Мисля, че всички онези, които по един или друг начин са свързани със създаването или редактирането на компютърната графика се сблъскват с необходимостта от коригиране на яркостта и контраста на изображенията. В крайна сметка, контрол на яркостта и контраста е в основата на всяка корекция на изображения. В този урок ще се опитам възможно най-много е на разположение, за да обясни принципа на кривите.
- Яркост / контраст (яркостта / контраст) - представлява два плъзгачи, което позволява и двете приблизително регулира параметър. Този инструмент I (и не само мен) веднага препоръчвам да се забрави, за 99,9% от изображението ще бъде разрушен.
- Нива (нива) - добър инструмент, който осигурява по-големи финост настройки. За това в тази статия няма да говоря.
- Криви (криви) - най-гъвкава и удобна яркостта и контраста инструмент. Героят на тази статия.
Каква е разликата между кривите?
Всички съвсем проста: Кривите представляват координатната равнина с брадви X и стойностите за Y в интервала от 0 до 255. X (хоризонтално), отговорни за контраст на изображението, а Y на неговата яркост.
Мисля, че е ясно, че 255 - това е най-ярката (бяло) точка, а 0 - най-тъп (черно). Сега, ако се движим всички точки в координатната 0, 0, изображението се превръща в черен квадрат на Малевич, както и обратното, ако всички точки, ще бъдат в координатната 255.255 - изображението ще бъде съвършено бяло. Нещо такова, ако на прост език. Сега, за да практикуват.
Run Photoshop, Gimp, или това, което имате ... и отваря всяко изображение.

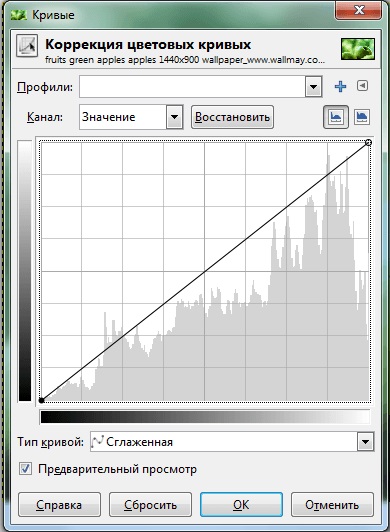
Тъй като използвате GIMP, тогава ще се получи примери съответно него същото. криви открит диалог Гимпу да "цвят> криви" команда.

По подразбиране, кривата е линия форма направо (да, точно така) линия, която пресича точката на 0,0 и 255,255. Първата точка от 0.0 - най-тъмните части на изображението, както и втората точка 255.255 - най-бялото, да ги смяна, цветовете също се променят местата, но повече за това по-долу. Другите точки са координатите в другите полутонове. За превръщането на права линия в кривата искате да създадете допълнително точка (и той ще бъде отговорен за полутон). За да направите това, трябва само да кликнете върху желаното място върху линията. Но докато това не върши работа. Първо, ситуацията в Съединените линейна промяна на яркостта и контраста, и се опитват да разберат какво е това, което.
Contrast.
По-просто казано - е разликата между светли и тъмни области в изображението. Колкото по-висок контраст, по-горе и това е разликата.
Преместването на някоя от точките по оста Х, ние може да повлияе на контраста.
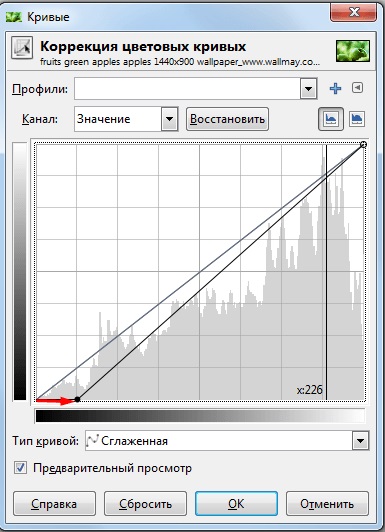
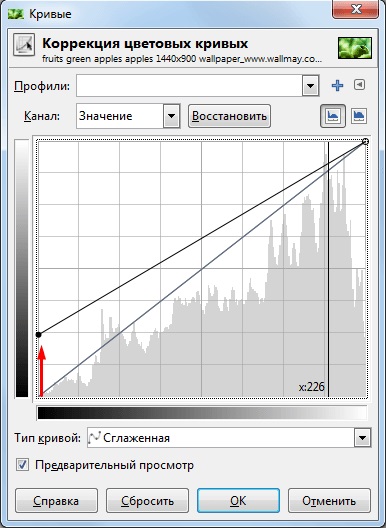
В първия пример, ние ще се премести на по-ниска точка на промяна на контраста в полза на черно, което води до най-тъмните части на изображението се открояваше по-ясно. Това се дължи на факта, че Y е все още една точка в оста на координатната е 0 (0 - черна, ако сте забравили). Преместването напълно скучна (черен) точка на стойността на висок контраст (в близост до 255), ние се пуска как-да черно и става все по-очевидно. По този начин, за разлика от сенките стана по-ясно:

За разлика Рампа

Контрастни тъмни участъци
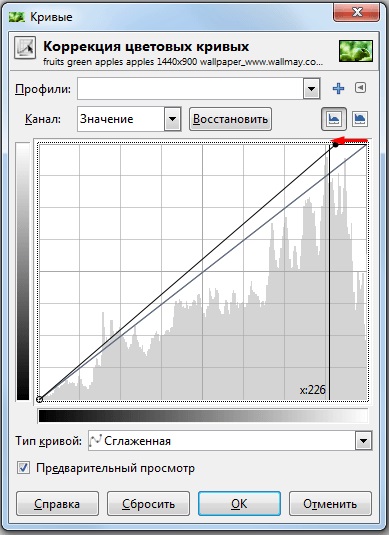
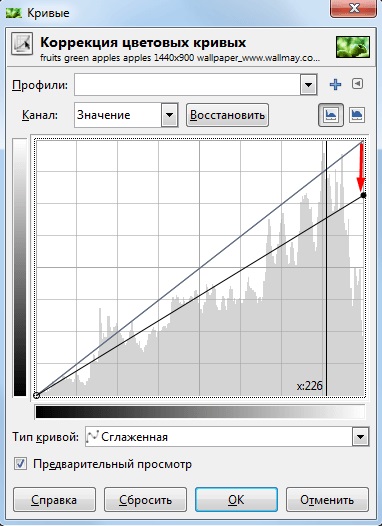
В следващия пример, ние направихме точно обратното. Преместването абсолютно светъл (бял) точка (Y = 255) в посока на по-ниска разлика (т.е. по-близо до нула), ние се освободи повече бели, така ярки части от шоуто на изображението чрез, закриващ тъмните области. Така че най-осветените зони стават все по-контраст:

За разлика Рампа

Контрастни светли зони
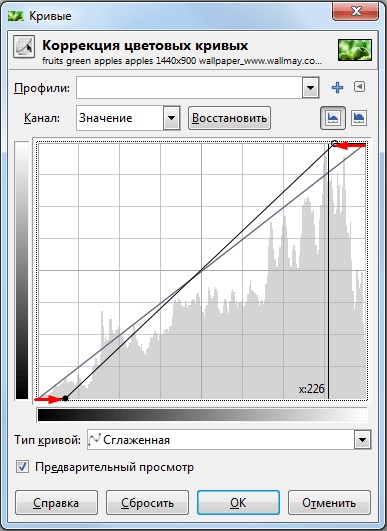
В последния пример, ние променихме координатите на двете точки. По този начин стойности на черно и бяло са станали по-балансирани. Получихме приблизително същата стойност като на контраста за сенки и за осветяване на района:

За разлика Рампа

Съпоставете относително балансиран
С прости думи - светимостта на изображението. Колкото по-голяма от стойността на бяло, ярко е изображението. В максималната възможна яркостта на изображението става напълно бяло, и изображението ще бъде черен най-ниската яркост.
За да промените яркостта ще се промени координатите на Y. ос т.е. вертикално.
В първия пример сме получили най-бледи изображението, така че ние се промени координатите на точката 0,0 на координатите на 0.64. Това е znachenieY клони към максимална яркост стойност - 255. Колкото по-висока стойност на Y, на бял е изображението.

Линейната увеличение на яркостта

Яркостта се увеличава. Имаше бял "саван"
Във втория случай, точка Y на клони към 0, ако X = 255. Това означава, че яркостта има тенденция да се черно. В съответствие с това на снимката става по-черно.

яркост Linear намаление

Brightness-долу. Имаше тъмна "Покров"
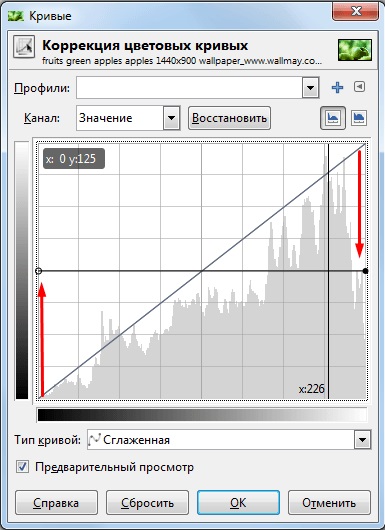
Ако и двете точки по оста Y, за да се поставят в една координатна (X, докато не докосва), изображението на еднороден нюанс на сивото, чиято яркост зависи от координатната Y. Това е, ако двете точки Y ще бъде равна на 125, а след това цветът ще бъде най-че да има сиво. Ако Y е 0, изображението е черен, и ако 255, след това бяло.

Координатите на точки по оста Y са 125. В този случай, изображението е сив правоъгълник. Screenshot цитат.
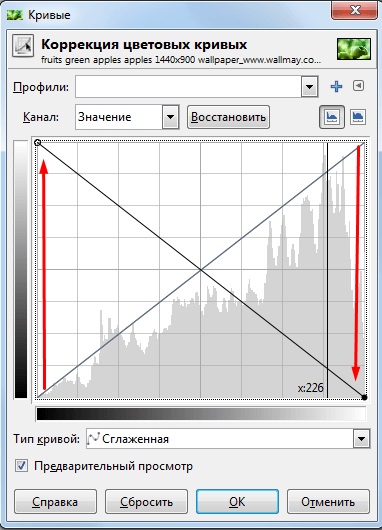
Ако се разменят координатите на точки по оста Y., ние получаваме инверсия (ефект - отрицателни). Това означава, че черно-бели цветове ще се разменят (и разбира се други цветове също).

Променени сайтове точка Y ос
линеен инверсия

Е, нещо подобно. Изглежда, най-достъпните обясни. Разбирането на тези принципи могат да започнат да се по-сложна, корекция на цветовете.
Методи линейна корекция често се отрази негативно върху имиджа на: загуба на детайли, изкривени цветове и т.н. Ето защо, по-долу ще се дадат някои примери на криви, за да се постигнат по-добри резултати.
Нелинейни на увеличаване и намаляване на яркостта.
Това е може би най-прост, елегантен, и по правилния начин, за да промените яркостта на изображението. В този случай, ние не докосвате на черно-бял цвят (точки 0.0 и 255,255 са на място), за разлика от по-горе описаните методи, и се работи по полутон. Когато се облекчи изображението, за да запазят предимството си за разлика от най-осветените зони, когато тя се променя в сенките. И с намаляване на яркостта на обратното: контраста на осветените зони се увеличава, а в сенките едва ли промени. В конвенционален линейна корекция (описано по-горе), като резултат не може да се постигне.
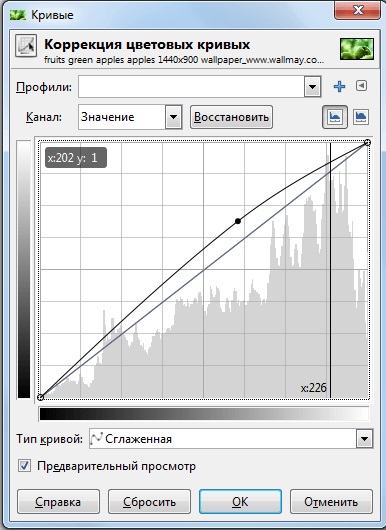
Първият пример: Нелинейни осветление

Нелинейни увеличение на яркостта

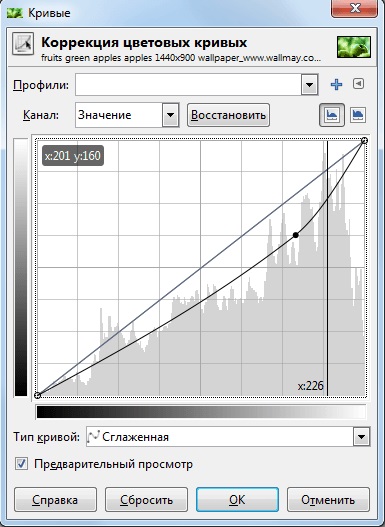
Друг пример: Нелинейни затъмняване

Нелинейни намаляване на яркостта

Нелинейни увеличаване / намаляване на контраста или S-образна крива.
Чудесен начин да контрастират на въздействието - това S-образни криви. С тяхна умелото използване ние нямаме влияние върху черно-бял цвят, както и редактирате само един полутон. Този подход позволява да влияе върху контраста на изображението без загуба на отделни части и цвят изкривяване.
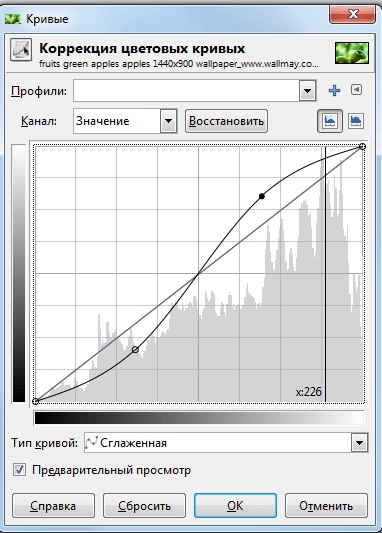
В първия пример, ние се увеличи контраста на "правилната» S образна крива:

Правилната S образна крива

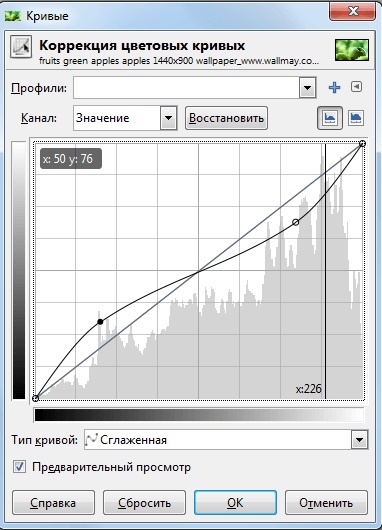
Във втория пример, контрастът е намалена чрез "обратна форма крива» S:

Свържи се с S-крива

Естествено, тази конфигурация не се ограничава до кривите, но това е основното, знаейки, че вие ще бъдете в състояние да разберат тънкостите на останалата част на инструмента. Това е всичко, благодаря ви за вниманието!
