Монтаж Преглед хлъзгав плъзгача под библиотеката JQuery. Този плъгин е един от най-високите места в класацията на плъгини за създаване на слайдшоу - слик - JQuery.
Вероятно, това е мястото, той получи заслужена, така че трябва да се справят с него и да го постави в kopilochku си уеб разработчик. Начална страница приставка с описание на инсталацията и работата на различните примери могат да бъдат намерени тук - хлъзгав Демос. Приставката ми хареса всичко - това включва всички контролни функции, леки и лесни за инсталиране, HTML-маркиране, за да се създаде го прости и семантично. Включва хлъзгав приставка разполага с пълен набор от опции, които са лесни за свързване към конфигурационния файл.
Свързване щепсел хлъзгав
Процесът на свързване на хлъзгав плъг-ин работен проект е много проста, просто трябва да следвате точното изпълнение на стъпки.
Създаване на хлъзгав оформление
HTML-маркиране за плъгин хлъзгав и просто семантично. Просто създадете списък с произволно име клас. В началното ръководство на официалната страница хлъзгав плъгин дава пример HTML-маркиране:
Моят опит за създаване на плъзгача на основата на HTML-маркиране, като редовно списък с водещи символи на:
... не е била успешна - хлъзгав плъгин не работи! То може да бъде на стойност чрез CSS стилове превръщат елементи
приставки инициализация скрипт:
Обобщение HTML-маркиране и CSS-свърже маси, JS-скрипт ще изглежда така:
Google Chrome браузър конзола
Бих искал да спомена, такива полезни неща, като браузър конзолата за Google Chrome. Защо е полезно? Тъй като това е вторият път ми помага (за първи път, че е с приставката jqFancyTransitions - слайдер jqFancyTransitions) и помага да открие грешки в скрипта е вграден в HTML-документ. Незаменим нещо!
За да се илюстрира с пример за употребата и полезността на конзолата браузърът се изпълнява в индекса браузър index.html файл, който сте създали по-рано.
И това. Извинете ме, но когато един и същ хлъзгав приставката - когато плъзгача създадена с негова помощ? Къде са обещаните красотата, която толкова ярко демонстрирано на официалната страница на проекта - демонстрации. Странно - но те не са!
Хе, и съм направил правилното свързване на сценария? Хайде, още веднъж "пробег" на документацията ... Точно така, но аз не работи ... Може би все пак да се пренапише на индексната страница отново? Може би, но такава "може би" събира голям брой, с различни варианти ...
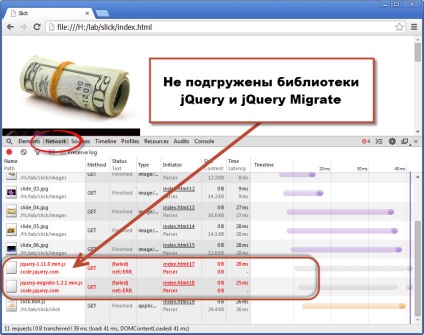
Но нека да отворите браузъра за Google Chrome и да преминете към нея пулт за управление на "мрежа":

Това е причината, поради която хлъзгав плъгин не работи на моята страница! Просто библиотека JQuery 1.11.0 и на приставката си JQuery преселение 1.2.1 на браузъра Chrome не можа да зареди през CDN. Без значение колко са прекарали време и нерви на метода на "научно копие", за да се определи причината за "провал", ако не и за тази конзола е неизвестен.
За да се разбере защо браузърът не можа да зареди тези два файла чрез CDN, имам нито желание, нито време. Така че аз току-що изтеглихте двата файла "ръчно" и да се свързват на местно ниво:
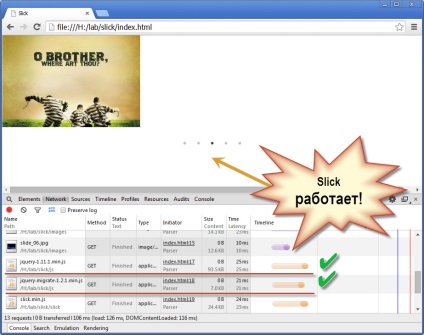
Отново пускам index.html на индексната страница в Google Chrome и ... чудо! Умелите сменяеми работи:

Снимки превъртат автоматично в дъното се вижда страниране генериран скрипт хлъзгав като конфигуриран:
... в конфигурационния файл. В допълнение, клавишите със стрелки са генерирани изображения на деспирализиране "ръчно" напред-назад (те не са видими на бял фон HTML-страници). Многобройни други настройки хлъзгав Plug-in може да се намери на официалната страница - Настройки.
ЗАБЕЛЕЖКА: аз силно препоръчвам да поставите вашия инициализация скрипт във външен JS файл.
В тази статия, аз няма да го направя за една проста причина - за по-голяма яснота, примера и бързината на нейното създаване.
Редактиране на плъгин хлъзгав
Сега, той остава случаят с малките - въоръжен инспектор елементи на страницата (например, Firebug), "извади" на страницата с DOM дърво с имена нашия клас имаме нужда от елементите и извършва лесно тяхното редактиране чрез CSS-правила:
Създаване на HTML-документ тяло
Свързани статии
