Как да си направим табличен оформление на вашия сайт?
Същността на този метод на разпределение е, че в целия сайт е една голяма маса. Това означава, че цялото съдържание трябва да бъдат затворени в една двойка маркер - маса. Може би знаете, че в една таблица, можете да сложите на неограничен брой други елементи, включително други таблици.
Редовете и маса клетки. Най-важното правило - информацията в таблиците се показва само в неговите клетки. Те, от своя страна, са подредени в редици. По този начин, в таблицата с етикет, на първо място за запис етикет чифт TR (реда на таблицата), а след това TD (т.е. клетки).
Клетките в същия ред могат да бъдат negranichennoe количество. За да ви помогне да разберете принципа на поставяне на съдържанието на таблицата, ще предостави примерен код:
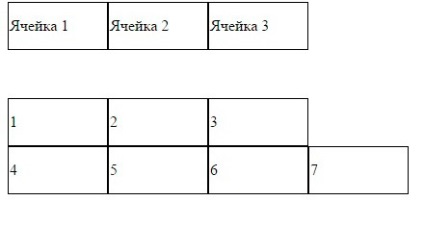
Тази плоча съдържа един ред, в който три клетки са разположени хоризонтално.

Практически курс по адаптивно оформление Кацане от нулата!
Научете от нулата да наложи адаптивна Кацане на HTML5 и CSS3 за следващите 6 дни
Клетката се разтяга до такъв размер, което е достатъчно, за да се покаже цялата информация в него, но ако го искате с определен размер може да се настрои. Друг пример:

Фиг. 2. Две от масата, само с помощта на HTML.
В този случай, ние ще имаме две линии. Първият ще има три клетки, а вторият - четири. Съответно линии следват един друг вертикално, и клетката - и както вече бе споменато, хоризонтално. Ние поставяме фиксиран размер клетки. Можете също така да зададете цвят, подравняване, разстояние, и много повече. Така например, в CSS-файл, аз написах следния код:

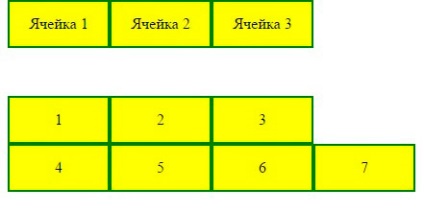
Фиг. 3. Само на няколко линии на CSS и масата вече добре оформени.

Практически курс по адаптивно оформление Кацане от нулата!
Научете от нулата да наложи адаптивна Кацане на HTML5 и CSS3 за следващите 6 дни
Разбира се, по подразбиране всички тези тагове се прави за да се покаже на таблични данни. В резултат на това всяка клетка има своя граница. За да премахнете това поведение по подразбиране, трябва само да се регистрират няколко имота в CSS.
Както можете да видите, като табличен оформление на обекта не е толкова трудно. В действителност, което трябва да знаете само три етикет и да разберете как правилно да ги постави в съдържанието. Поради това, създават таблици и сайта е толкова популярни - да се направи още няколко колони шаблон не се изисква много усилия.
оформление Pros маса
Гумени оформление. Таблично начин на оформление прави лесно да се направи каучук оформление чрез определяне на ширината на сто. С помощта на различни настройки, можете да регулирате височината на клетките вътре.
Създаване на декоративни ефекти. Всяка клетка може да се настрои отделно фоново изображение и размер. По този начин, преди да се създаде набор от декоративни ефекти: нестандартни рамки, ъгли, сенки.
Вертикално подравняване. Вътре маси поддържа подравняване, както хоризонтално, така и вертикално. В тази връзка, те се възползват от блоковете, въпреки че днес се появи fleksboks, които също имат възможност да се приведе в съответствие вертикално.
съвместимост различни браузъри. Етикети за таблични данни бяха за дълго време и се поддържат дори и в по-старите версии на Internet Explorer. Сайт на масите същите изглежда в различни браузъри.
Огромни код. За да се покаже таблицата изисква много тагове. В примери от реалния свят табличен оформление често се среща все повече и вложени таблици. Като цяло, дори и на сравнително проста оформление на страницата, може да се наложи да 200+ реда код. Освен това, като оформление редактиране на също не е много лесно.
Файлът скорост влошаване е бил изтеглен. В таблицата е с много лошо качество - на нея няма да се показва, докато всички нейни клетки, включително и най-ниските, няма да се изтегли. И след това да си представите ситуацията, която сте довели до страницата, от 20-те изображения в таблицата. Смятате ли, че ако те се зареди по-бързо?
Ако имате достъп до високоскоростен интернет, голямата разлика може да не сте в състояние да видите, но потребителите с по-бавни връзки, от които все още има много да се чакат много по-дълго. Въпреки това, има начини, по този въпрос.
Неудобни контрол върху стилове. Отново, поради изобилието на вложените маса тагове е трудно да се стил през стиловете. Вие ще трябва да добавите много атрибути в HTML, което допълнително увеличи кода.
Непостоянството дизайнерски стандарти. Както вече бе споменато, методът на маса оформление е изобретен от уеб разработчици, но в действителност, тези тагове първоначално са били предназначени само за представяне на таблични данни и повече за нищо друго. Всички други употреби на таговете на масата не са верни по отношение на стандартите.
Две основни правила на маса оформление
Моделът трябва да се запълни цялата височина прозорец. Това е първото правило. Ако информацията на страницата е малка, долната част на страницата трябва да се притисне до долния ръб на прозореца на браузъра. Второто правило - всички колони на обекта трябва да бъде една и съща височина. Разбира се, това е само ако се прилага към някои фон. Тогава всички клетки в един ред, че е желателно да се направи височината равна на оформлението изглеждаше точно.
маси са живи
Таблично оформление на сайта си на HTML е все още жив. Необходимо е най-малко за показване на таблични данни, но нещо, където все още има сайтове, за да се оформят така, че по този начин. И въпреки че днес таговете на таблицата се използват по-малко и по-малко, те едва ли някога излезе на уеб стандарти.
Е, да сме наясно от същите тези уеб стандарти, трябва да имате под ръка един добър източник на информация. Абонамент за webformyself и да научат Уеб дизайн.

Практически курс по адаптивно оформление Кацане от нулата!
Научете от нулата да наложи адаптивна Кацане на HTML5 и CSS3 за следващите 6 дни
Най-IT новини и уеб разработки на нашия канал Телеграма
Свързани статии
