
Какво е специалното на тези бутони?
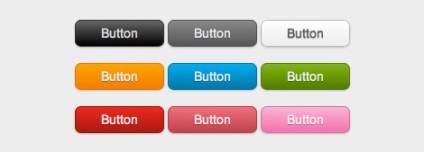
Изображението по-долу показва как бутона ще изглежда в различни браузъри.
бутон състояние
- Средно състояние - градиент гранични стилове и нюанси.
- Когато мишката - над тъмен градиент.
- Active - бутон градиента е обърната е изместен от 1 пиксел надолу, а също и по-тъмен шрифт.
Общи стилове на бутоните
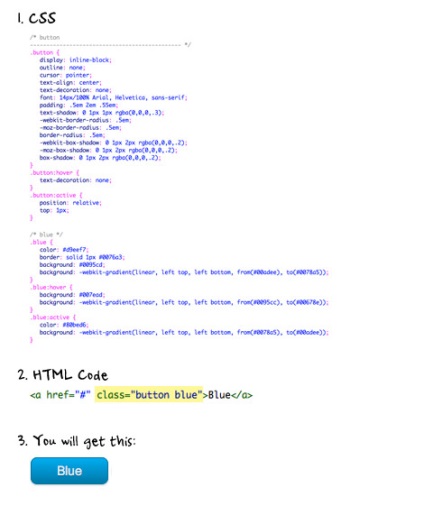
Следният код - общи стилове за .button клас. Ние използвахме Ем единици за свойствата на вътрешните стойности на отстъп и обобщавам границата, за да промените размера на бутона, когато промените размера на шрифта. За да промените заоблените ъгли и размера на бутона, просто да промените стойността на граничен радиус имоти, размер на шрифта и подложка. Например, можем да направим малък бутон, намаляване на размера на шрифта, както и значението на вътрешния подложка, вижте например.
Styles цветен градиент
Кодът по-долу - на CSS стилове за оранжевия бутон. Първият ред съдържа фона имота - това е временно решение за браузъри, които не поддържат на CSS3, на втора линия - за двигателя на Webkit браузър, третият - за браузъра Firefox и най-новата - градиент филтър за Internet Explorer.
Как мога да използвам този бутон?
Да кажем, че като син бутон, и бихте искали да го използвате в своя проект. За да направите това, вие трябва да:

Превод - Dezhurko
Свързани статии
