Сигурен съм, че много от тях не съм виждал извити дисплей блогове, например повече от един път забелязах, че броячите на посещаемост вкарани в дъното и притиснати към ръба на прозореца на браузъра - особено в очите я хваща с висока резолюция на монитора. Самият блог заема централната част на екрана, и гишетата са някъде в долния десен ъгъл.
Рядко се наблюдава проблема, описан в първия параграф - лента и дърпа от долната страна на изхода не е мястото, където трябва. Преди да се определи защо това се случи, аз препоръчвам първо да се разбере как изобщо е построена в действителност блог оформление.
Маркиране блог.
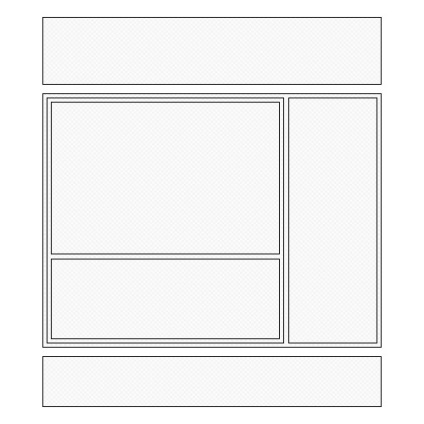
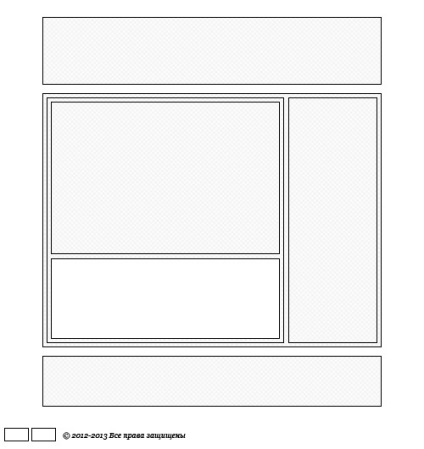
Фактът, че всички елементи на обекта са разположени в техните контейнери. Един голям контейнер може да включва множество малки. За да се убедите в това да разгледаме тази картина (всеки блок - това една клетка):

Нека да се опише това, което виждаме:
Както можем да видим в класацията ни - всичко се прилага правилно - всяка единица се отваря и затваря. Подобно на нормално поведение - всички казват, добре, но когато пишете статии можем да се отрази на нейната структура, така че бъдете внимателни!
Как е възможно това?
Site се движи по страниците на някои от записите.
За да се справи с този проблем е много проста:
Отворете статията в администраторския панел, отидете в HTML режим и се търси допълнително затварящ маркер, който може би изглежда така:
Но е необходимо да се помисли, че ако текстът отваря блока -
Проблемът с броячите.
Виждали ли сте някога такъв проблем в блога:

Стойки и всякаква друга информация показва някъде в долната част, не на всички в структурата на блога. Тази информация трябва да бъде в долната част на страницата. Обикновено хората просто четат препоръката, където се казва, че искате да поставите на гишето в долната част на сайта, какво щеше поне да забави зареждането и progruzhat последно.
Site се движи надолу: други причини.
Когато каучук шаблон (ширина промяна при смяна на резолюцията на екрана) често се появява при високи резолюции изместване на страничната лента, но разглобявате тази тема не се случва, както и по-голямата част от WordPress шаблони са точно фиксирана ширина.
И за да се определи некоректност в този случай ще трябва да работим усилено върху себе си шаблона и да се идентифицират проблемните области, това е почти невъзможно за начинаещи до този блогър.
