Ние вече говорихме за различните свойства на CSS3. В допълнение, има свойства, които все още не са включени в официалната спецификация CSS3, но си струва да се опитва да използва, и един от тези свойства - кутия отрази, която се въвежда за Webkit двигателя. Тази функция може да се създаде отражение на тези съоръжения.

просто отражение
Най-простото използване е интуитивен. Да кажем, че искаме да създадем отражение на истински обект. Можем да напишем:

(Изображение Източник: осем седмици от Брус)
Този пример показва как можем да създадем отражение намира в имота. Но по този начин можем да поставите отражение на дясно, ляво или над обекта, като се използва псевдо-десни, леви, и по-горе, съответно.
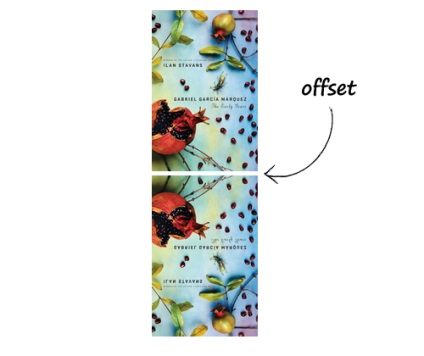
Изместване размисъл
Изместването се използва за определяне на размера на пропастта между отражението и действителната записва обекта. Нека да погледнем на кодовия фрагмент по-долу:
В кодовия фрагмент по-горе, ние отчужден отражение на реалния обект на 10px:

(Изображение Източник: осем седмици от Брус)
Маскиране използват градиенти
отражение ефект, който често виждаме - това е изчезването от дъното и да показват само половината или по-малко от реалния обект. За да се възпроизведе този ефект, можем да използваме най-CSS3 градиентите за прикриване на обект, като например:
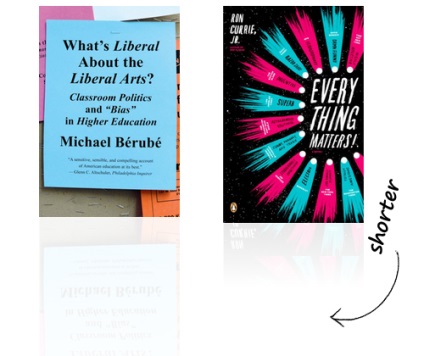
Резултатите от този код ще изглежда така:

(Източник на снимката: Какво е либерална За свободни изкуства?)
Можем също така да използвате цветен-стоп функция, за да се контролира преходи и размисъл, за да изглежда по-хубаво:

(Изображение Източник: всичко има значение!)
Възможност за Firefox браузър
Въпреки това, досега този имот работи само в браузъри с Webkit двигателя, като Safari и Chrome. За да създадете същия ефект в браузъра Firefox, ще трябва по друг начин: използването на -moz-елемент () функция. Тази функция е всъщност създаде или да копирате съдържанието на определени елементи от HTML. Нека разгледаме следния пример.
Ние имаме за изображение в един блоков идентификатор Моз-отразява:
И за да се настанят на размисъл, ние използваме: след псевдо следва:
Имоти -moz-трансформация отрицателен мащабиране се използва за включване на създадения обект. И се уверете, че височината съвпада стойността на височината на обекта, за да се избегнат ненужни допълнителни линии на местоположението на размисъл.
За съжаление, използването на този метод не може да бъде по-лесен начин да се създаде добър ефект на отражение в браузъра Firefox. В горния код ще създаде ефект размисъл, без изчезване.

Свързани статии
