CSS блока и линия модел
Сянка елемент в CSS
В тази статия, ние ще се съсредоточи върху учебника, занимаващи се с границите на елементи, за да бъдат разгледани примери, в които можем да се научат как да контролират граничния ширина, цвета и дори границите на стил. Освен това, да научат как да оформите отделните елементи на границата и погледнете примерите, в които са да се развие в ъглите на елементите.
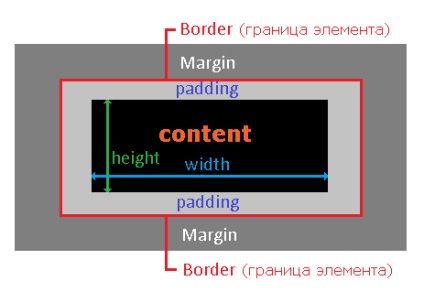
Каква е границата на елемента? Граничната линия е нормално, който се намира между вътрешния (подложка) и външната (граница) отстъп около елемента съдържание.

Фиг. 82 елемента граници в CSS.
Използването на границата на елемент е с много широко приложение, например, разделяне семантични части от страницата, като добави към елементите на списъците по-долу граници, създаване на рамка за изображение на разпределението на информационната единица, и други подобни.
За да се даде специален вид граници елемент следните универсални свойства, използвани в CSS:
Определя цвета на границата, можете да посочите някоя цветна система (HEX, RGB, RGBA, HSL, HSLA "предварително определен цвят"). Ако сте пропуснали темата "цветове в CSS", а след това можете да се върнете към кабинета си.
За по-лесно разбиране, и цветове показват границите на принципа, помислете за пример с помощта на предварително определени цветове:
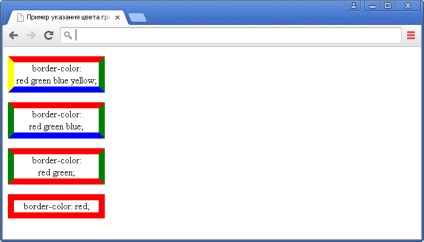
В този пример, ние създадохме четири различни класове. които определят цвета на границите на елемента. За първи параграф, ние използваме четири цвята (различен цвят за всяка страна) за втория - три цвята (един цвят отляво и отдясно, а в други с различен цвят), за трети - два цвята (един цвят отляво и отдясно, а вторият определя цвета на върха и долен елемент), и най-накрая, четвърта алинея заяви един цвят стойност за всички границите на елемента.
Резултатът от нашия пример:

Както можете да видите в този пример, ние сме използвали също разностранни качества, които са отговорни за ширина (гранично-ширина) и стила на граничния (гранично-стил).
Нека разгледаме следния пример:
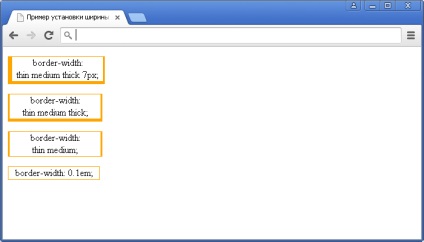
В този пример, ние създадохме четири различни класове. които определят ширината на границите на елементите. За първи параграф, ние използвахме четири стойности (различна ширина за всяка страна) за втория - три стойности (ширина на ляво и дясно, а в други различна ширина), за трети - двете стойности (една стойност - ширината на ляво и дясно, втората стойност определя ширината на границата на горната и долната част на елемента), и най-накрая, четвърта алинея се посочи една стойност за ширината на границите на елемента.
Резултатът от нашия пример:

Ние имаме повече от веднъж сте срещнали с използването на граничния стил (граничен стил) елементи, но в същото време, като всички използват плътна граница (което означава, твърд), нека да разгледаме всички възможни стойности, които могат да се използват:
Задава цвета на рамката. По подразбиране - цвета на елемента.
Нека разгледаме следния пример:
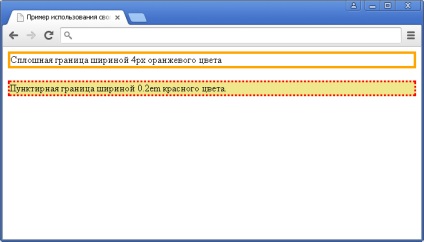
В този пример, първият блок посочихме плътна граница ширина 4 пкс оранжев цвят, а втората ширина пунктирана граница 0.2em червено:
Резултатът от нашия пример:

Обръщам внимание си, че ако използвате пунктирана или пунктирани граници за елемента, а след това да бъдат подготвени за факта, че браузърите място граничи с линията на върха на цвета на фона, което е, това означава, че цвета на фона ще се вижда в пролуките между точките или тирета - това стойността по подразбиране за всички елементи. За кратко време в една статия на учебника "Работата с фон елемент в CSS", ние погледнем по-отблизо с вас да работите с задния елемент на заден план, и се научи да идентифицира зоната на елемента, за които ще бъде даден на заден план, който ще ни позволи да се избегне такава ситуация, ако е необходимо.
Използване на свойствата на отделните граници
Фиг. 88. Пример за граничен върха универсален собственост.
В този пример ние питаме граничния ширината на 10 пиксела твърдо в черно за горната граница.
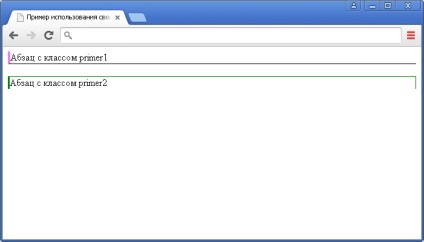
Нека разгледаме един пример, за да се затвърдят знанията:
В този пример, един абзац с класа са посочили primer1 универсален имот граница ляв плътна граница от лявата страна на ширината на пикселите от 4 лилаво, и посочи, че това ще бъде един непрекъснат ширина 0.1em (по подразбиране черен) за долната граница.
За един абзац с клас primer2 границата универсалната имот посочихме за всички страни елемент плътна граница от 1 пиксел е зелен, собственост граничния дъно стил със стойност на никой, ние отстранен границата от дъното, и граничен ляв ширина имот увеличи размера на границата вляво, за да 3 пиксела.
Резултатът от нашия пример:

Усъвършенстването ъглите на елемента.
CSS 3 ни даде универсален имот е граничен радиус. това ни дава възможност да се определи формата на границите на елемента. Този имот е съкращение за следващите четири свойства:
- гранично-горе вляво-радиус (определя формата на горния ляв ъгъл).
- гранично-горния десен-радиус (определя формата на горния десен ъгъл).
- гранично-радиус (определя формата на долния десен ъгъл).
- гранично-долу вляво-радиус (определя формата на долния ляв ъгъл).
Усъвършенстването радиус прилага за целия гръб фон или фоново изображение (дори ако елементът няма граници).

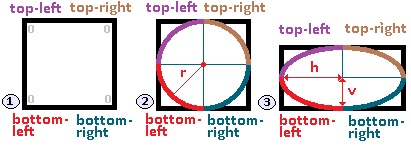
Фиг. 90 Принципът на граничния радиус свойства.
- Снимка номер 1 - няма ъгъл закръгляване. Стойността по подразбиране за елемент 0 (нула).
- Снимка номер 2 - закръгляне ъгли (по отношение на дъга тип кръг). Стойността на / та (03:59) са посочени в CSS единици (пиксела, EM, и т.н.) и да определи г adius (радиус) на филето. Стойностите за всеки радиус са разположени в следния ред: горе вляво (горен ляв ъгъл), горния десен (горен десен ъгъл), долния десен (долния десен ъгъл), долната лява (долу вляво).
- Този имот ни позволява да се създаде не само заоблени но елиптични ъгли. ъглов заобляне на дъгата на типа на елипса - изображение 3. Стойностите са дадени в CSS единици (пиксела, Ем, и т.н.).
- Редът на стойностите със закръгляне на следния дъга от типа елипса (фигурата по-долу): точка на настройка / та (03:59) з orisontal (хоризонтално) радиус филе, и наклонена черта зададената стойност / та (03:59) обем ertical (вертикално). Можете да определите процентна стойност. Отрицателните стойности не са разрешени.
Фиг. 91 Редът на стойностите за граничен радиус имоти
(Със заоблени краища на дъгата на тип елипса).
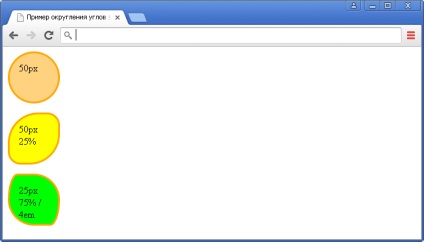
В този пример ние се ширината на всички блокове и височина 50 пиксела. каза вътрешните и външните граници и посочи твърдо вещество граница 3 пиксела оранжево.
За да се демонстрира граничен радиус свойства създаден 3 различни класа:
- .оранжево - закръгляне всички краища на елемент на дъгата от типа на кръг. Стойността на един от ъглите.
- .лимон - закръгляне всички краища на елемент на дъгата от типа на кръг. 2 е посочено стойности за ъгли, от които: първата стойност - горе вляво и долния десен. второ горния десен и долния ляв.
- .вар - закръгляне всички краища на елемент на елиптичен тип дъга. Ние имаме определен стойности за две хоризонтални радиус (първа стойност горния ляв и долния десен ъгъл, вторият най-вдясно и долу вляво), и третата стойност след наклонената черта определя вертикален радиус от четирите ъгъла.
Резултатът от нашия пример:

По отношение на закръглянето на отделни кътове, принципът на действие е същият, както когато сте задали стойности за всички ъгли, с изключение, че ако има закръгляване на дъгата от типа на елипса, а след това на втората стойност е показана от интервал, а не наклонена черта.
В примера по-граница-долния ляв-радиус (определя формата на долния ляв ъгъл):
Фиг. 93 Принципът на имот граничен долния ляв-радиуса.
- Снимка номер 1 - ckruglenie долния ляв ъгъл липсва. елемент по подразбиране 0 (нула).
- Снимка номер 2 - ckruglenie долния ляв ъгъл (като тип дъга от окръжност). Стойност е посочено в CSS единици (пиксела, EM, и т.н.), и определя R adius (радиус) на филето. Можете да определите процентна стойност. Отрицателните стойности не са разрешени.
- Снимка номер 3 - ckruglenie долния ляв ъгъл (както елипса тип дъга). Стойностите са определени в CSS единици (пиксели, ги, и така нататък), първата стойност определя ч orisontal (хоризонтално) радиус на извивката, а втората срещу ertical (вертикално). Можете да определите процентна стойност. Отрицателните стойности не са разрешени.
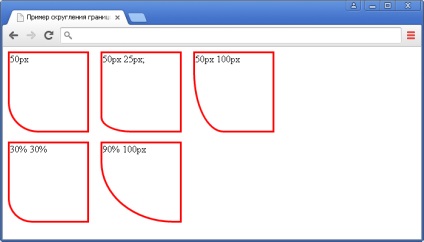
Нека разгледаме един пример, в който ние се отбележи, различни стойности за свойствата на границата-долния ляв радиуси и да видим какво ще се случи:
Резултатът от нашия пример:

Ние тествахме 25 основни свойства. че ще трябва в ежедневната си работа с границите на елементите. При по-нататъшно проучване на СГО ти и аз на няколко пъти ще се върне към тези свойства.
Проблеми и предизвикателства, свързани с
Преди да се пристъпи към изучаването на следните теми отидете практически задачи:
- За да извършите тази работа ще трябва да свалите файла и копирате съдържанието на архива (два HTML файлове) в някоя папка на твърдия диск:

- Използвайки тези знания да компенсирате следното меню по номерацията на страниците на страница:
Практика № 22.

По-голяма работа (изготвяне на меню страниране със заоблени граници имат стрелки):
Практика № 23.
Съвет. имайте предвид, че в този пример, всички елементи Те са първото дете на родителите си, но имаме и първия, и последния елемент дете
- вътре своя родител
Много задача (подготовка меню страниране със заоблени граници има елементи с различни стилове навъртат):
Практика № 24.
Съвет. Прочетете и разберете, преди да извършвате пример, имайте предвид, че когато се движите стрелката са различни от други елементи стил.
Ако се затруднявате при извършването на практическа задача, винаги можете да отворите пробата в отделен прозорец и да инспектира страницата, за да се разбере как е била използвана кода на CSS.
CSS блока и линия модел
Сянка елемент в CSS
Свързани статии
