Инсталирайте плъгин WP HTML поща - имейл дизайнер ще бъде в състояние да директно от администраторския панел на WordPress. Отиди на страница: плъгини - Добавяне на нов, въведете името на плъгина в полето за търсене, инсталиране и активиране на приставката се отвори.

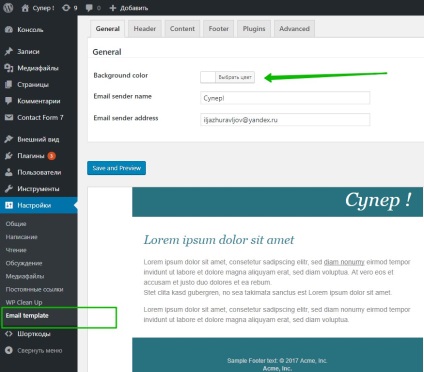
След това, след като инсталирате и активирате плъгин, отидете на: Настройки - Имейл шаблон. Тук можете да конфигурирате електронна поща шаблон. Забележка. Тук е показан пример за шаблон по подразбиране, която можете да промените.
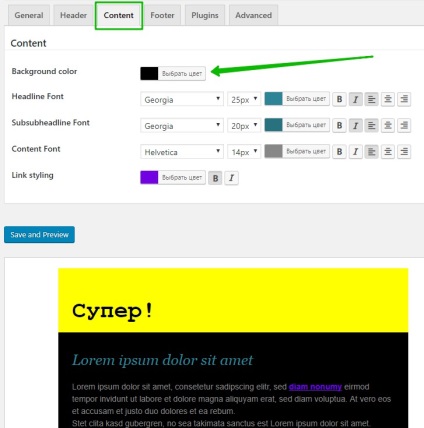
- Цвят на фона, цвета на фона на шаблона.
- име Имейл на изпращача, името на подателя, или името на вашия уеб сайт или фирма.
- Запазване и визуализация, запазите промените.
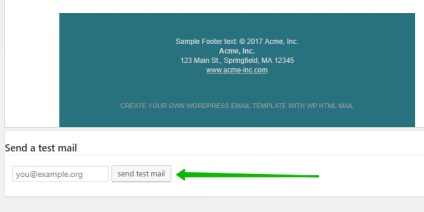
Обърнете внимание! В модела на посочения текст, тъй като само един пример. В реални имейл писма, той не се появи. Поради това, че не е необходимо да се промени.


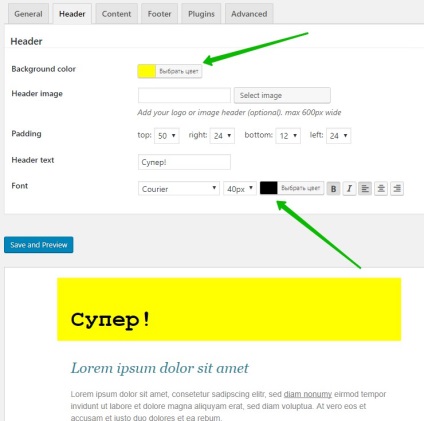
След това отидете на заглавната си част. Тук можете да изберете:
- Цвят на фона, цвета на фона на заглавката заглавието.
- Header изображение, можете да качите изображение на заглавието или лого.
- уплътнение, зададени заглавието размер печат (слоеве) от всички страни.
- Header текст, можете да посочите текст заглавие.
- Font, можете да изберете стила, размера, цвета и местоположението на шрифта.
- Всички промени се веднага показани в шаблона.
- Запазване на промените.

- Цвят на фона, цвета на съдържанието на фона.
- Заглавие на шрифта, стил, цвят, размер, позиция, шрифт с глава в съдържанието.
- Subsubheadline Font, едно и също нещо само за субтитрите.
- Съдържание на шрифта, само едно и също нещо за основния текст на писмото.
- стайлинг Link, референции цвят и стил в съдържанието на писмото.
- Запазване на промените.

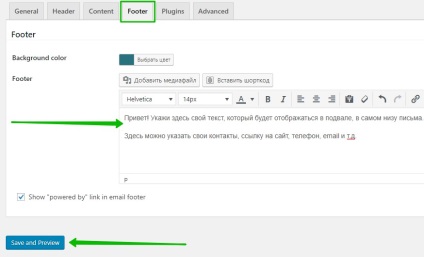
Освен това, в страницата за Footer. можете да регулирате мазето, шаблона на долния.
- Цвят на фона, цвета на фона на долната част на страницата.
- Footer, въведете текста. Тя се появява в долната част на шаблона, в мазето.
- Запазване на промените.

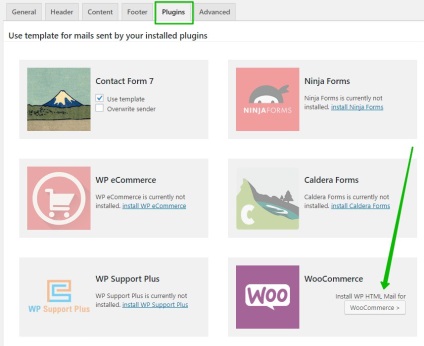
Освен това, на страницата Plugins. Можете да свържете допълнителни плъгини.
- Форма за контакт 7, е активирана по подразбиране. Всички имейли, изпратени чрез този плъгин, ще имат един и същи модел.
- Ninja форми.
- WP електронната търговия.
- Caldera форми.
- WP Support Plus.
- Лесно Цифрови Downloads.


Вижте повече!
С изпращането на данни Вие се съгласявате да info-effect.ru сайта Декларация за поверителност.
Свързани статии
