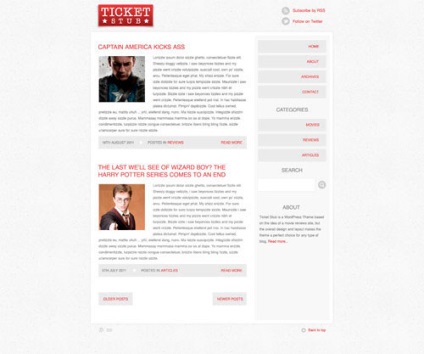
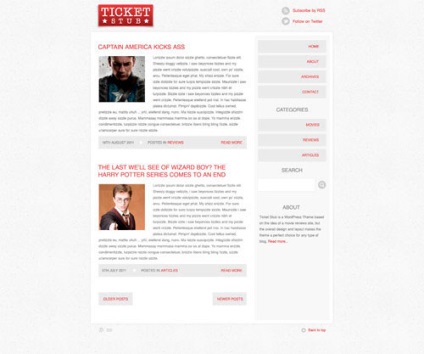
Днес ще се научите как да се развие концепцията в Photoshop. Следвайте тази инструкции стъпка по стъпка за създаване на концепция за дизайн на темата ми фиша, който се основава на блога с ревюта на филми. Ще създадем пълна проектантска страница, готова за преобразуване до работещ уебсайт.


Ще започнем със създаването на плочки за фон текстура. Open Photoshop и добавете тънък място на гръндж четка в центъра на документа.

Изберете Rectangular Marquee Tool на (Rectangular Marquee Tool) и начертайте квадрат избор навсякъде в центъра. Обръщане на избора и отстраняване на излишъка. съдебен процес и метод грешка намерете раздела, който се повтаря без видими ръбове.

Долна непрозрачност (непрозрачност) текстура до около 30%. след това да видим дали това е правилно повтаря в два екземпляра в продължение на по-голяма площ. Използвайте Stamp Tool (Clone Tool), за да премахнете всички частици, които не са желани в оригиналния файл.

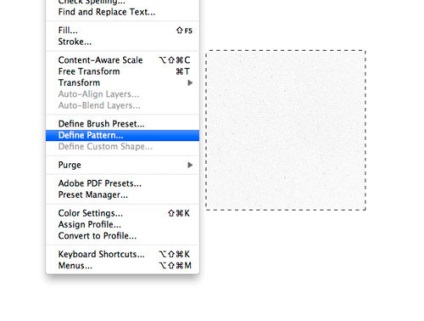
С избран файл оригиналната структура, отидете на Edit> Define модел (Edit> Define Patterns), за да се запази извадката. Запълнете фона с дизайна на файла, който току-що създадения модел.

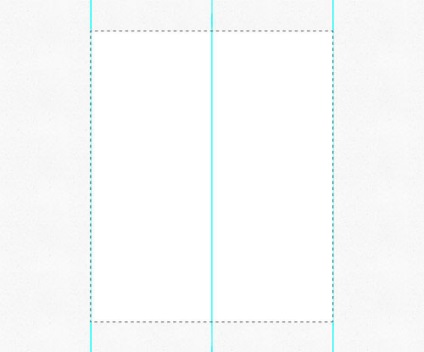
Кръгът 960 пкс размер на зоната в центъра на документа и го запълнете с бял цвят. Аз използвам Rectangular Marquee Tool на (Rectangular Marquee Tool), кликнете с десен бутон на мишката върху разпределянето и изберете Transform селекция (Transform Selection). В горния панел, можете да въведете точните размери.

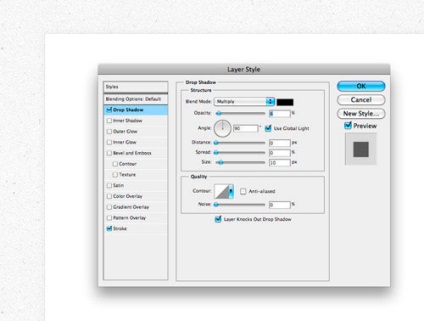
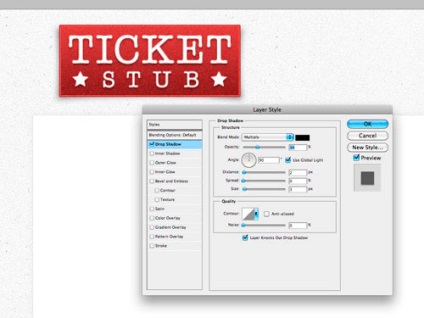
Добавяне на правоъгълник с тънка сянка съдържание (Drop Shadow). Аз използвам тези настройки - 6% за непрозрачност (непрозрачност), 0 отместване (разстояние), 0 педя (спред) и размер (Size) 10px. Също добавите слой на много тънка 1px размер сив бар. да се разделят на линията.

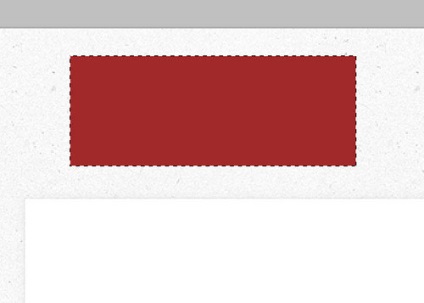
Standard тема лого може да се добави в пространството в зоната за удар с глава. Запълнете правоъгълника е тъмно червено.

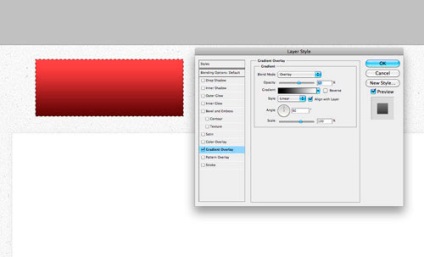
Добавете Gradient Overlay (Gradient Overlay), като се използва за смесване на режима (Overlay режима на смесване). Намалете Opacity (Непрозрачност), за да се смекчи въздействието на градиента и да оставите меката промяна на цвета.

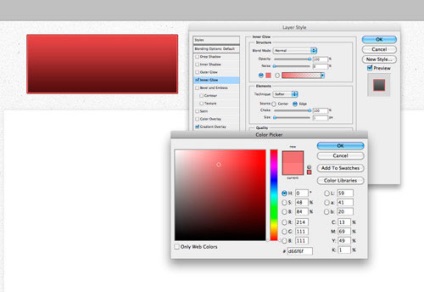
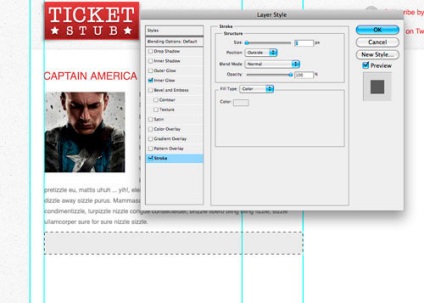
Добави баркод 1px и тъмночервен цвят, след това добавете ефекта Inner Glow (Inner Glow), като се използва по-светъл нюанс. Регулирайте така че режима на смесване (Blending Mode) е нормален (Normal), свиване (Choke) 100%, размер на 1 пиксел.

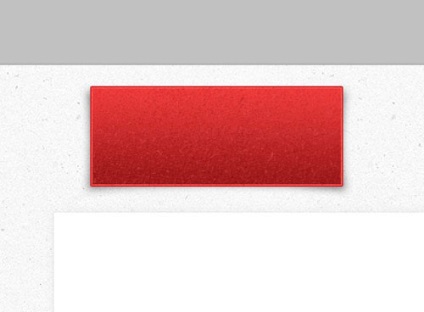
Използвайте тънка четчица, за да добавите гръндж текстура наслагване на нашето лого, като се използват светли и тъмни нюанси на червеното.

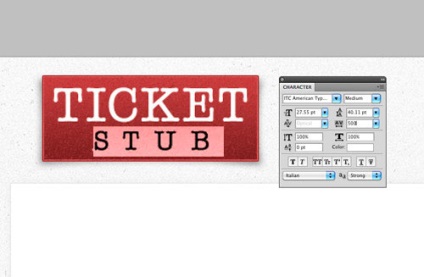
Това е време, за да добавите текст за нашето лого. Тук аз използвах шрифта американски пишещи машини. големината и промените в думата "Мъниче".

Поставете двойка звезди от Illustrator и добавяне на светлина сянка към текста, за да сложи край на нашето лого в ретро стил на билет за кино.

Добавете няколко икони за RSS и Twitter в горния десен ъгъл.
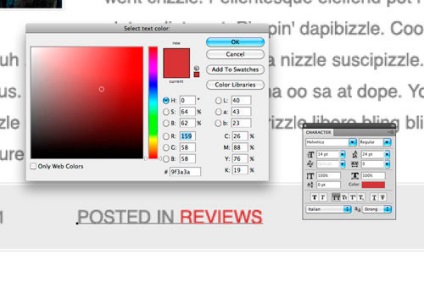
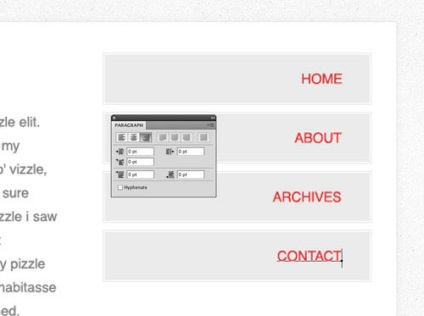
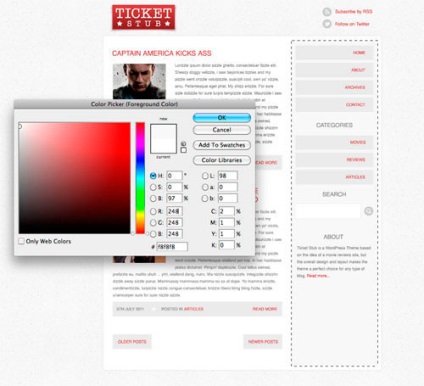
Всички на текста в шаблона ще бъде с шрифт Helvetica. а тъмно червен цвят е избран за всички връзки.

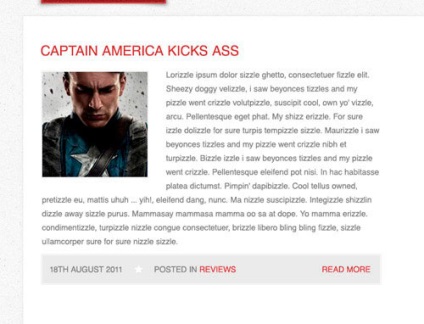
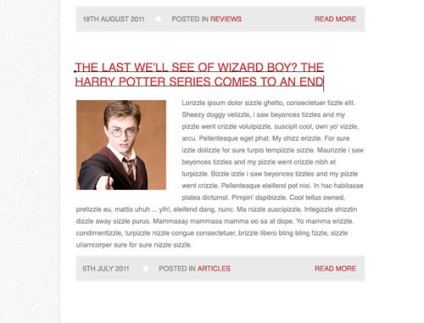
Използвайте ръководството да видите разстоянието между ръба на зоната за съдържание, а след това да започне да се допълни заглавие след проба и на снимката. Напиши цялата заглавието с големи букви, за да добавите типографски акцент на тези елементи.

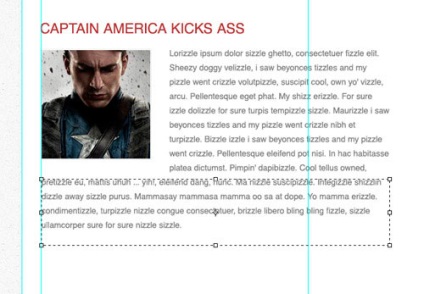
Генериран "рибка" текст може да се използва, за да представи встъпителен пост съдържание. Задайте шрифт да 14px четливо с достатъчно разстояние между редовете от около 24px. да се увеличи четливостта. Черно шрифта на основния текст на бял фон контрастира прекалено, така че да се смекчи светло сиво.

Публикациите в блога са също фрагменти от информация, която се появява във всеки пост. Тя може да се включи в собствената си панел. Начертайте сиво поле по цялата ширина на колоната и добавете 1 пиксел удар от един и същи цвят.

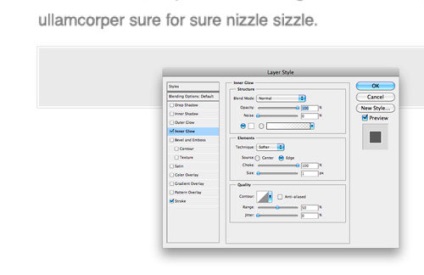
Регулиране на ефекта Inner Glow (Inner Glow), с помощта на режима на смесване (Blending Mode) - нормален (Normal), 100% свиване (Choke), размер на 1 пиксел. за да създадете ефекта на двойна граница.



Група всички елементи, които изграждат шаблона за публикации, а след това направи копие и да го поставят най-отдолу. В заглавието напиша нещо по-дълго да се планира колко дълго изречения ще бъдат разделени.

Използвайте същите панели стил, а в един кратък информация за длъжността, за създаване на бутони за предишни и бъдещи постове.


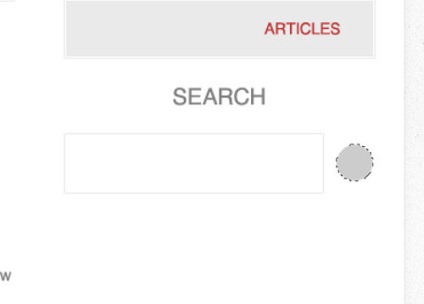
Създаване на лентата за търсене, с помощта на правоъгълник с тънък ръб, след това повторете икони на стила в зоната за удар с глава на сив кръг.

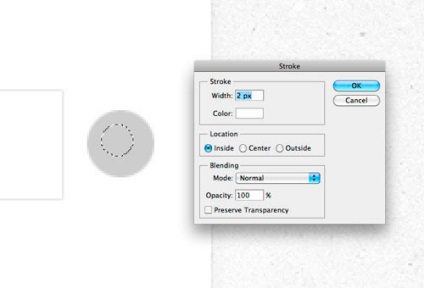
Използвайте елиптична Marquee Tool (Elliptical Marquee) като основа за икона на лупа. Щракнете с десния бутон и изберете инсулт (удар), за да даде на изолацията на бял 2px дебелина инсулт. след това завърши икона dorisoval дръжка с инструмент линия (Линия Tool)

Важно е да се запази съответствието по време на проектирането, като се използва един и същи цвят и дизайн на бутоните като икона дизайн.

Кратък откъс от информация за блога, който е в страничната лента ще запълни празното място и добави допълнителна връзка към друг блог област.

Сега страничната лента също се слива с площ съдържание. Начертайте светлосив кутия от дясната страна на долната част на изображението, за да заобикалят всички елементи на страничната лента. Това ще помогне на съдържание с по-ярък бял фон се открояват с по-голяма видимост, заедно с малко по-тъмен сив.

Пълна референтен дизайн обратно в горната част на страницата отново, за да се създаде малка икона, на базата на същия стил като тези в областта на заглавието.

С това приключва нашата концепция на главната страница шаблон. В следващата статия ще започнем да се нарязва на шаблона и го създадете като страница, написана на HTML и CSS.
Добавки:
23660
абонати:
70 000+
Потребителят опит:
333072
Нашите други проекти:
регистрация
Регистрирайте по пощата
