В днешната статия ще се съсредоточи върху важните елементи в уеб дизайн по-нататък на динамичния ефект. Това създава динамичен уеб сайт по някакъв начин да разнообрази висене над връзката, един образ, да го блокира. Тя отделя специално внимание и не толкова скучен живот в неговото използване. В действителност, много причини да се използва динамичния ефект, но това не се отнася за частта, която се отнася до оптимизиране и подобряване на поведенческите фактори. Той току-що се променя един стил в друг.
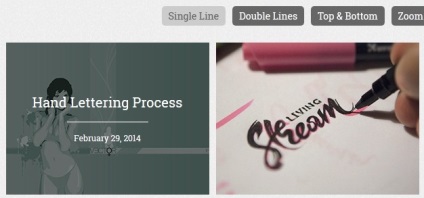
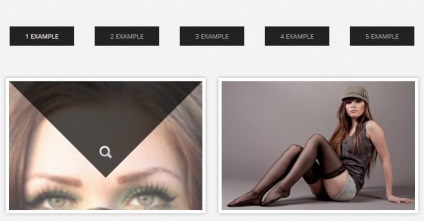
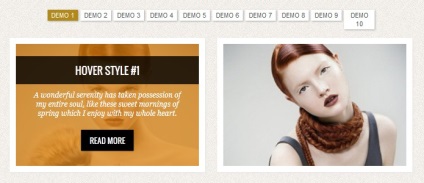
Задръжте псевдо можете да използвате за всички уеб елементи, например, в една скорошна статия погледна стилове на бутоните, и там не е било без ефект, задържане на курсора. И резултатът е очевиден, но в този материал, бих искал да подчертае динамичния ефект за изображения. В същото време тя ще бъде използвана само каскадни и неговите нововъведения с появата на CSS версия 3.



Вижте също:

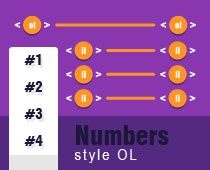
Номерирани списъци и примери за неговото изпълнение

CSS ефекти за копчета

Как да направите няколко CSS фонови изображения

Комплект икони контурни на различни теми
Свързани статии
