
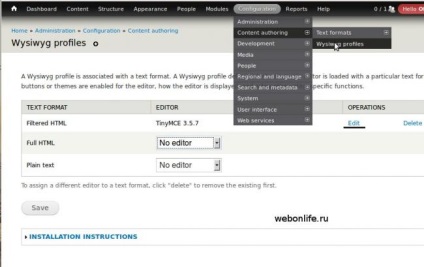
Минаваме на връзката редактиране. Тук имаме няколко ощипвам блокове. Хайде да отидем в ред.
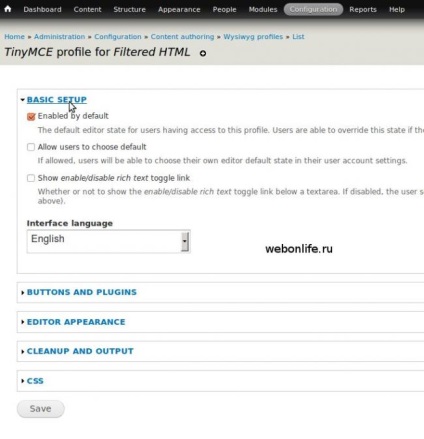
Първият елемент отива активирана по подразбиране (използване по подразбиране). Нанесете по подразбиране означава, че всички потребители на уебсайта си, която е на разположение в този режим форматиране budt да я използват по подразбиране.

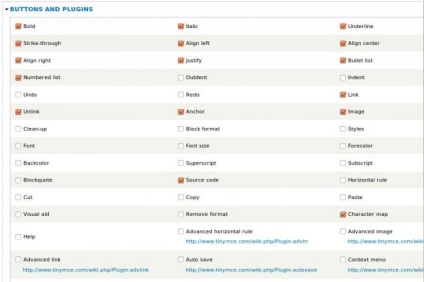
Бутони и плъгини

опции РЕДАКТОР появата на тази единица се променят разположението на бутоните в TinyMCE и подравняване. Винаги наляво, както е.
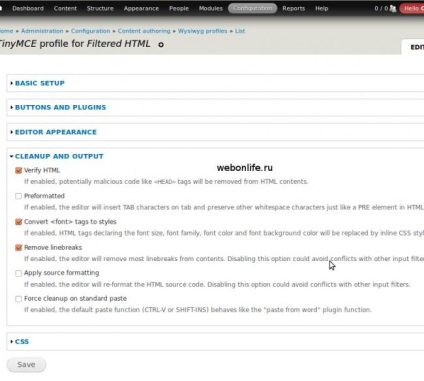
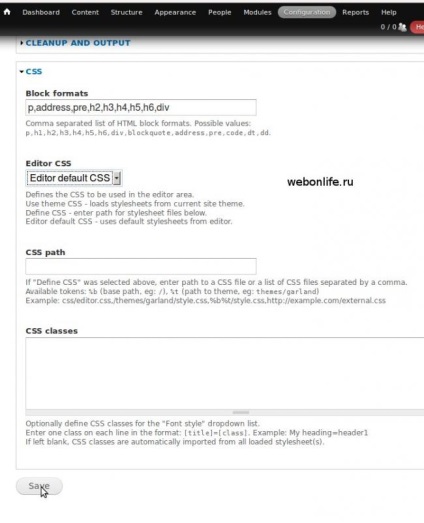
ПОЧИСТВАНЕ И ИЗХОД
Проверете HTML - изключва потенциално злонамерен код.
Пре-форматиран - вмъкват в раздела герои и места, каквито са. Ако поставите няколко последователни пространства на страницата те otbrazyatsya като едно цяло. Когато активирате тази опция, ще бъдат показани всички пространства.
превръщам маркери към стилове - HTML тагове определяне на шрифта свойства са заменени с други тагове в тях propisaanymi стилове.
Премахване прекъсвания на редовете - премахва допълнителни нов ред. Ако редактирате текста многократно е бил натиснат влиза, ние получаваме една празнина в текста. Ако опцията прекъсвания на редовете допълнителните са отстранени.
Нанесете форматиране на източника - общ формат на всички HTML код
почистване група по стандарт паста - с помощта на клавишите Ctrl + V в клипборда ще бъде изчистен.
Последните три опции може да са в противоречие с филтри.

Блокиране на формата - cherezzapyatuyu списъци са етикети, които обозначават блокови формати.
Редактор CSS - ако предишното един елемент е избран Определете CSS, посочете пътя до CSS файла.
Определяне на CSS - уточни стилове за форматиране.

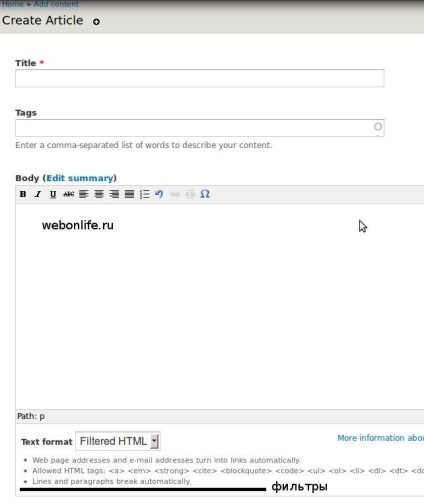
Не забравяйте да кликнете върху Запазване и вижте резултата. Продължете съдържание → → Добавяне на съдържание член. Трябва да имате нещо подобно.

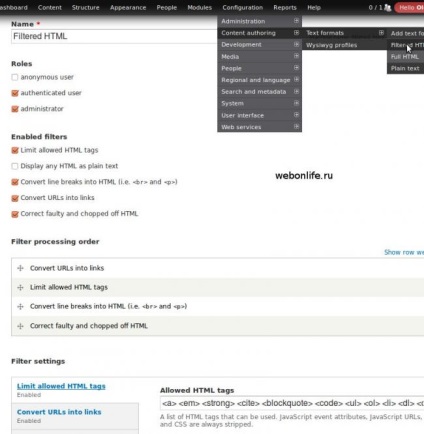
Режим Персонализиран филтър формат
За да настроите филтър пас Конфигурация → съдържание авторство → Текст формат Ние реколта изберете режим, от друга страна искаме да редактирате.

Първата стъпка е да се определи кой може да използва този режим форматиране. За да направите това, ние имаме раздел роли. Сега имаме три групи от анонимен регистрирани и администратор. Ако създадете повече се показват също така някои потребителски групи тук.
В следващия раздел са активирани филтри - Прилагане на час, използвани дисплей. При свързване добавени филтри, които имат настройки настройките на филтъра ще се появи съответните параграфи.
Посочете всяка HTML като обикновен текст - Всички HTML тагове, които са предназначени за форматиране се показва като обикновен текст.
Конвертиране на нов ред в HTML (т.е.
и
) - Преобразува нови редове в маркери.
Избрани филтри се прилагат към текста в даден момент. Приоритети, се отнася до Филтър за обработка. Тези, които се прилагат в началото на първия. Ето един прост пример. Избрали сте филтър, който преобразува URL адреса във връзката, и трябва да се постави филтър забранява връзки. В резултат на това URL запазен като обикновен текст. Смяна на филтри dobomsya места, които се нуждаят от резултати. Първо ще бъде изтрит етикет, а след това се превръща в една връзка URL адрес.
Първоначално на разположение три форматиране режим. Може да се наложи, че не е достатъчно или искате нещо да практикуват. Създаване на режима си на прост форматиране, отколкото да редактирате съществуващите. Отиди на авторство менюто → Текстов формат за конфигуриране → съдържание - Добавяне на текстов формат, въведете името на режима, а след това вие знаете всичко.
