
структура на сайта се нарича базата, използвана за осъществяване на последователността, както и форми на дисплей съдържание. Най-проста структура на проекта - по-лесно е за посетителите на сайта, толкова по-добре своята използваемостта.

На сайта: видове и сортове
1. линейна структура на сайта
Най-лесният начин на материали от даден сайт, в който всички страници са в последователен характер - една след друга. Този подход наподобява структурата на веригата, където всички елементи са в строго определена последователност не разклонен и не скок.
Преходът от страница с информация, който се намира някъде в средата на даден проект, се извършва само със съседния лист (предишната и следващата страница), а понякога и до основните. Този плавен преход осигурява желаната последователност на възприемане на информацията, която може да бъде от полза:
Работа с уеб-сайта е подобно на четенето на книгата, където всички страници са подредени в строга последователност, която е номерирана, вързани в един логичен верига. навигационна система по този проект ще бъде минимално, тъй като никой не разклоняване не е предвидено.
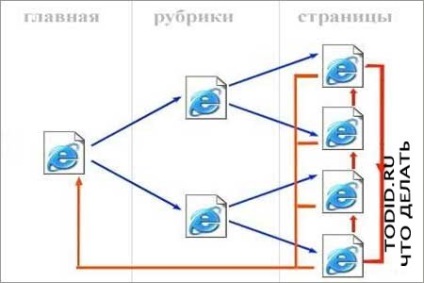
2. линейна структура с клонове
Когато собственикът на сайта се добавя към всеки проект на допълнителни клонове, разширяването на линейната структура се случи. Например на главната страница на уебмастера да предложи на читателите няколко начина да се следват. По пътя може да въведе допълнителни отделни страници, например, да се обработи формуляр за поръчка на стоки.
Тъй като изборът на читателя е много малък, което допринася за кондензиран структура на обекта, тези проекти често достигат желания ефект и оценка на въздействието по отношение на реализация.

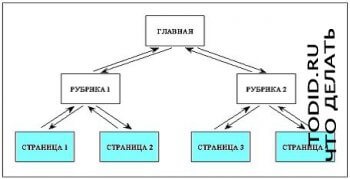
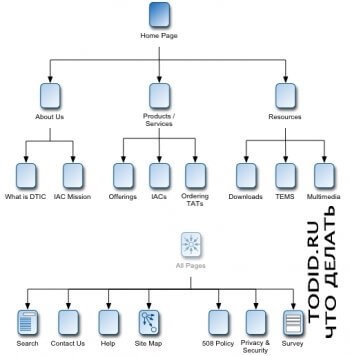
3. Структурата на дървото на сайта
Същността на структурата на уеб ресурсите на реализация дърво е просто и ясно, че не веднъж го срещнали в интернет. Всъщност, дървовидна структура има нашия сайт todid.ru. Важното в случая е следната:
Рекламни материали на сайта, в този случай също е в съответствие въпреки факта, че на всеки етап ще бъде подканен да избере пътя на по-нататъшно повторение. Клон и деление - е в норма за дървовидната структура на сайта.
Ясно е, че за да се постигне е необходимо това състояние на нещата, за да мислим и действаме навигационна система, която, наред с други неща, трябва да бъде дори и лесно. Дървовидна структура наподобява тази на операционната система Windows и защо е толкова лесно да се разбере публика.
При изпълнението на сложна система за поставяне на основните страници на сайта - тя не се объркват потребителите и да се предостави възможност да се върне при него. За тази цел вътрешни връзки и допълнителни модули, като например "галета" са приложени успешно.
4. Клетъчната структура на сайта
Както можете да предположите, решетъчна структура прилича на външната структура на решетката - решетка. По същество, това дървовидна структура на обекта, който има връзка с всяко от нивата на гнездене.
Прилагането на такава структура е разумно уеб дизайн, като директории и референтни обекти. Предимството на структура е, че едно натискане на мишката, потребителят може да се движи не само "нагоре или надолу", но и "наляво или надясно" в структурата на сайта.
Меню и навигация се усложнява от максимум. Той също така усложнява качествена работа с ресурс за неподготвен читател, който не мога да разбера къде е, как да се върна към предишните издания.
Естествено, най-популярната структура е дървото, а всички останали се използват за конкретни проекти с конкретни цели и задачи. С оглед на това тя може да се препоръчва за начинаещи, за да използват дървовидна структура, тъй като той е запознат, просто и ясно.
Свързани новини:

Свързани статии
