Намерено активен в един канал урок сайта. Една много полезна функция за уеб дизайнер по мое мнение.
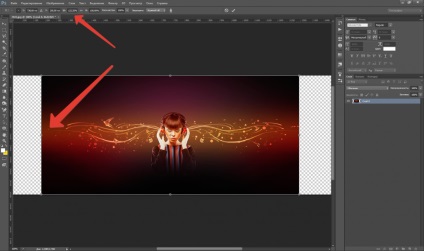
Понякога първоначалната широчина на изображението не е достатъчно за някои идеи за дизайн, и неговото разтягане на ширината на обектите да наруши. За да запазите тези обекти безопасно и в същото време да се простират на фоновото изображение, PhotoShop ни дава определени инструменти. И така, в края на краищата имаме оригиналната снимка:

Ето какво трябва да има:

Продължи. Отваряме нашия имидж в PhotoShop и изберете обекта искаме:

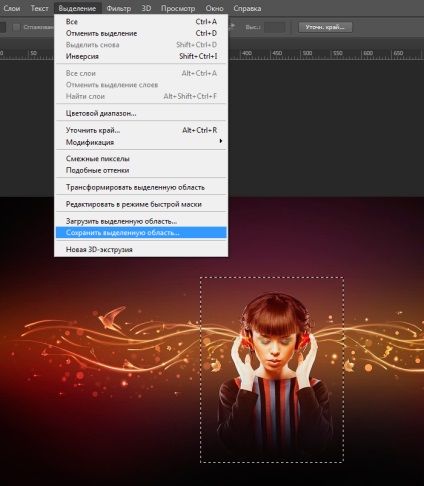
След това отидете на раздела Selection >> Save Selection

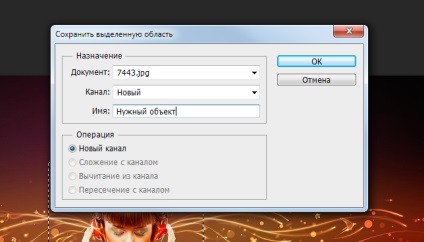
И искат от всяко произволно име за тази версия:

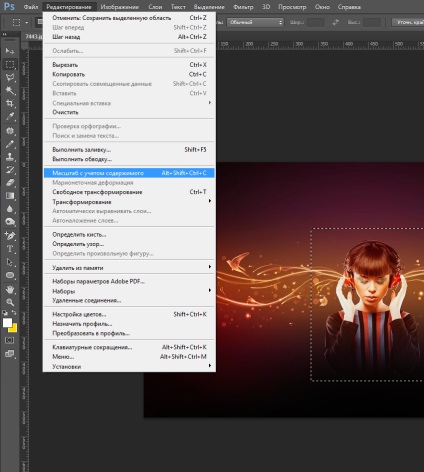
По този начин, ние сме създали една област, която по-късно ще бъдат защитени от промени. Следващата стъпка е да отидете Edit >> мащаба въз основа на съдържанието:

И не забравяйте да посочите обекта, за да бъдат защитени:
All. Остава само да промените ширината на изображението с помощта на стандартни инструменти (или в горния панел чрез промяна на ширината на отмяната или просто да се оттегли на изображението). Важно е да го кажем (или най-много начален етап), за да промените размера на платното на изображението граници не са отишли за неговата обхват:

След това запишете полученото изображение и с удоволствие да го добавите към вашия проект.
Свързани статии
