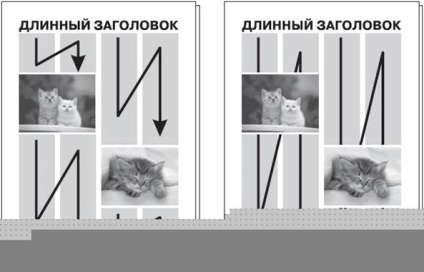
Фиг. 3.6. Плътни оформление (вляво) и оформление с бяло пространство (вдясно)
Фиг. 3.5. Неравенството височина колони (горе вляво), съвпадение субтитрите височината (долу вляво) и правилната версия (вдясно)
Фиг. 3.4. Шофиране грешното (вляво) и правото (вдясно), за да продължите текста, за да се прекъсне колона или рамка илюстрацията на
Фиг. 3.3. Wrong (вляво) и дясната (вдясно) поставяне на илюстрации в текстови колони
Фиг. 3.2. Wrong (вляво) и дясната (вдясно) се променя броя на колоните на една страница
Фиг. 3.1. Подредбата на материалите на страница вестник
Главната особеност на дизайна на всеки вестник е оформление мулти-колона. Тъй като е трудно да си представим една страница пълна пред дълъг низ, дизайнерът се разпада на лентата в отделни колони; броят им зависи от формата на вестника.
Заглавие на статията се протегна по ширината на всички колони, за да го направи веднага става ясно, че тя се прилага към целия материал. Ако в статията има допълнителен субтитри, те се отпечатва отделно във всяка колона.
Фиг. 3.1 схематично показва различни аранжименти на материали и техните заглавия на страницата на вестника.

Когато свързването на материала трябва да се вземе предвид, че ширината и броя на колоните не може да варира от групата на групата. Например, не можете да правите пет колони на първа страница и в последните осем. Въпреки това, когато поставяте дизайнер материали могат два пъти (общо три пъти, четири пъти), за да се увеличи ширината на колона на материала - така че статията е половин колона или дали е бил поставен в една колона (в действителност, дори и без говорител).
При такава ширина увеличение се постига желания ефект, като в същото време останалите на лента материал не са засегнати. Въпреки това, той не е прието така да се наложи всички материали; като правило, част от групата е оставено изложени по обичайния начин.
В повечето случаи, лентата е разделен на две части от вертикални, една от които е отпечатване в обичайното броя на колоните, и втората гънка увеличи тяхната ширина (фиг. 3.2).

Ширината на колоните е малък, и среден подзаглавието, ако все още можете да "вмъкне" в полето ширина на колоната, а след това го правим с илюстрация или снимка обикновено е невъзможно. В такива случаи снимката отпечатва чрез няколко колони.
Ако снимката е точно ширината на две или три колони, тогава изборът е прост: той е поставен през тези говорители. Въпреки това, за да спестите място, понякога е необходимо да се намали. Странното е разположен на картината, тя все още отнема колона не напълно, и дизайнерът трябва да гарантира, че неговото поставяне, причинени минимални щети за останалата част от оформлението. За това е необходимо да се стремим да снимам бяха намалени колона ширина, колкото е възможно. Например, ако снимката е широчината малко повече от две колони, а след това трябва да бъде поставен в двете колони и "хванете" малко от една или две (от двете страни) в непосредствена близост. Ако на снимката отнема малко под две колони, а след това трябва да бъде поставен в центъра на една колона, и това ще доведе до намаляване на две съседни колони е по-малко от половината. Дори по-лесно да се покаже такова подреждане като пример (Фиг. 3.3).

Забележка. Когато оформление илюстрация на няколко колони zaverstyvayutsya средата на текста с текст тяхната опаковка. Това оформление се нарича тъп оформление.
Ако направите снимка, илюстрация, или вратовръзка-паузи колоната (и трябва да кажа, че това ще се случи през цялото време, защото е трудно да си представим картината е толкова тясна, че това е по-малко от един ширината на колоната), текстът трябва да отиде под снимката (фиг. 3.4, в дясно) , Начинаещите дизайнери понякога, които се обработват в колони, така че, преди да се стигне снимките, текстът започва през следващата колона от върха, но това не е вярно (фиг. 3.4, в ляво).

Когато оформлението на няколко колони, трябва да отговарят на следните изисквания (Фигура 3.5.):
ред в съседни колони има същата височина (една от претенции шофиране оформление, което е от особено значение в оформлението на страницата вестник.);
субтитри на съседните колони не трябва да бъде една и съща височина.
В оформлението на един вестник има конкретно правило на бяло пространство, свързани с разпределението на бяло пространство на страницата. По-точно, дори да се каже, че има две версии на това правило е почти напълно противоположна.
Първият подход е по-често в руската традиция на оформлението. В него се посочва, че страницата не трябва да бъде празни места. Така, например, позициите трябва да попълнят цялата ширина на изделието, без свободно пространство от двете страни, и статията не трябва да бъдат разделени един от друг чрез празно пространство, вместо използват тънък гранична линия (фиг. 3.6, ляво).
Вторият подход е по-често в чужбина; в него, напротив, даде страницата, за да "диша". Съответно около заглавието е допустимо и дори желателно да оставите пространство, както и статията обаче се определят граници на линиите, но се опитайте да не се движат ги възможно най-близо (фиг. 3.6, в дясно).

Напоследък забелязваме тенденция за паралелно използване на двата подхода; разграничение се появява в зависимост Тематичният фокус на публикацията. На новини и бизнес вестници се характеризират със сбит, плътен оформление без празното пространство, което е визуално подчертава новинарски емисии пълнота. В същото време за забавление публикации често изложени по-свободно, това, което е смешно е в съответствие с по-лек информацията, публикувана от тези вестници.
Все пак трябва да се признае, че в типографията не съществуват ясни правила по отношение на разпределението на празно пространство, така че изберете една от опциите изцяло от съвестта на дизайнера проектиране на формата на бъдещите издания.
За пълнота, историята трябва да се припомни, че качеството на търговски печат на много вестници е лошо (Скоростта на печат е по-важно от качеството). И въпреки че има документи с високо качество на публикации, с цветни страници, повечето вестници имат трудности с печат фини детайли и цветове. Вследствие на това много дизайнери да избягват употребата на полутонове (нива на сивото), малки и тънки в шрифтове.
Когато оформлението на вестника е широко използвана модулна система, която е най-широко използвани тук (фиг. 3.7, в ляво). Въпреки, че понякога може да намерите в книгата. отпечатване на модулен мрежа (обикновено Референтен енциклопедия или с голям брой изображения), основното приложение на тази техника все още са вестници.

Свързани статии
