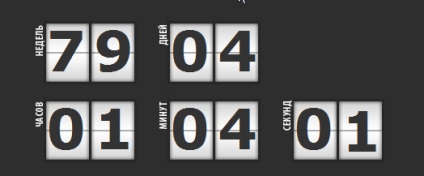
Разнообразие от събития за насърчаване на посетителите на уеб дизайн за всяко действие, са много популярни. срок голям ефект върху хората, като им помага за бързо и уверено се вземат решения. Много полезен инструмент в организацията споделя таймер за обратно броене. Големите числа, които показват неумолимо мимолетно време, са чудесен стимулант. И в края на отброяването себе си ще премахнем връзка към страница с различен предложение.

В този урок ще направим страница с таймер за обратно броене, въз основа на JQuery Countdown Plugin. Структурата на два примера за HTML страници с броене брояч (в тъмно и светлина изпълнение) включва източник и PHP преформа за тях.


За да зададете на гишето на страницата, трябва да създадете следния маркиране HTML:
За всяка част от плота е даден набор от три елемента в DIV на контейнера. име и две числа. И всички части са разположени в общ контейнер.
За елементи на брояча трябва да се създаде стилове. Ето един пример за по-тъмно проектни варианти (стилове за леката версия можете да видите в изходния код):
За всяка част от плота е настроен собствения си произход, в съответствие с проектните идеи.
Сега на страницата е готов за свързване механизъм брояч. Свържете необходимите файлове на JQuery библиотеката и плъгина:
Настройте таймера, имате две възможности: преминаване от текущата стойност на времето
или чрез определяне на абсолютна стойност на времето
След инициализация, тя започва обратното броене на таймера. При достигане нула брояча спира броене и генерира onComplete събитие, за които е възможно да се определи функция, която извършва необходимите действия.
Възможно е да се премахне броя на седмиците изход, когато стойността на брояча не е толкова голям:
Сметка, можете да спрете, да продължи и да нулирате до желаните стойности:
на няколко метра могат да се изпълняват на една страница:
Броячите могат да бъдат използвани, за да UTC (координирано универсално време), като ясно се посочва специална опция:
5 урока последната колона "JQuery"
Днес бихме искали да ви разкажа за TypeIt библиотека - безплатно JQuery плъгин. Можете да го използвате, за да се симулира пишете. Ако всичко е настроен правилно, то е много реалистичен ефект може да се постигне.
JQuery плъгин за създаване на график.
JQuery плъгин за създаване на диаграма на Гант.
Един пример за това как да се приложи изтегления файл чрез PHP и JQuery Аякс.
Лесно и добър сценарий. Освен prikonulo за обратно броене край светлина.
Аз също го харесва, и аз измислих едно удобно за ползване от него. Благодарим Ви!
Благодаря ви! и е възможно в края на тезгяха, показва съобщение и започва нов отброяване от даден момент?
kirillkor

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!
Свързани статии
