Инсталиране на приставката вдъхновявам It! можете директно от WordPress администраторския панел. Отиди на страница: плъгини - Добавяне на нов. въведете името на плъгина в полето за търсене, натиснете Enter, инсталирате и активирате приставката.

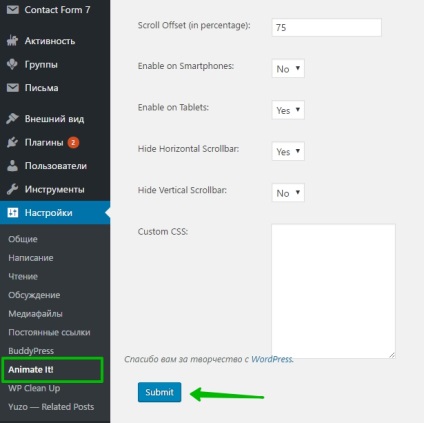
След това, след като инсталирате и активирате плъгин, отидете на: Настройки - Тя Анимиране. Тук можете да зададете основните параметри на приставката.
- Превъртете отместване (в проценти), можете да зададете свитъка компенсира в проценти.
- Активиране на таблетки, обръщане анимация на таблетката.
- Скрий Хоризонтално превъртане, забранете анимации за хоризонтално превъртане.
- Скрий Вертикална Scrollbar, същата вертикално превъртане.
- по поръчка CSS, можете да добавите свой собствен стил, а не непременно.
- Изпращане, за да запазите промените.


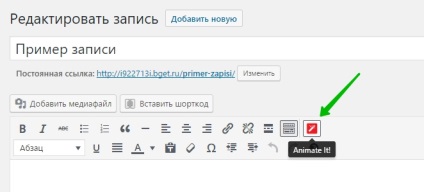
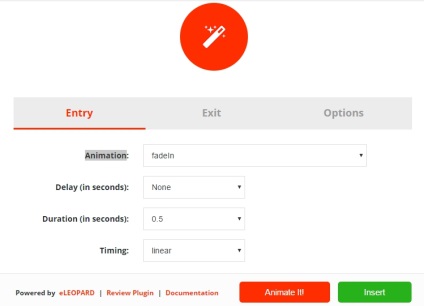
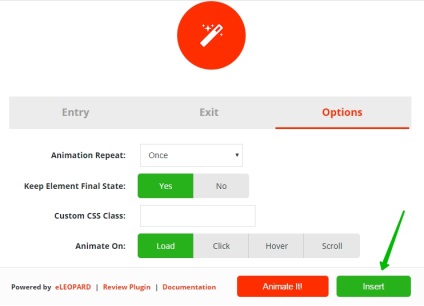
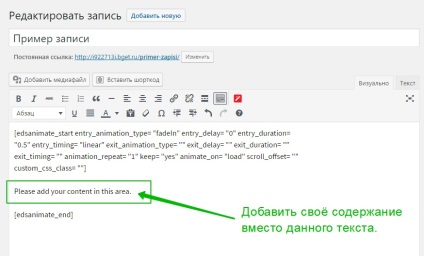
След това ще се отвори прозорец за създаване на анимация. Тук ще имате три варианта - влизане, излизане, Опции. Нека Нека ги разгледаме в ред.

Влизане. Тук можете да създавате началната анимация, която е показана в началото.
- Анимация, изберете анимацията, има голям избор. След като изберете анимацията, за да видите как работи, кликнете върху червения бутон в долната част - Това Анимиране.
- Забавяне (в секунди), забавянето в секунди, преди да стартирате анимацията.
- Продължителност (в секунди), продължителността на секунди от анимация.
- Времето, можете да изберете различен времето за анимация.
Изход. Ето, едни и същи настройки. Тук можете да създадете крайната анимацията, но не е задължително. Това означава, че ще ви се покаже в началото на една анимация, но в крайна сметка на другия. Можете да запазите само една анимация, а след това не променя нищо тук.
- Анимация Повторете, моля, кликнете тук, за да изберете колко пъти да повтори анимацията.
- Да се съхранява Element Final-членка, с изключение на елемента след анимацията. Ако забраните тази настройка, елементът ще бъде скрит след анимацията.
- по поръчка CSS клас, неговата CSS клас, а не непременно.
- анимирани на, има 4 заведения, с цел - анимация, когато страницата е заредена, кликването върху даден елемент, задръжте върху елемента, когато страницата е превъртат.
- За да добавите анимация към страница, кликнете върху зеления бутон - Insert.


Всичко е готово! Сайтът ще покаже анимацията, която сте избрали в параметрите.
Вижте повече!
Свързани статии
