Най-новите тенденции в дизайна отново демонстрират предимствата на плосък стил. Но, независимо от факта, че той може да се срещне по-често, не всички дизайнери знаят откъде да започнат. В това ръководство. което ще събере на едно място на поредица от статии в рубриката на "плосък дизайн", ние ще се подготвят материали, уроци, PSD-шаблони. готови шрифтове, примерни сайтове, както и много други "елементи" с плосък дизайн. Ето защо, всеки, който се интересува от понятието или стил, със сигурност ще намерите нещо ново за себе си.
Преди да се гмурне в материала, ние искаме да напомним на едно много важно нещо - не е необходимо да се използва плоски елементи във всеки проект, като ги добавите, където и да искате. Както и другаде, елементите трябва да се използват само тогава, когато те се вписват заедно. В противен случай ще се получи нещо неразбираемо, което е абсолютно не трябва да се комбинира с други хора. Но ако посоката е правилна, а "Подробности" на сайта са перфектно съчетани и допълва, ние откриваме, че дизайнът изглежда прост, приятен и лесен начин да очарова всеки потребител в продължение на много години.

Популярността на плосък дизайн
С всяка изминала месец става все по-популярен плосък дизайн. Основни характеристики, чрез които се набира популярност и все по - страници от комплекс текстури, модели, цветове, градиенти и т.н. и се съсредоточава върху простота. бутон Flat поглед все още е интерактивен и полета за въвеждане на информация все още изглеждат като поле за редактиране. В този случай, на сайта не губи динамиката, напротив, поради по-прости елементи придобива нови ефекти и функции. Имайте предвид, че повечето от CSS3 на чипове го използва в дизайна на планарни интерфейси.
Но плоски структури бяха преди? Точно така. Но тъй като на сегашните характеристики на пазара на дизайна са, така да се каже, не е популярно, а дори и забравени, ако не ... Microsoft с тяхната Metro UI и Windows 8. Те са разтърси света на дизайна и показа, че прост интерфейс може да бъде удобно, функционално и, най-важното е, красива. По този начин тя е в състояние да се съчетаят на десктоп приложение софтуер и мобилни устройства в едно цяло, като по този начин се елиминира "дупката" между устройствата.
Най-проблемно място, което се сблъскват дизайнерите в началото на образуването на плоски, са интерактивни елементи. Посетителите трябва да знаят кои области и елементи на страницата може да бъде преместен или натиснат, и които винаги остават статични. Едно решение е използването на леки сенки и крайни ефекти (различни видове рамки), и показва, че интерактивност.

ярки цветове
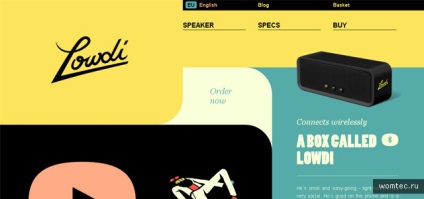
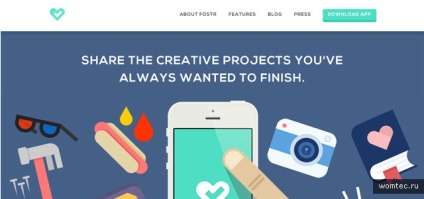
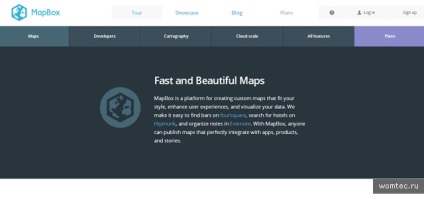
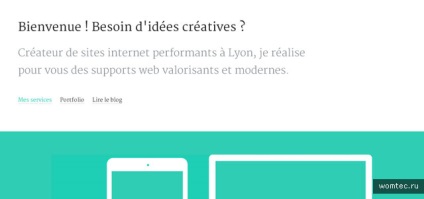
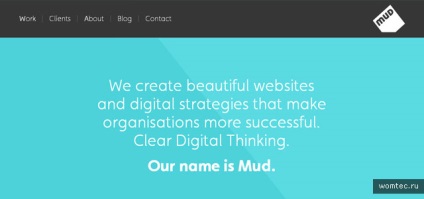
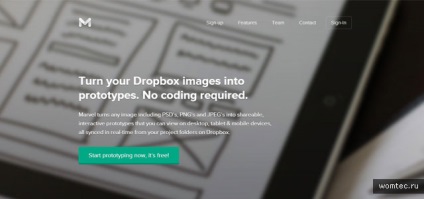
Изборът на дизайн е най-често попада на смели и живи цветове. Плоският дизайн позволява да отидете на експериментите, така че използването на тези цветове често е оправдано стъпка. В същото време на сайта може да се припокриват пет или повече цвята. Повечето от тях, ако не всички, са наситени нюанси, които могат да се противопоставят на сиво или черно. Имайте предвид, примерите в тази статия. Navy синьо, оранжево, червено, лилаво ... всичко това може да се намери на едно място.
Плоският дизайн на много от традиционните правила на цветовете, престават да работят, поради което дизайнери имат пълен контрол над палитра.


прост типография
Благодарение на опростените елементи типография се превърна в много важен елемент. Може би още по-важно, отколкото преди. Сега, шрифтът трябва не само да предава информация на хартия, и в този случай към страница, но също така в съответствие с цялостния дизайн схема, във форма и да го допълнят.
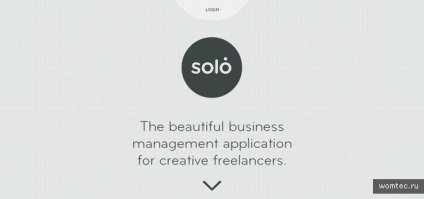
Предимство се дава на безсерифни шрифт, а общият брой на шрифтове в проекта, като правило, не надвишава два. Това е необходимо, както за прост и лесен за четене, и за стила като цяло. Когато изберете шрифт, което трябва да се помисли аспекти като дебелината на линията, на склона на писма, ред и разстоянието между буквите на. Също толкова важен аспект е цветът. Независимо от цвета на фона, шрифта тип, неговата дебелина и други параметри, то трябва да се види, четат и разбират.


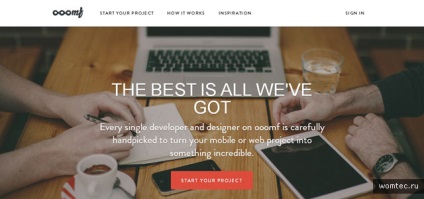
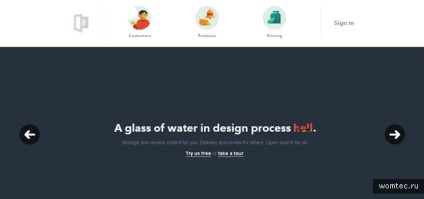
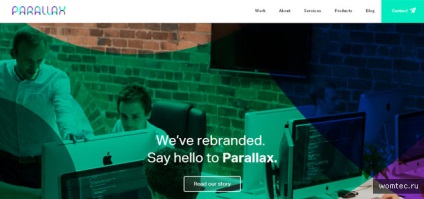
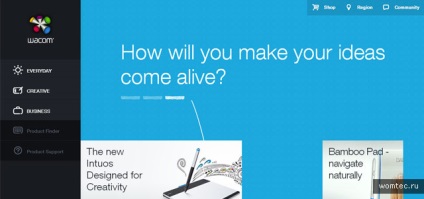
Примери за плоски обекти














заключение
Плосък концепция вече е в пълно използване на такива интернет гиганти като Google, Microsoft и Yahoo, с което се подчертава спешната необходимост от плосък стил. Скоро се изравнят с тях и останалата част от участниците на пазара. Тъй като е необходимо да се вземат под внимание новия дизайн IOS, напълно преработени в плоска. Неговата продукция е без съмнение насърчи много дизайнери за използването на този стил най-малко, до приложения и продукти сайт в стила на Apple. Основното нещо тук не е да се отиде твърде далеч ...
Ако установите, граматична грешка на интернет страницата, изберете го и натиснете клавишната комбинация Ctrl + Enter.
Свързани статии
