В предишна статия говорихме за основните настройки на демо сайта: създавате множество шаблони, научете се да замените им, ще добавя необходимите елементи и материали, доставени на страницата. Днес ние приложите стил за създаване на уеб сайт. Първо редактирате появата на началната страница и подробни.
Свързване demo.less файл
За удобство JBZoo дизайн използва по-малко технология, която значително опростява стилове на писане и елиминира рутинна време оформление. Синтаксисът е много подобен на нормалния CSS, така че ако вече сте запознати с оформлението, а след това за вас това няма да има никакви проблеми. JBZoo той ще съставя всички стилове, да ги комбинирате, и свеждане до минимум. Резултатът ще се съхранява в кеш паметта, така че няма да имате проблеми с изпълнението на обекти. Ако файлът е по-малка промяна, кеша ще се актуализира автоматично. По-малко много популярна технология, така че в интернет можете да намерите много информация за него.
За да направи по-лесно да се разработи демо сайт, разработчикът прави автоматично demo.less файл връзка. който се намира в тази папка
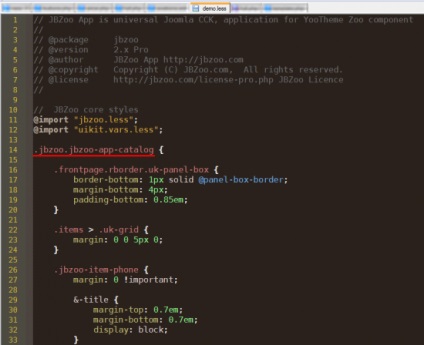
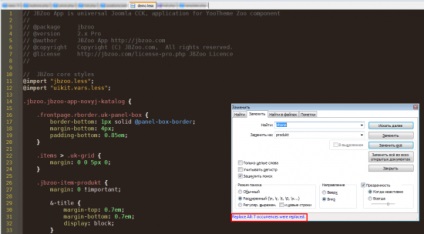
Ако не го направите, след това да се по същия път във вече изтеглени демо сайта и да копирате файлове от там. Отвори я и открийте реда .jbzoo.jbzoo ап-каталог.

Както можете да видите, като клас родител използва директорията псевдоним. Това се прави умишлено, за да демо стилове може да се отрази само демо съдържанието. Тъй като може да се наложи псевдоним директория нарича по различен начин, да го замени с вашите собствени.

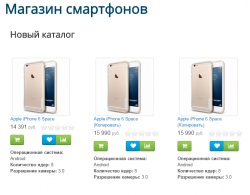
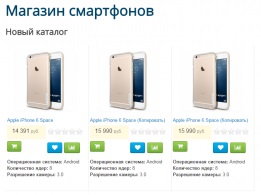
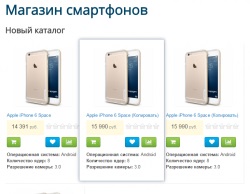
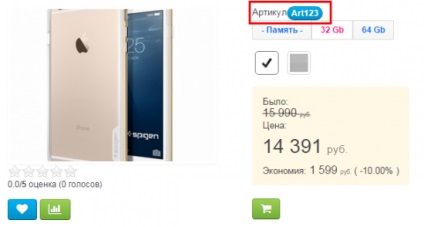
След оборудването, ще има някои промени в обявяването на материала, като в демото (в страницата за снимки преди и след ъпгрейд).


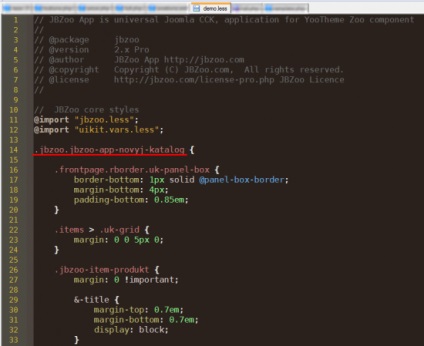
Но това не е всичко. На демонстрацията определен задължителен за вида на материала с псевдоним телефона. И тя вероятно се нарича по различен начин. Ето защо, в един и същи файл demo.less чрез търсене и намиране стар псевдоним телефон и да се замени родителския клас на новото име. Трябва да се случи на 7 замествания. Запазване.

Ще видите, че когато задържите върху материала започнаха да се появяват и изместването на сянка и на демо сайта. И на подробните елементи заеха местата си.


Може да се предположи, че работата е завършена стилове. Нека сега да конфигурирате детайлната страница на продукта.
Създаване заустване в статия
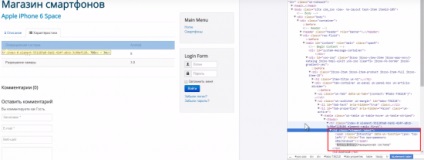
Ако сравним демонстрацията, а сайтът, който сте създали по-рано, ще видите, че на подробна страница в статията не е избора на материали.

За да го добавите, преминете към
и да се създаде папка има прил. и го TMPL. В последния, че е необходимо да се създаде файл с това съдържание sku.php
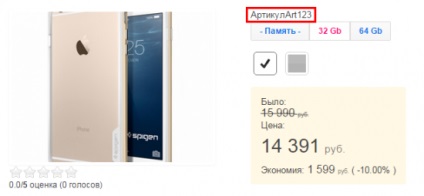
След освежаване статията на страницата в появява избора.

Заключение подсказка джаджа
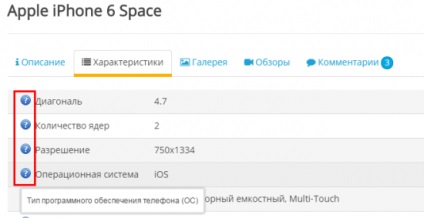
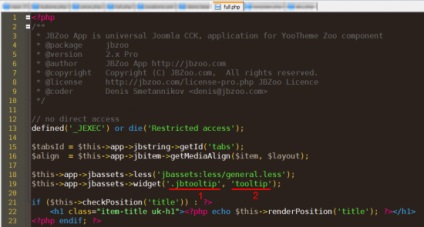
Ние се обръщаме към спецификациите на разделите. Демо сайт за всеки един от тях е с въпросителен знак. Когато мишката върху него показва стилизирани съвети.

Ако се вгледате в изходния код на елемента на сайта си, ще видите, че констатация се случи, но на дисплея не се дължи на факта, че има стилове в шаблона си за тази позиция.

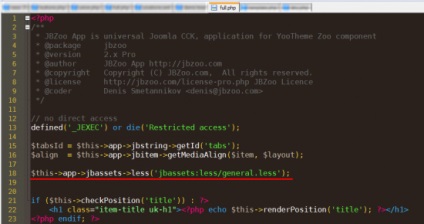
Най-лесният начин да получите най-икона - е да се свържете general.less файл във файла
/ Медии / зоопарк / приложения / jbuniversal / шаблони / uikit / рендер / т /<ВАШ ТИП МАТЕРИАЛА>/full.php
Добави има низ, което виждате на снимката.

Запазване и презареждане на сайта. Икона ще се появи в настройките, но стилизирана ред по подразбиране е изключена.


След като запазите съвети започват да гледат с по-приятен.

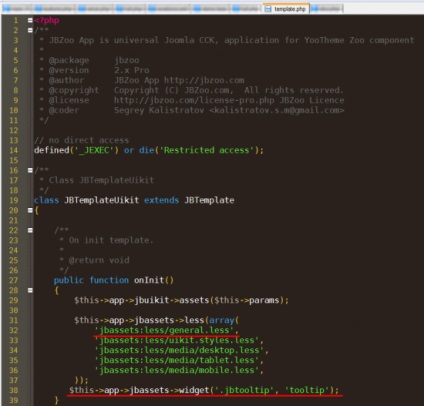
Ако използвате тези две линии до пълния шаблон. те ще работи само на подробна страница. Но понякога има ситуации, в които би било желателно да се свържете стиловете за целия шаблон. За да направите това, ние можем да добавите нашия ред във функция, която се извиква при UIkit инициализация. Това може да стане във файла template.php. Тогава на кодовия фрагмент ще изглежда така.

Ако си добър в програмирането, можете да видите на помощни jbassets. Има много готови методи за джаджи и стилове.
Demo, Кошница, шаблони
Свързани статии
