
Когато започнах да пиша една статия за ефекта от конкретни стилове, като Drop Shadow. след като тя е била открита, че повечето от стиловете, присъщи на един и същи настройки, една и съща употреба на нюансите. Например почти всички стилове прилага контура смесване съществуват начини във всеки стил. Контурите на темата не е проста, но всички те имат една и съща структура, независимо дали контурите за Drop Shadow, или контурите за Bevel и Emboss.
Затова реших да продължи поредица от статии за стиловете като цяло, а не да пиша за същото и в описанието на всеки стил. В тази серия, аз планирам да напиша 4 артикули:
Аз вече са описани подробно всички начини, за да се прилагат стилове, включително и най-мобилната чрез панелаСлоеве в първата си статия Как да си направим стилове в Photoshop, но за целостта на статията отново. Създаване на всеки слой, форма, шрифт, изберете слоя в панела Layers и изберете от слоя меню> Layer Styles> Всеки стил Ако всичко е наред, а след това на работното място ще бъде диалогов прозорец ще стилове, в които можете да преминете към действие.
Стилове са разположени един над друг като палачинки, точно както това се случва в слоевете легендата. Само в случай на стилове целия път наоколо. Стилове се припокриват помежду си, без да логика в един хаотичен начин. Например обхваща Сатен Color Overlay. и Color Overlay Gradient покрива. които от своя страна затваря модел. Това изглежда да е известна логика, защото Сатен е над тези стилове, следвана от Color Overlay. последвано от градиент.
Но се припокрива Outer Glow Drop Shadow. и Ход припокрива Outer Glow. През целия път наоколо. Може да се твърди, че всички сенки се припокриват помежду си от дъното нагоре, и изливане на всички започващи и завършващи с Bevel Модела от горе на долу. Но вътрешния сянка припокриващи отново надолу, за разлика от външните нюанси. С една дума всичко това трябва да бъде лесен за запомняне.
Знаейки кой е по-добър от други стилове ние можем лесно да се създаде "многопластов" ефект чрез използване на стилове. Основното, което да наблюдава правилното ред. Когато чуем името Drop Shadow стилове. Ход. Outer Glow и други, най-вероятно ние веднага ще въведат целенасочено използване на тези ефекти. Например мисля за Drop Shadow, виждам обичайните класически сянка. И представянето на Outer Glow, ние очевидно мисли за традиционния ярка светлина около слой. Когато се работи с стилове е важно да се излиза извън рамките на традиционната представа за последствията. Ето няколко прости трика, които ще ви помогнат за това.
Как да се създаде тройна кант Photoshop дискотека? С помощта на стилове това нещо на няколко минути. Но как? След Ход ефект кантиране само един? Вероятно ще трябва да се създаде три обекта, а се отнася за всеки и инсулт. И ако ти кажа, че с помощта на стилове могат да бъдат създадени не три и дори пет ресни. Достатъчно, за да зададете правилните параметри и ефекта Drop Shadow. Inner Glow. Outer Glow, Inner Shadow лесно да се превърне в един вид инсулт.
- Ход - Размер: 10px. Позиция: Навън Blend Mode: Normal
- Outer Glow - режим Blend: Нормално Opasity 100%, разпределен на 100%, Размер 20px
- Хвърлена сянка - Blend Mode: Normal, Opasity 100%, Разстояние 0px, Спред 100%, Размер 30px
- Inner Shadow - Blend Mode: Normal, Opasity 100%, Разстояние 0px, Choke 100%, Размер на 5px
- Inner Glow - Blend Mode: Normal, Opasity 100%, 100% Choke, Размер 10px
Всеки един от тези стилове Choke настройки или да коригирате мекотата на ръбовете на разпространението. Съответно, 100% на всеки и да твърди ръбове имитират инсулт. Тя не пречи на имитация кант като пълна видимост на 100% от ефекта, липсата на нормален режим на смесване. И ако не сте успели да разберете какво е това, което, просто да изтеглите Fail в края на статията и да видим себе си стилове. Остава само да изберете цвят и шрифт.

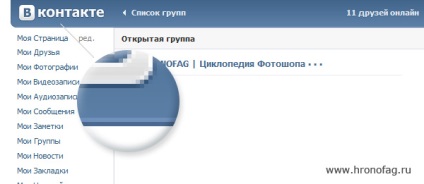
Помнете ми статия как да се направи сайт Vkontakte? В него, ние създадохме страница, група за FaceBook и живеех по всички части на сайта. Този трик се използва винаги в уеб дизайна. Шапки, копчета, предмети, всичко се откроява глоба кант и леко осветени. Но как да го направя, защото панела Инсулт сам. Мислете креативно. Обърнете внимание на детайлите.
- Използвайте Инсулт за създаване на граничния 1px около обекта.
- Сянката не е задължително да е сянка, използвайте минимални параметри за Drop Shadow да се създаде лек акцент върху обекта или надпис.
- Използвайте Inner Shadow като имитация на Ход с минимални параметри и 0% чрез изглаждане на ръбовете, за да се създаде вътрешна граница.

С помощта на мощен ефект Bevel и Emboss получаваме 3D симулация на стандартните етикетите или обект. Тя е изградена за сметка на осветление с бял плот и тъмно дъно. Оказва се, един вид насипни товари. Но защо да използва всичко, което ни предлага ефекта от по подразбиране? Направете красив блясък, като изключите тъмната сянка.
- Изключете тъмните сенки до 0%
- В горната част на сянка, да се използва в режим на Blend: Normal и бяло.
- параметри стил: Inner Bevel и Техника гладка като такива по подразбиране.
- Параметър дълбочина дълбочина 150-210%
- Използвайте трудно ъгълът на наклона да се отдели Гвоздеят, доколкото е възможно, за да Altitude граничния етикет 50-60 градуса.
- Играйте с размера на параметъра, за да получите един лесен, но ефективен гурта. 1-5px
- Подробни настройки на стила могат да бъдат обрат в прикачения PSD ФАЙЛ в края.

Винаги съм се чудил какво този странен ефект Сатен и това, което е в дома на моята младост дизайн? Резултатите от този въпрос стандартните настройки на изключително проста. В действителност, сатен е материал, подобен на коприна. Сатен ефект просто създаден, за да се симулира стил сатен, един вид копринени не пъхнати смачканите чаршафи, с много бръчки и отблясъци.
- Изберете шрифт и писане сложен използване на споменатото по-горе техники за създаване на красиви отражения върху надписа.
- Добавете Сатен стил. Разстояние 10-15 Размер 10-15. Подробности за стил в PDS провали в края.

Общо два стил и получаваме доста подходящ лого за шоколадови бонбони. Но повярвайте ми, те шоколад надпис 70% правят същото.
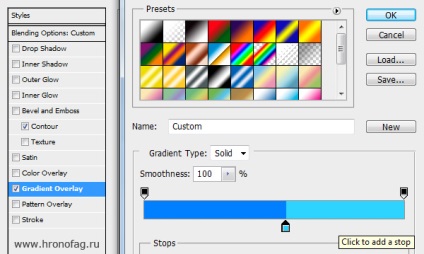
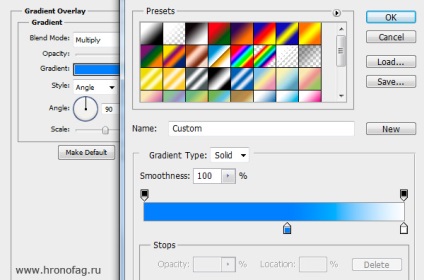
Какво си представяте, когато мислите за наклон? Първото нещо, което ми идва на ум, е един вид цвят преход, например, от тъмно синьо в синьо. Добър нежен пастелен градиент. Но ако се опитате да излиза извън рамките на конвенционалното мислене? С наклони може да се направи много различни неща, можем да направим остри наклони с тежък преход към 1 пиксел мека замъглено.


- Усложни ефект. Върнете се в Bevel и Emboss и преконфигурира. В параметър Teshnique изберете Chrisel Hard. дълбочина дълбочина регулиране и размер и размер затегнете до край става по-трудна.
- Конфигурирайте отново наклона на по-Gradient Editor. Извадете твърдия прехода и след това върху OK

- Промяна само на една настройка Стил: Angle вместо Linear и ще разберете какво имам предвид.
- И накрая, добавих светлина Сатен, които споменахме по-горе, настройките на бяло, режима на смесване Soft Light.
- подробности за настройка стил могат да бъдат намерени в прикачения PSD ФАЙЛ в края.
Сега никой не може да се каже, че сте само с помощта на стил градиент. Вероятно направил някои някои индивидуална работа, част от надписа боядисани в един цвят, а другата наложено неизвестен отблясъци. Но не и с няколко кликвания в Layer Style.
Как да мащабирате стилове? Да речем, че сте създали страхотен стил и го постави на текста. По време на операцията е имало необходимост от намаляване на текста. Отиваш в навик на Edit> Free Transform но това не е добра идея. В статията Как да направите сайта Vkontakte. Аз вече съм докосвал по този въпрос. Когато се превърне един обект, заедно със стила, можете трансформиране на обект, но не и стил. настройки на стила си остават същите. Логично е, че ви се адаптират към сенките, граници, градиентите за обект на определен размер, и по този начин се трансформира стила изглежда ужасно.

Ето няколко решения на този проблем:
1) Създаване на копие на обекта и да го растеризиране. Е, на които ние ще погребе всички стилове и никога няма да бъде в състояние да се върне към тях. Но това не е лош вариант, ако поставите оригиналния обект с стилове taynichok и стилове обрат и повторно преобразят слой 5 минути аферата.
2) Намаляване на надписа с помощта на Free Transform. след това въведете стиловете и, променете настройките в ръководството не е лош начин, ако трябва да се направи само веднъж и не много опции.

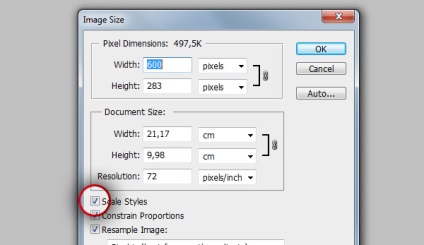
3) Използвайте разстояние мащаба на изображението. чрез проверка стил на мащаба. Това е чудесна възможност, ако трябва да се намали на цялата работна зона с милиони слоеве, които са завинтени стилове. Но какво, ако трябва да промените размера на определен етикет с стилове? Винаги можете да плъзнете слой на нова област на работа, както и прилагането на скалата на изображението отделно.
4) И накрая най-печелившата начинът, по който аз използвам. Създаване на умен слой. Трансформация на обекта стил в интелигентен слой Layer> Smart Objects> Конвертиране в интелигентни обекти в този случай, слоят ще бъдат поставени в специален контейнер и сигурно защитени. Можете да мащабирате него, както ви харесва, и слой стилове визуално ще се променят с интелигентен слой, но в действителност остават непроменени в контейнера, като на оригиналния размер на обекта.
С това приключи моите статия стилове в Photoshop: Практика и трикове. Следващия път ще говорим за много малко известна настройка, наречена Paths.
Файл, който ще намерите всичко, използван в този член, както и стилове.
