се върне към нормален живот след инфаркт на миокарда</a></li> </ul></div> </aside> </main> <footer id="footer" class="page-padding clearfix" role="contentinfo"> <div class="footer-col"> <div class="footer-logo"> <a href="/" rel="nofollow" title="Към началната страница"><img class="footer-logo__img" src="/wp-content/themes/kids2015/img/ui/ui_logo-small.png" alt="test.test"></a> <span class="footer-logo__desc">Всичко за децата <br />от раждането до училището</span> </div> <p class="footer-copyright">© 2013-2024. Портал за родителите "Всичко за децата".<br />Копирането на материали е разрешено само при посочване на активната хипервръзка към източника.</p> <div class="footer-counters"> <div class="footer-counters__item"> <!--LiveInternet counter--><script> new Image().src = "https://counter.yadro.ru/hit?r"+ escape(document.referrer)+((typeof(screen)=="undefined")?"": ";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth? screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+ ";h"+escape(document.title.substring(0,150))+ ";"+Math.random();</script><!--/LiveInternet--> </div> </div> </div> <div class="footer-col"> <div class="footer-nav__header">информация</div> <ul class="footer-nav"> <li class="footer-nav__item"> <a href="/about/" role="link">За проекта</a> </li> <li class="footer-nav__item"> <a href="/privacy.html">Политика за поверителност</a> </li> <li class="footer-nav__item"> <a href="/sitemap/" role="link">Карта на сайта</a> </li> <li class="footer-nav__item"> <a href="/about/advertise/" class="red-text" role="link">Рекламно разположение</a> </li> </ul> </div> <div class="footer-col"> <!--noindex--> <div class="footer-subscribe"> </div> <div class="footer-recommend"> Моля, подкрепете проекта - разкажете ни за социалните мрежи! </div> <!--/noindex--> </div> </footer> <script src="http://code.jquery.com/jquery-1.11.2.min.js"></script> <script> jQuery(function(f){ console.log(1); f('.advads-close-button').fadeOut(0); f(window).scroll(function(){ var element = f('#adv-scrool-4438ffc39d0'); var offset_element_for_hide = jQuery(document).height(); if(f(this).scrollTop() > 500){ setTimeout(function(f) {f('.advads-close-button').fadeIn(0);}, 10000, f); element.fadeIn(0); } if(f(this).scrollTop() < 500 || f(this).scrollTop() > offset_element_for_hide ){ element.fadeOut(0); } }); }); </script> <script>window.jQuery || document.write('<script src="/wp-content/themes/kids2015/js/libs/jquery-1.11.2.min.js"><\/script>')</script> <script src="http://code.jquery.com/jquery-migrate-1.4.0.js"></script> <script src="/wp-content/themes/kids2015/js/libs/jquery.magnific-popup.min.js"></script> <script src="/wp-content/themes/kids2015/js/libs/alertify.min.js"></script> <script src="/wp-content/themes/kids2015/js/work.js"></script> </section> <button id="scrollUp" type="button" title="Обратно горе"></button></div> </body> </html>
такъв тип като в списъка на първо ниво на
- Tag създава маркери под формата на
- Tag създава солидна квадратен
подредени списъци # 151; свободен край
Номерирани списъци. свободен край
- заедно с атрибут = гуми в HTML 3.2 ви позволява да създавате номерирани списъци, като се използва номера като не само обичайния брой, но големи и малки букви, както и главни и малки римски цифри. Ако е необходимо, можете дори да се смесват тези видове изброяване в един списък:
<ОL ТYРЕ=l> Tag създава списък с номерацията
във формат 1. 2. 3. 4. т.н.
<ОL ТYРЕ=А> Tag създава списък с номерацията
формат AV S. D., и т.н.
- Tag създава списък с номерацията
във формат. б. а. г. и т.н.
<ОL ТYРЕ=I> Tag създава списък с номерацията
формат I. II. III. IV. и т.н.
списък с определения # 151; свободен край
Списък Tags (Списък Определение:
- .
- Слой 1 елемент
- ,
Неподреден списък. Неподреден списък има за цел да се създаде вид на текста:
Този списък се изписва като последователност:
- ) И списъка на определения. Етикети за водещи символи и номерирани списъци # 151; Той е в основата на HTML. HTML 3.2 добавя няколко атрибута в списъка с маркер, за да изберете различни видове маркери при неподредените списъци и различни схеми за номериране преброени. Можете да включат тези атрибути в себе си и списък на елементите маркер (елемент от списъка
