Съвсем наскоро имах нужда от таймер за обратно броене за продажба на страницата, така че реших да споделя сайтове, които са полезни за мен.
Това е много проста, аз написах за това как да набирате започна целевата страница на продажните рокли. Страницата е публикувал таймер с обратно броене за акциите, според правилата на младежката работа. И аз не исках да пиша собствени всички скриптове за таймера задаващата се сменяше номера, както и други неща, които са въведени отдавна за мен.
Ето защо ви предлагаме списък на сайтове, които предлагат своя JS библиотека за създаване на таймер за обратно броене на сайта:
Безплатна JQuery Броене надолу Plugin: County
Безплатна JQuery плъгин за времето

Безплатна JQuery плъгин за времето
Доста красив и интересен Оказва се, таймера за обратно отброяване. Дори предлага избор от няколко цвята:
Демо пример може да се види тук. подробно описание на конфигурацията и инсталацията може да бъде намерена тук.
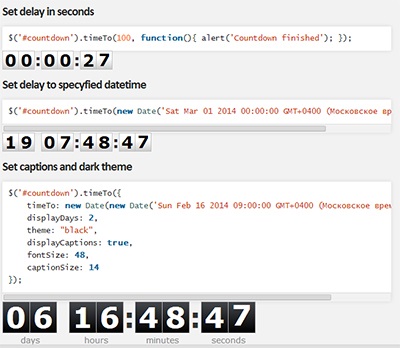
TimeTo - JQuery Plugin
JQuery плъгин - Отброяване Цифров часовник

JQuery плъгин - таймер за обратно броене цифров часовник
Този таймер е много лесен за инсталиране на място. За повече информация можете да прочетете тук. И ще дам един малък пример за това как можете да използвате таймера:
Инсталирайте броене на плъгин
CSS3 Countdown.Flip таймер за обратно броене стил
CSS3 отброяване. Таймер с превръщането ефект.

Как да направите обратното броене Online
Създадена е работна пример на тезгяха време на сайта с превръщането ефект, превключете на таймера може да се намери тук. Този таймер е подходящ за тъмни места, а на светлината, той ще бъде много очевидно.
JQuery отброяване
Урок, където създаването таймер JQuery за целевата страница броене описано подробно.

Красива таймер за обратно броене с превръщането ефект
Фантастично красива таймер превръща ефект, който е изобразен на снимката по-горе, можете да го направите сами, като направите всичко, което е описано в тази статия.
Свързани статии
