Въвеждането на ефект на частиците
1. Блок Поставянето
В зона 1, два блока плъзгане «HTML код." Те трябва да бъдат поставени пред блока с текста.

2. Създаване на код
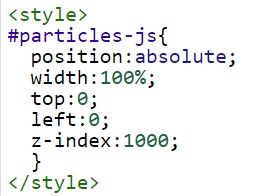
Първият вложка particles.js код файл, изтеглен чрез връзката. Второ, трябва да се уточни стила блок с платно, кода й и тече код ефект.
Не можете да използвате всички възможности, но само необходимото. възможни стойности са дадени в края.
3. отстраняване на грешки
След като се появи стартовата линия.

Те са разположени зад блоковете на текст, така че мишката да реагира само тези, които излизат извън техните граници. Това линиите бяха над всички слоеве, разположени в имот частиците JS Z-индекс блок стил.

плъгин Настройки
Приставката има много възможности.
particles.number.value
Брой елементи
particles.number.density.enable
Плътност. Определя броя на частиците в региона. Ако фалшива, редица равен на броя, определен в брой.
particles.number.density.value_area
Удвояването value_area стойности ще намали размера на частиците приблизително удвоява. Стойността по подразбиране е 800.
particles.color.value
цвят на частиците
Използвайте случая:
particles.shape.type
Формата на частицата. Можете да зададете един, може да бъде масив. След това частиците са различни.
Използвайте случая:
particles.shape.stroke
Добавя се има предвид цвета и ширината на контура около всички частици. В действителност, тази линия на Ход
Използвайте случая:
particles.opacity
опции прозрачност. Аним е отговорен за прозрачността на анимацията. Sync ви позволява да анимирате непрозрачността в същото време за всички частици. Можете да зададете минималната стойност за анимацията. Всичко това ще създаде мига ефект.
Използвайте случая:
particles.size
Размерът на частиците. Той има същите параметри като непрозрачността. Можете да регулирате размера на анимацията.
Използвайте случая:
particles.line_linked
Начертайте линия дава възможност за близки частици. Персонализиране цветове, разстоянието, за които, изглежда, неговата дебелина и прозрачност на линията.
Използвайте случая:
particles.move
Предложение за настройка - посока, се обръща и така нататък.
Използвайте случая:
particles.interactivity
Създаване на реакцията по отношение на движението на мишката.
Възможни режими са:
«Grab» - привличане на мишката
«Балон» - подуване частици на мишката върху
«Repulse» - отблъскването от мишката
Използвайте случая:
