В много случаи, аз не съм намерил едно просто решение, като се използват често се пренебрегват CSS свойства за показване на таблици. Тези CSS свойства имат добра подкрепа във всички основни браузъри (с изключение на IE6 и 7), и елегантно може да ви спаси от главоболие при справянето с няколко големи и някои малки проблеми при създаването на маркиране оформления.
Ако сте запознати с тази техника не е 100%, бих казал, че чрез промяна на стойността на дисплея на блоковете DIV, можете да ги накара да се държат като таблици или елементите на таблицата.
Чакай малко ... Какво. Маси за оформление? Хубаво ли е?

Практически курс по адаптивно оформление Кацане от нулата!
Научете от нулата да наложи адаптивна Кацане на HTML5 и CSS3 за следващите 6 дни
Вместо това, ние използваме много смислен HTML (т.е. тагове DIV, СЕКЦИЯ, HEADER и т.н.) и просто да се заемат в CSS, някои полезни функции на дисплея таблици. Именно затова са измислени CSS стилове, така че не мисля, че това е някакъв вид хак или "патерица". Това не е така.
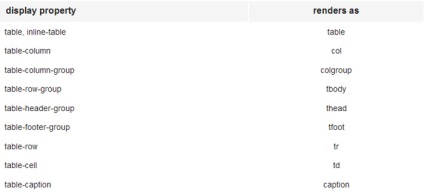
Ispolzvanie "дисплей: маса клетка"
В примера по-долу, можете да промените стойността на дисплея (с блок на маса клетката) в три цвят DIV блокове, като кликнете върху най-горното копче:
Вижте как можете лесно да се изгради DIV блокове хоризонтално, без да се използва плувка собственост и ще бъде на разположение на някои (обикновено таблици) правила за поведение (например вертикално подравняване имот за вертикално подравняване).
Тази техника може да бъде много полезен за решаване на много от проблемите, които е трудно да се реши по друг начин.
Избрах три прост случай, когато на дисплея свойствата на таблицата могат да бъдат наистина полезни. Нека ги разгледаме:

А наистина подробно ръководство на масите в CSS може да се намери в CSS трикове сайт.
Случай 1: Колоните на същата височина
Мисля, че това е един от най-честите случаи, с които трябваше да се изправят: Има няколко "плаващи" блокове с неизвестното по отношение на съдържанието, но вие трябва да получите всички блокове са на еднаква височина. Знам, че fleksboks може лесно да реши този проблем, но правилата на масата са способни на това.
Просто определя дисплей имота: маса (или маса ред) за контейнер и дисплей собственост: маса клетка за вътрешните тела. Уверете се, че за отстраняване на плувка имота (в друга стойност на маса клетка не работи).

Практически курс по адаптивно оформление Кацане от нулата!
Научете от нулата да наложи адаптивна Кацане на HTML5 и CSS3 за следващите 6 дни
Случай 2. А просто "старомоден" маркиране версия
Налице е остаряла пример за маркиране, но мисля, че може да се наложи да се справят с тях, тъй като наскоро ми се случи.
Преди няколко месеца получих графичен оформление, което е много подобен на този, показан в пример маркиране на. В този случай, се изисква съвместимост на IE8, затова реших, че най-добрият начин да се използват правилата на CSS за картографиране на таблици:
Случай 3. отзивчиви оформление оформление и управление на съдържанието
В предишния пример ни довежда до нова тема: Възможно ли е да се създаде отзивчиви оформление с помощта на правила CSS за показване на масите?
Не само е възможно, но може да изпълнява някои задачи по управлението на съдържанието. Вече видяхме как да промените дисплея на стойността на имота (с блок на маса клетка) две Разделение блокове, могат да променят местоположението си (от вертикала към хоризонтала).
Тук можете да добавите и времето, че елементът, за който сте задали имота дисплей със стойност на маса хедър-група, се премества в горната част на таблицата. По същия принцип, тъй като от стойността на маса фута-група, всички елементи се преместват в долната част на таблицата и т.н. Тя може да бъде изненадващо полезен, когато това е необходимо да се реорганизират оформление отзивчиви елементи.
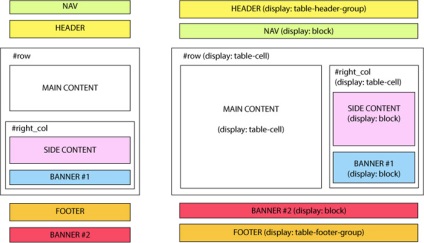
В следващия пример демо глава елемент се разменят с елемент NAV когато размерите прозорец и чрез промяна на стойността на дисплей собственост (маса глава-група).
По същия начин се държат и долен колонтитул елементи # Banner2. Тук е схематичен план: Left - на екрана по подразбиране, мобилната версия, в дясно - за настолната версия:

И тук е "на живо" демо пример:
заключение
CSS свойства за показване маси - се подценява и е полезен инструмент за решаване на големи и малки проблеми с маркировка оформления. И въпреки, че не съм лично започнах да ги използват за изграждане на комплекс за маркиране, те определено може да се реши много трудни проблеми, свързани с някои аспекти на изграждането на маркирането.
Редакция: Екип webformyself.

Практически курс по адаптивно оформление Кацане от нулата!
Научете от нулата да наложи адаптивна Кацане на HTML5 и CSS3 за следващите 6 дни
Най-IT новини и уеб разработки на нашия канал Телеграма

