Псевдо-висока класа селектори и псевдо-в CSS (навъртам, първо дете, първа линия, и т.н.), връзката между кода на тагове Html
Здравейте, скъпи читатели на блога KtoNaNovenkogo.ru. Днес ние продължаваме темата за изучаването на Cascading Style Sheets и изпълнен с нови референтни материали.

Относно селектори в CSS. който беше пуснат в предишната статия, все още не е завършена, защото ние разгледахме само пет от седемте възможни типове (етикет и клас (клас), Id, гъвкав и атрибути) и завийте наляво псевдо-класа селектори и псевдо.
Връзката между кода на тагове Html - документ дърво
Нека започнем с псевдо. Тук, обаче, първо трябва да се направи отстъпление. Всеки браузър. получил документ с който и да е език за маркиране, той веднага започва да се демонтира. Модул отговорен браузър за този въпрос, който често се нарича синтактичен анализ - това прави разбор на кода, поправя грешки и образува т.нар дърво.
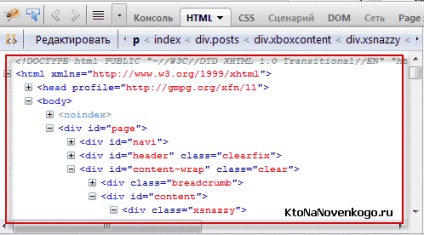
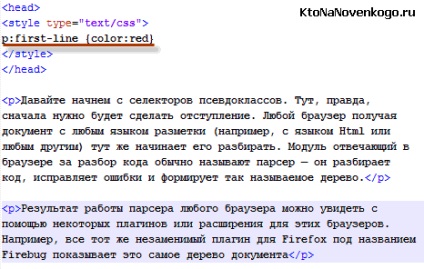
В резултат на анализирането на всеки браузър може да се види с помощта на някои плъгини или разширения на тези браузъри. Например, все едно незаменим приставка за Firefox, наречен Firebug показва, че това е дървото на документа:

Възлите на дървото, отбелязани със знак плюс, като кликнете върху които ще видите поделементи Html езика за маркиране. Изграждането на това дърво е в резултат на браузъра анализатора. Нека сега да разгледаме принципите на връзката между дадено лице възли.
Тези отношения могат да бъдат само три вида (много подобен на изграждането на родословно дърво - връзката между роднините):
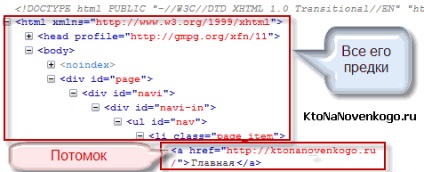
- Предци и потомци. Например, за маркера е показано в примера по-горе, всички други елементи са потомци. За всички тях, той е прародител - прародител. Т.е. всичко е вътре - потомците. А предци ще включват всички елементи, който се намира във вътрешността на елемента.

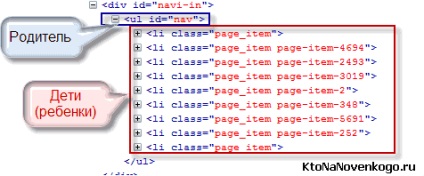
- Майка и дете - във веригата на предците потомци винаги са две следващото ниво, което ще се срещне с концепциите за родител и дете. Т.е. във всеки Html елемент има един родител (най-близкия предшественик) и в същото време, той може или не може да бъде едно или няколко деца.

- Сестра (братска) отношения - това са елементите, които имат общ родител.
Само по себе си името "псевдо" означава, че специален код, нито каквито и да било елементи (тагове) такива класове (стойност за клас атрибут) никой регистрирани, но повечето от тези елементи може да се появи периодично някои динамично състояние. които са били измислени псевдо-селектори.
Селектори Псевдо - висене, фокус, първо дете и други
Например, Линк и посещавани селектори във всички браузъри могат да бъдат използвани само за оформяне на хипервръзки:
Линк означава само по себе си не е посетен линк (на която потребителят все още не е преминал) и посещавани - посещение. Така че можете да зададете, например, промяна на цвета на вече посетените връзки потребител, добре, или дори нещо друго (посочете визуално състоянието на всички посетени хипервръзки). Естествено, посещението ще бъдат взети под внимание точно за конкретния браузър и до почистването на своята история.
Синтаксисът за писане селектори псевдо-класа е за поставяне на дебелото черво след името Html елемент. за които да го използвате (а: посетен).
Следните три селектора (активен, задръжте и да се съсредоточи) може да се използва за всякакъв етикет:
Активни съответства щракнете с левия бутон на мишката върху този елемент в HTML код, името на който сте се регистрирали преди това за избор на псевдо (в този пример, маркерът хипервръзки A). Веднага след като потребителят ще натиснете левия бутон - псевдо-активен изчезва.
В този случай, когато задържите курсора на мишката върху един абзац от текст и щракнете с левия бутон на мишката, можем да видим, че цветът на този параграф ще се промени в червено. След като пуснете бутона отново се връща цвета на точка по подразбиране. Т.е. псевдо-активна динамична и ще работи за абсолютно никакви етикети (например, DIV, и т.н. за контейнерите). Когато кликнете върху този елемент, може да се промени визуално външния му вид, в съответствие с нашите желания.
Hover - това ви позволява да промените външния вид на всеки елемент в HTML код, когато движите мишката върху него. Когато курсора отвличане елемент визуален дизайн ще се върне към по подразбиране.
Псевдо-фокус - ви позволява да промените визуалната идентичност на маркера в момента е в центъра на вниманието. Както е известно, фокусът е върху уеб страницата може да бъде преместен чрез натискане на клавиша Tab на клавиатурата. Освен това, цел могат да се прехвърлят само между следните елементи: връзки и форма елементи в HTML.
Псевдо-активна и висене в зоната на работа само за елементите на хипервръзката на браузъра IE 6 и фокусиране не работи изобщо в IE 6 или IE 7 инча
Последно нарича псевдо-първи дете (първо дете, в превод).
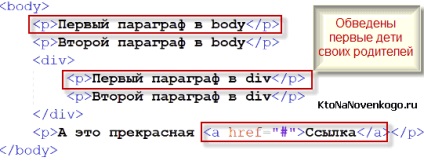
Този пост означава, че всички елементи на изходния код на страницата, които са първите деца на родителите си, ще бъдат боядисани в червено.

Първо дете в IE 6 не работи. което е тъжно.
Селектори псевдо - първа линия (писмо), преди и след
По време на разработването на концепцията за CSS селектори псевдо планира да напише двойно дебелото черво, за да ги разграничат от псевдо, но толкова дълго, колкото на синтаксиса е, че всички от тях са написани с двоеточие. Може би това ще въведе необходимите промени в бъдеще.
Според думата "псевдо" е ясно, че тези тагове в HTML код не. В момента само четири псевдо и те са дадени на местоположението на малко по-висока цифра. Вероятно, това се разбира от самото име на тази първа линия ще сочи към първия ред и първо писмото - първата буква.
Освен това, и двете от тях псевдо прилага само за тагове блокови (позиции, параграфи, контейнери и т.н.), и тъй като това е тъжно, но в браузъра IE 6, те също не работят.
Какво ще я дам? Всички секции на дадена уеб страница, на първа линия на текст, ще бъдат боядисани в червено. За простота се свърже с Html CSS език с помощта на маркер стил и предписва подходящ имот, използвайки псевдо-първа линия на секция селектор:

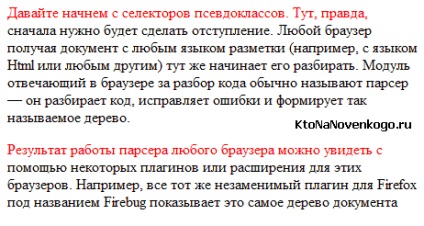
След това, както бяхме планирали, всички от първия ред в параграфа, се подчертава в червено:

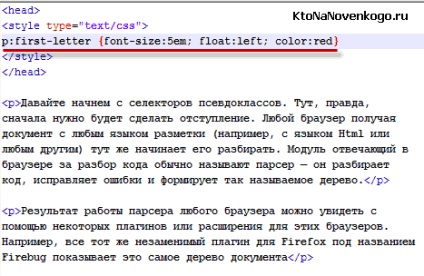
Е, с помощта на първото писмо може да се направи, например, така наречените капка капачка (когато първата буква на параграфа разполага с голям размер и цвят). За да направите това, ще бъде възможно да се регистрират на следния селектора CSS за разтопен псевдо:
За Ем Екс, пиксела, както и други размери в СГО, вече разгледахме. Изходният код и добавяне на имотите след това ще изглежда така:

Уеб страницата с първоначалния самото писмо, е създаден с помощта на селектор първо писмото, ще бъде:

Останалите две псевдо след и преди са необходими за образуването на съдържанието на движение. Нека разгледаме един пример:
В резултат на това в края на всяка точка на уеб страницата автоматично се добавя към фрагмента, които са посочили в CSS собственост на «съдържание» (тя се използва само за псевдо-след и преди това) и това парче ще бъдат боядисани в червено:

Ако вместо «след» се използва за «преди», ще се добавя допълнително съдържание във всяка точка на страницата, но преди неговото съдържание. Това поставя въпроса - и за това, което може да се използва на практика?
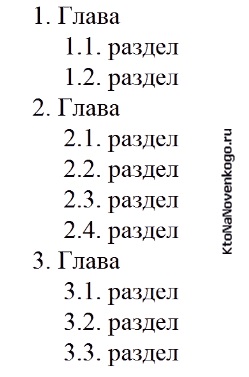
Оказва се, че с помощта на тези псевдо-може, например, да създадете комплекс номерация тип "5.2.13". Html конвенционален начин това е невъзможно, но с преди - възможно.

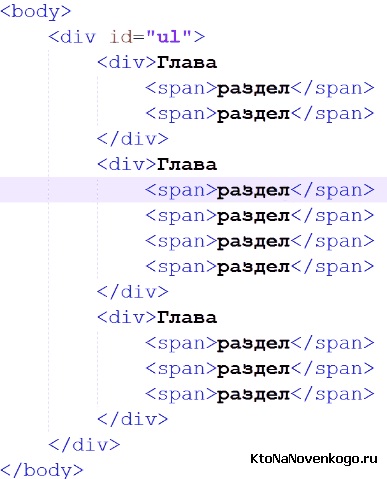
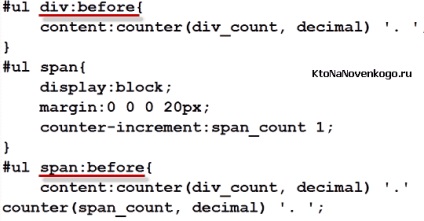
За да получите такъв твърд номериран списък, като се използват сравнително прост код HTML:

Но в същото време трябва да сме по-сложен код на CSS стилове, използвайки естествено псевдо-след и преди:

Всичко много хубаво, но за съжаление, след като и преди, не се поддържат в IE 6 и IE браузъри 7. Уви. В следващата статия ще говорим за комбинацията от CSS селектори и да ги даде приоритет.
На добър час! Ще се видим скоро на страниците на блога KtoNaNovenkogo.ru
