Преди да се пристъпи към създаването на публикации в плъзгача за WordPress, препоръчвам ви да изтеглите източника.
Това, което се постигне
Ние ще модифицира тема Kubrik, опакована в WordPress, за да се покаже в горната част на позициите на страницата. Този урок е тестван само на WordPress 2.5.x, но трябва да работи в комплект 2.3.x. Да предположим, че използвате 2.5.x или по-висока. До края на урока ще получите нещо подобно:

Стъпка 1 - Създаване на изображението по подразбиране
Искате ли да научите как да се създаде уеб сайтове и блогове на WordPress с уникален дизайн?
Получите пълния в RuNet безплатно създаване на система за обучение на WordPress сайт

Запазване на изображението като «не-черта-image.jpg» в «изображения» на папка в рамките на «подразбиране» папка.
Стъпка 2 - Добавяне на PHP код
Сега за кода. Open «header.php» файл в рамките на «подразбиране» папка. В края на този файл ще видите Разделение и час маркер, като този:
Между края на часа на DIV тагове и поставете следния код:
Стъпка 3 - Присвояване на стилове с CSS
След това трябва да се добави малко CSS стилове. Open «style.css» файл и в долния край на файла добавете следния код. Всичко, което той прави - държи на позициите в списъка в ляво и ги има на редовни интервали.
Стъпка 4 - интерпретира кода
Нека да видим какво прави допълнителното код. Във вътрешността на DIV контейнер (ID = »черта») ние сме неподреден списък, а някои PHP код, за да се покаже списък с елементи.
Искате ли да научите как да се създаде уеб сайтове и блогове на WordPress с уникален дизайн?
Получите пълния в RuNet безплатно създаване на система за обучение на WordPress сайт

В следващия ред ние осъществяваме бърза проверка, за да видите дали това е наистина определя изображение. Ако това не се присвоява на променливата $ образ такъв URL на изображението по подразбиране. Ако изображението е решен да го използвате.
В последния ред, ние всъщност се покаже списък с предмети. Всеки елемент - изображение, което се отнася до популярния пост.
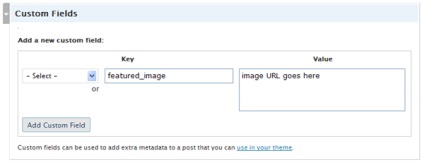
Стъпка 5 - Създаване на популярни публикации

резултати от работата


В този урок по създаването на мнения плъзгач за WordPress, е приключила.
Редакционен: Виктор Хорн и Андрю Bernatsky. webformyself екип.
Искате ли да научите как да се създаде уеб сайтове и блогове на WordPress с уникален дизайн?
Получите пълния в RuNet безплатно създаване на система за обучение на WordPress сайт
Най-IT новини и уеб разработки на нашия канал Телеграма

Искате ли да научите как да се създаде уеб сайтове и блогове на WordPress с уникален дизайн?
Получите пълния в RuNet създаване безплатен сайт с WordPress обучение система "уникален уеб сайт от нулата"
Свързани статии
