Този урок по Photoshop, посветена на процеса на създаване на анимирани спрайт пиксел, като се използват само няколко прости инструменти на Photoshop. По време на урока, ще научите всички основни техники за създаване на тези произведения, които по-късно можете да използвате в собствените си проекти. Така че нека да започнем!
1. Подгответе платното и инструменти
етап 1
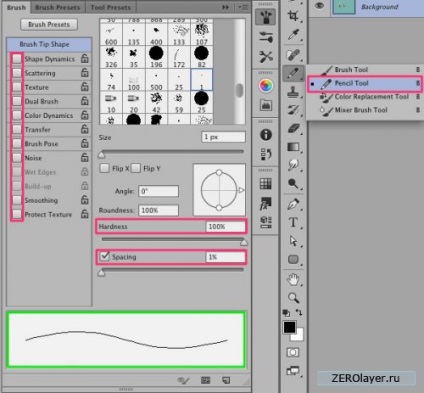
Изберете Молив инструмент (Pencil Tool). Той ще бъде от ключово значение за вашия инструмент в този урок. Попитайте трудно върха на кръгла четка и прилага четката показани по-долу инсталация. Линията, създаден молив трябва да се получи много остър.

стъпка 2
Задайте режим (Mode): Pencil (молив) и да приложите настройките, както е показано по-долу:
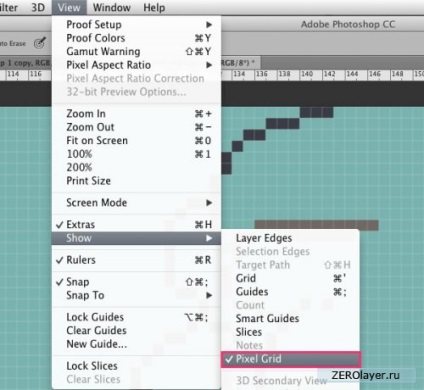
Забележка: решетката се вижда само в новосъздадената платното, когато наближава 600% или повече.


стъпка 4
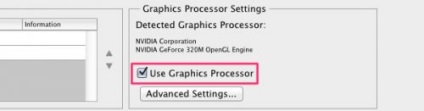
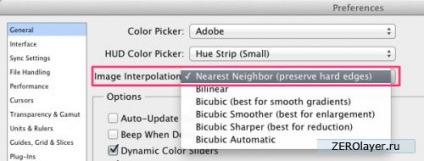
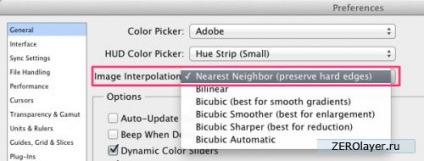
Сега отидете на Edit> Preferences> General (Предпочитания> Общи), или просто натиснете Control-K. В падащия списък на "интерполация на изображението" (на снимката интерполация), за да преминете към заобикалящите го пиксели (Най-близкият съсед). Така че можете да бъдете сигурни, че вашият обект край ще остане достатъчно остър.

След това отидете в менюто Редактиране> Предпочитания> Единици & Владетели (Предпочитания> Units Линейки), където в гамата (владетелите) в падащия списък, изберете пиксели (пиксели), за да видите всички размери в пиксели.

2. Изграждане на Sprite
етап 1
Сега, след като цялата подготвителна работа е завършена, можете да създадете много Sprite. Начертайте очертанията на характер с лесно разпознаваем силует. Опитайте се да не се включат в своята детайлност. Освен това не е необходимо да се използват различни цветове. Sketch е просто да ви помогне да се визуализира как ще изглежда вашия характер. За този урок аз избрах пространство войник.

стъпка 2
Активиране на Free Transform (Ctrl + T), и да се намали височината си характер 60 пиксела.
размер на обекта показва на информационния панел (Информация). Имайте предвид, че определянето на интерполацията трябва да бъде абсолютно същите като тези, които сме в етап 4 от предишния раздел. В този случай това не е толкова критично, тъй като ние се превърне само една скица в образа на пикселите, но в бъдеще, работещи на обекти пикселизирани, тези параметри трябва да бъдат наблюдавани.

стъпка 3
Мащаба около 300-400%. Така ще бъде и по-ясни. Намаляване на непрозрачност (непрозрачност) слой с скица. Кликнете върху нея, за да създадете нов слой на дъното на слоевете палитра. Създаване на скица с помощта на молив инструмента (Pencil Tool).
Ако вашият герой е симетрична, като мен, само трябва да се направи си половинка, той се удвои и да отразява хоризонтално: Edit> Transform> Flip хоризонтално (Edit> Transform> Flip Horizontal).

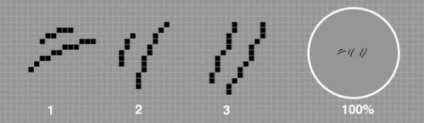
Член периодичност: опитайте се да разбият сложни форми на няколко прости елементи. Факт е, че когато пикселите, които правят линията се прилагат за конкретен "периодичен" система, като 1-2-3 или 1-1-2-2-3-3, такава линия, за разлика от хаотичната, по-добре се възприема човешкото око. Това правило обаче не винаги е възможно, и могат да бъдат разбити, ако се изисква от формата, произведени от линията.

(Две периодични и хаотично един ред)
стъпка 4
Когато скицата е готово, изберете цвета на преден план и боядисване на големи елементи. Направете това на отделен слой, създаден по силата на миниатюрата на слоя.

стъпка 5
Смекчаване на вътрешната страна на скица, вариращи нюанси.

Дръжте различни нюанси. Както можете да видите, в този процес, аз се коригира формата на някои от детайлите.

стъпка 6
Създайте нов слой и се прилагат върху него светлина.
Задайте режима на слоя на смесване - наслагване (Overlay). Някои ярък цвят да рисува повърхността, върху която искате да приложите светлина. Замъгляване области покрити със светлина преминаване от филтър меню> Blur> Замъгляване (Filter> Blur> замъгляването).
Тук съм искала да отразява половината хоризонтално, каза окончателните данни за цвят тук и там, а след това се комбинира двата слоя.

стъпка 7
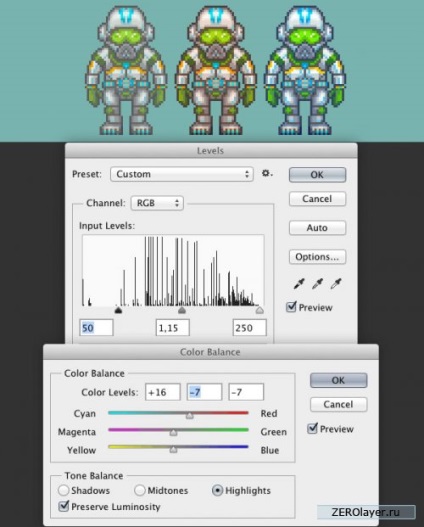
Нашият герой не е достатъчно контраст. Отидете на Image> Adjustments> Levels (Image> Adjustments> Levels), определете настройките показани по-долу, за да настроите средните тонове, а след това използвайте корекция на баланса на цветовете: Image> Adjustments> Color Balance (Image> Adjustments> Color Balance) създаване на студено и топлите опции.

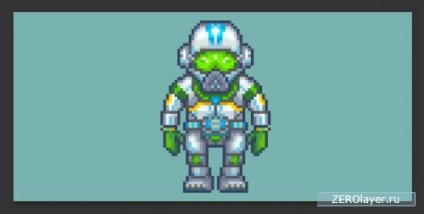
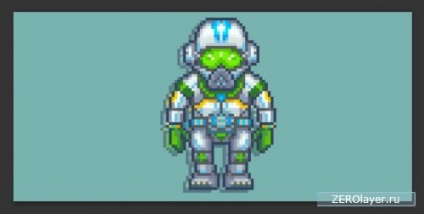
I спря за трето изпълнение. Освен това е възможно да се започне процеса на анимация.

(Завършен характер, когато наближава 400%)
3. Sprite анимация

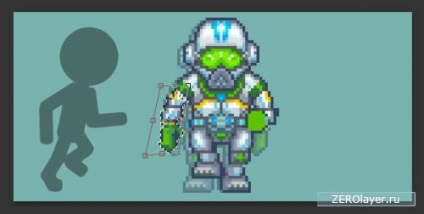
стъпка 2
Сега се огъват на краката и ръцете Спрайт, сякаш се разхожда.
- превъртане лявата ръка с инструмента Lasso (Lasso Tool)
- с помощта на Free Transform (Ctrl + A) и задържането на клавиша Ctrl, преместете отправна точка на преобразуване на контейнера, така че ръката е малко под врата
- превъртете до пищяла на десния крак и той се движи надолу като на първия кадър
- превъртете до левия крак и го издърпайте нагоре - тя трябва да бъде леко се наведе
- С помощта на молив (Pencil) и Eraser (Eraser Tool) преначертае десния лакът

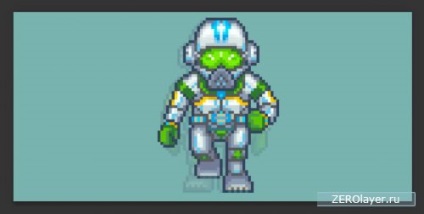
стъпка 3
След това, ние ще изготви нова позиция на ръцете и краката, точно както аз показах в стъпка 2. Фактът, че трансформацията на ръцете и НОК променя позицията на пиксели и линии губят предишното си яснота.

стъпка 4
Направете копие на втория слой и го обърнете хоризонтално. Така получавате в, общо три позиции: две - във фазата на ходене, един - в оригинала. Отново, увеличаване на непрозрачността (непрозрачност) всички слоеве на до 100%.

стъпка 5
Отидете в меню Window> Timeline (Window> Timeline), и кликнете върху бутона Създаване на рамка анимация (Създаване Frame Animation).
Следвайте тези стъпки:
1. Поставете забавянето на рамката: 0.15 секунди
2. Щракнете върху бутона, за да се създаде копие на избрани кадри 3 пъти (ще бъде създаден 3 екземпляра)
3. В падащия списък, за да изберете параметрите на цикъла постоянно (Forever)
стъпка 6
Правилно да изберете желания слой за всеки кадър, кликнете върху иконата, под формата на окото до слой на палитрата.
Така че:
1 кадър: изходна позиция
Рамка 2: вторият слой
3 кадър: отново в изходна позиция
4 кадър: трети слой
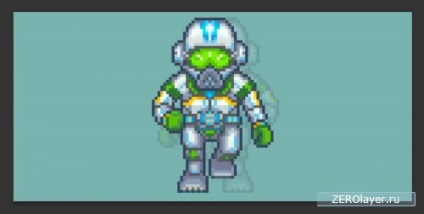
Натиснете интервала, за да се възпроизвежда анимацията.
(Анимация се издава на 100% приближение)
стъпка 7
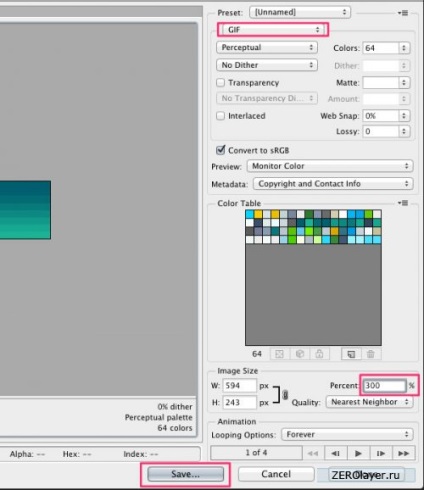
Запазване в резултат на тяхната работа. Отидете на File> Save за WEB (File> Save За Web) и изберете формат GIF. Увеличаване на 300%, а след това щракнете върху Save (Запиши).

Урокът е приключила!
В този урок, което сте научили в Photoshop за създаване на анимирани характер пикселизирани. Сега вече знаете как да се подготвят платното и необходимите инструменти, както и да се изготви и анимирате характер с помощта на молив и времевата линия. Надявам се, че сте научили тук нещо ново и да могат да използват описаните техники, когато се работи върху собствените си проекти.
Свързани новини:
