Този документ показва също как да инсталирате разширение NetBeans конектора за браузъра Chrome Chrome на от уеб магазина.
- Използването на IDE с браузъра Chrome
- Инсталиране на разширения от уеб магазина на Chrome
- Офлайн монтаж на разширение
- С помощта на вградения браузър базиран на WebKit
- Създаване на проект HTML5 NetBeans
- Редактиране на HTML файл
- Запазване на проекта като шаблон сайт
- заключение
- Вижте. Също така
За да изпълните този урок, вие се нуждаете от следните материали.
Използването на IDE с браузъра Chrome
За да използвате някои от инструментите на разположение в IDE с поддръжка за разработка на приложения с HTML5, ние ви препоръчваме да използвате браузъра Chrome и инсталирате разширението NetBeans Connector Chrome Web Store. Разширяване трябва да бъде инсталиран само веднъж.
Инсталиране на разширения от уеб магазина на Chrome
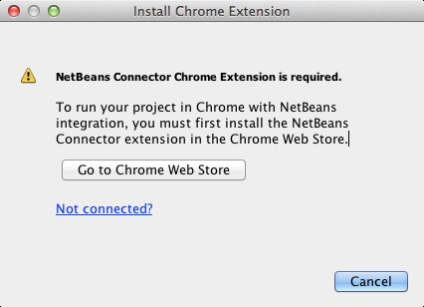
Тя автоматично ще бъдете подканени да инсталирате разширение NetBeans Connector стартиране на проекта за кандидатстване NetBeans HTML5 от IDE и избор на Chrome с NetBeans интеграция като целеви браузъра. Това упражнение показва как да инсталирате разширението от създаването и функционирането на HTML5 фиктивен проект. Това упражнение може да бъде пропусната и инсталирате разширението, когато бъдете подканени да инсталирате IDE разширение или NetBeans Connector директно от уеб магазина на Chrome.
За това упражнение, името няма значение.

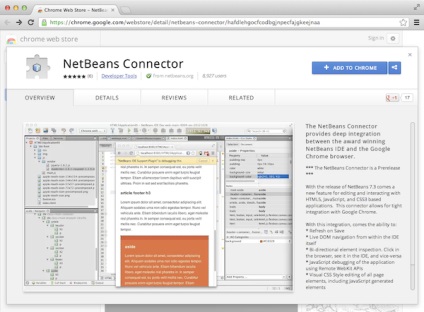
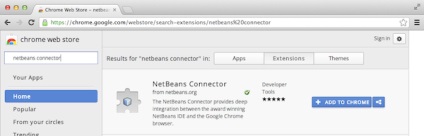
Когато натиснете "Отидете на уеб магазина на Chrome" страница NetBeans Connector в уеб магазина на Chrome ще се отвори в браузъра Chrome.
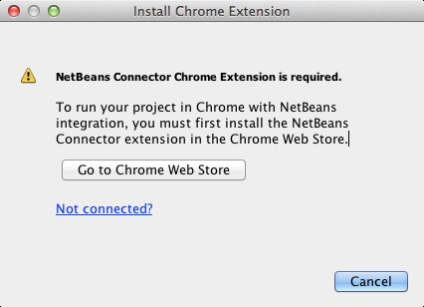
Забележка. В бутона "Install разширението Chrome", се появява след кликване върху която инсталирате разширението.



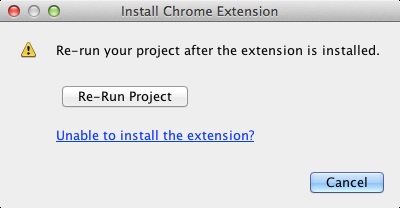
След като кликнете върху "Рестартирай Проектът" в Chrome ще се отвори нов раздел и показва приложения HTML5 индекс на страници.
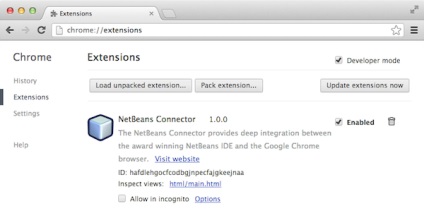
Когато отворите страницата Chrome разширения (Chrome: // разширения /), за да браузър Chrome, ще видите, че разширението е активиран.

Забележка. Освен това е възможно да инсталирате разширението директно от NetBeans Connector Уеб магазин на Chrome, след стъпки.
- Стартирайте браузъра и отидете на уеб магазина на Chrome.
- Търсене за Netbeans Connector разширения в уеб магазина на Chrome.
- Кликнете върху "Добавяне на Chrome" на страницата с резултатите от търсенето, и кликнете върху "Добавяне", когато бъдете подканени да добавите разширението.

Офлайн монтаж на разширение
Ако не можете да се свържете с уеб магазина на Chrome, можете да инсталирате разширението NetBeans конектор, който е включен с IDE. Ако NetBeans HTML5 старта на проекта ще бъдете подканени да инсталирате разширението NetBeans конектор, можете да следвате тези стъпки, за да инсталирате разширението при липса на достъп до уеб магазина на Chrome.
- Кликнете върху "Няма връзка" в "Задаване на разширение на Chrome" диалогов прозорец.

- Кликнете, за да се намери в диалоговия прозорец, за да отворите папката IDE NetBeans монтаж на локалния ви система, съдържаща разширение NetBeans-хром-connector.crx.

- Отворете страницата с разширения за Chrome (Chrome: // разширения /) в Chrome.

- Drag разширителни NetBeans-хром-connector.crx страница "Разширения" в браузъра и кликнете върху "Добавяне", за да потвърдите добавянето на разширяване.
След като добавите разширение, ще видите, че разширяването на NetBeans Connector добавен към списъка на инсталираните разширения.
С помощта на вградения браузър базиран на WebKit
Препоръчително е да се работи с HTML5 приложения в инсталирано разширение на браузъра Chrome развитието на NetBeans Connector приложение. параметър Chrome с NetBeans интегрирани е избрана по подразбиране, когато елемента цел е започнало, когато създавате приложение HTML5. Въпреки това, тъй като може да работи с HTML5 приложения в вградения браузър на базата на WebKit, която е включена с IDE.
Забележка. При избора на "Прозорец"> "Internet"> "Web Browser" в главното меню IDE, да отворите браузъра, който е включен в списъка на уеб браузър в прозореца "Опции".
Следвайте тези стъпки, за да се движат заявлението за кандидатстване HTML5 във вградения браузър базиран на WebKit.
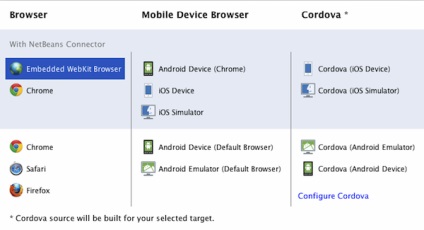
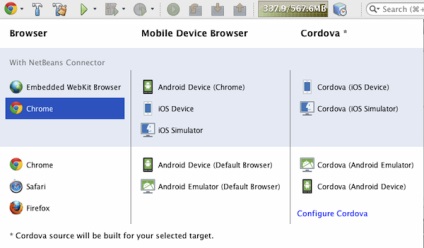
- Изберете вграден браузър базиран на WebKit в падащия списък на лентата с инструменти.

- Щракнете върху "Run" в лентата с инструменти или щракнете с десния бутон в полето "проекти", щракнете върху възела на проекта и изберете "Run".
Когато заявлението започва отваря прозорец на уеб браузър в IDE.

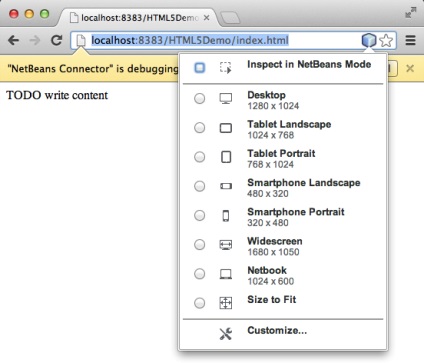
Можете да кликнете върху иконите в лентата с инструменти на раздела уеб браузър, за да активирате режима на тест и бързо да превключвате между различни размери на екрана.
Създаване на проект HTML5 NetBeans
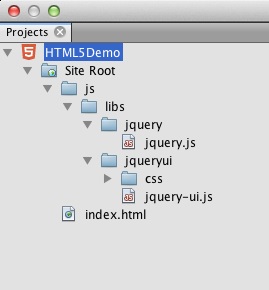
Когато изберете магьосник "Не Уебсайт шаблони" създава основния празни NetBeans HTML5 проект. Ако кликнете върху Finish, проектът ще съдържа само папката на сайта и файла index.html в основата на корена сайт папката.
Забележка. Трябва да сте свързани към мрежата, за да се създаде проект, който се основава на един от онлайн шаблон в списъка.


Сега можете да проверите дали проектът се показва в браузъра Chrome.

Когато изберете "Run от IDE" отворен раздел в Chrome и показва index.html страница по подразбиране за приложението. Специализираното логическо устройство се отваря прозореца "DOM Общ преглед", в който се показва на DOM дървото на страницата ще се отвори в браузъра.

При затваряне на жълтата лента или кликнете върху Cancel паузи връзката между браузъра и IDE. В случай на прекъсване на връзката, трябва да стартирате приложението от рамките на IDE HTML5 отново.

Редактиране на HTML файл
- Изтегляне на архив на ресурсите на проекта и извличане на съдържанието.
ZIP-файл съдържа две папки с файлове, за да бъдат добавени към проекта: пиксела и CSS.
Забележка. Ако анализираме структурата на директорията на проекта, трябва да копирате папката в public_html папка.
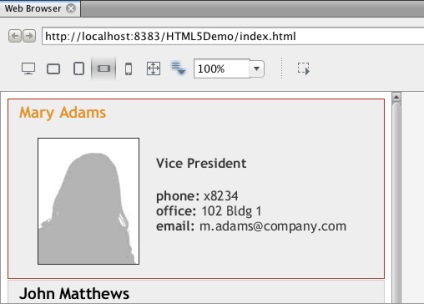
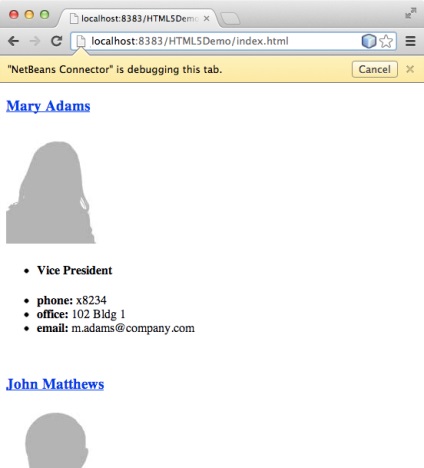
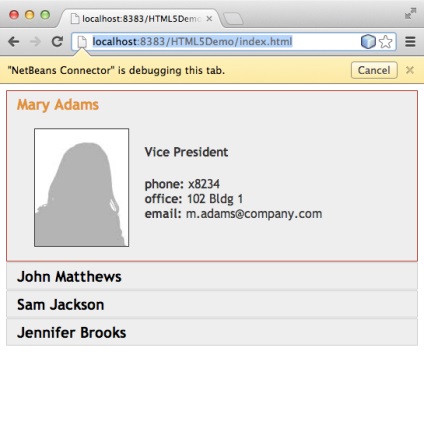
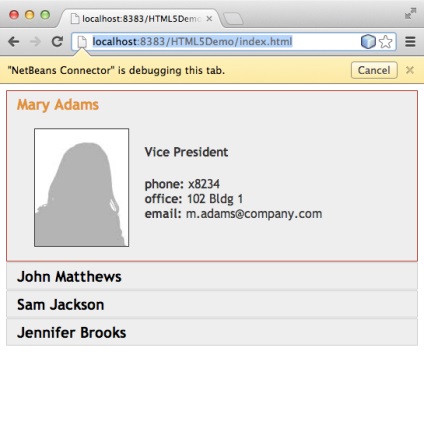
Когато запазите промените на страницата автоматично ще рестартира браузъра и трябва да изглежда така, както е показано по-долу.


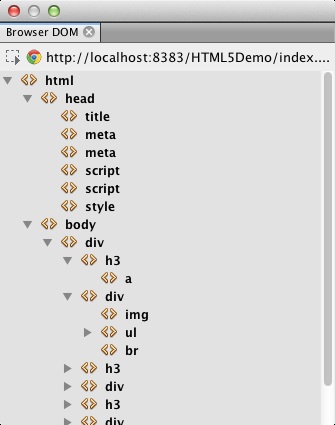
Ако отворите страницата "Общ преглед на DOM", показва, че сегашната структура на страницата.

Page basecss.css стилове, основани на специфични правила, определени в CSS страниците на CSS стил, тема "UI изсветляването" на JQuery.
Можете да използвате и следната съкратения вариант на тази функция.
Следващата стъпка е да се идентифицират елемент на една страница като infolist ще се извършва.
Забележка. В горния код фрагмент също така заявява, "autoHeight: фалшиви". Това не позволява поставяне на акордеон дизайн височина елемент на всеки панел на базата на най-високата част от съдържанието на маркирането. За повече информация, вижте. В документацията на акордеон API.
раздел
index.html файл трябва да изглежда така.този елемент
и етикет . добавя рано в това ръководство).

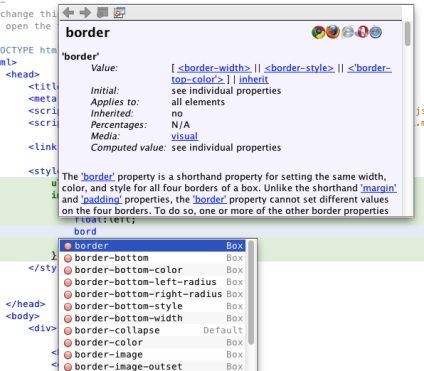
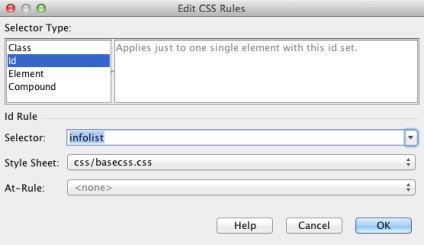
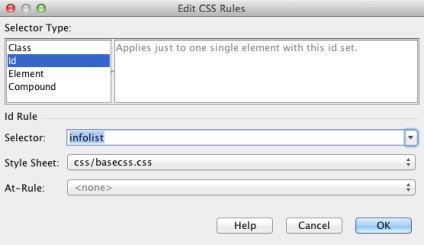
В "Правилник за СГО" диалоговия прозорец, изберете идентификатора като "селектор тип" и въведете infolist като "инструмент на избор". Уверете се, че квадратчето "Прилагане на промените в елемент".

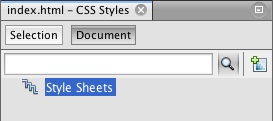
Когато кликнете върху OK в диалоговия прозорец CSS правило за избор infolist автоматично се добавя към стила на трапезата basecss.css.
Запазване на промените в index.html (Ctrl-S; ⌘-S в Mac).
Когато запазите промените на страницата автоматично ще рестартира в уеб браузъра. Показва, че оформлението на страницата е променена и сега се използват по правилата стил на страница CSS, които са определени в таблица стилове basecss.css. Едно от изображенията по-долу
отворена, но от друга страна се срина. За да разширим списъка, можете да кликнете върху елемент .

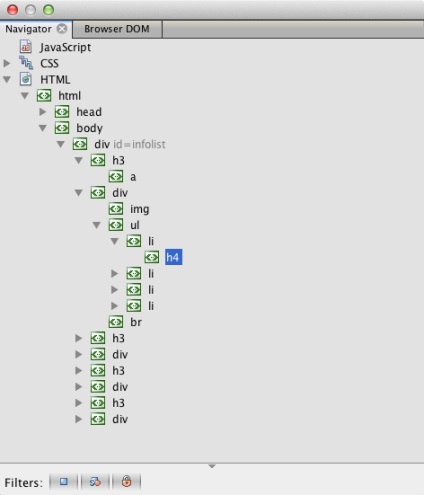
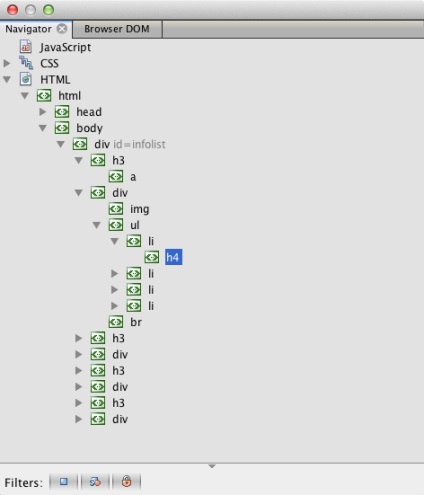
функция JQuery Акордеон сега променя всички елементи на страницата, които се съдържат в infolist обекта DOM. В "Навигатор" видимо структурата на HTML файл с DIV елемент. дефинира като номер = infolist.

Можете да щракнете с десния бутон на елемент в "Навигатор" и изберете "Отиди на източника" прозорец за бързо придвижване до мястото на елемента в изходния файл.
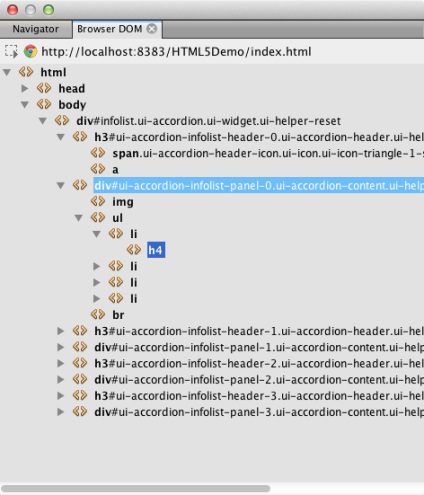
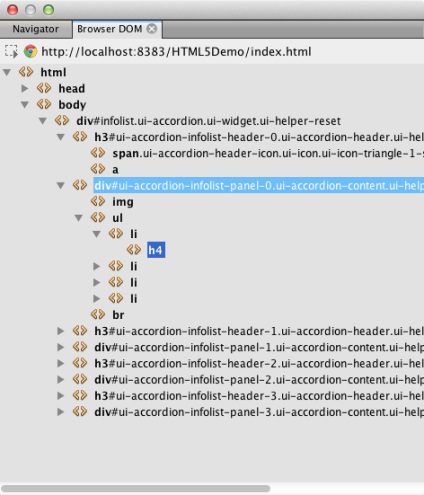
В "Browser DOM" DOM елементи вижда страницата отворен в браузъра, и JQuery стилове сте кандидатствали тези елементи.

Ако браузърът Ви е активиран "Проверка в режим на NetBeans", елементите, избрани в прозореца на браузъра, откроени в прозореца "на DOM Explorer".
Запазване на проекта като шаблон сайт
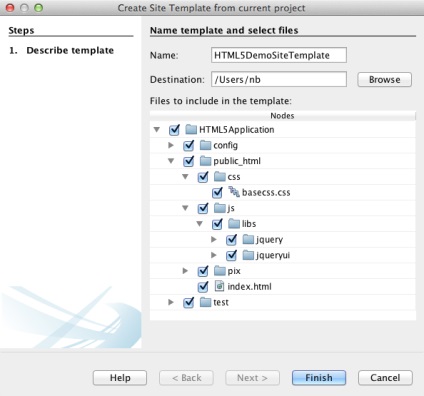
- Щракнете с десния бутон на проекта в "Проекти" и изберете "Save As Template" от появилото се меню.
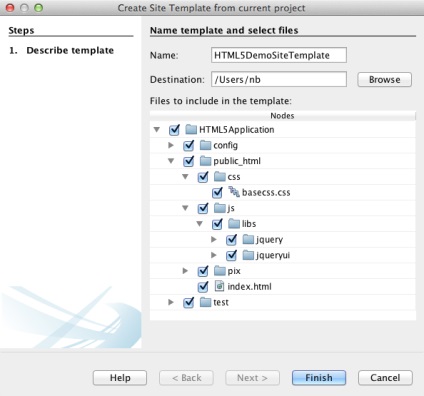
- Въведете HTML5DemoSiteTemplate в полето "Име" и въведете местоположението на запазена шаблона.
- Уверете се, че всички избрани файлове. Кликнете върху "Край".

С кликване върху бутона "Finish" IDE създава шаблон сайт под формата на .zip архив.
Ако е необходимо да се създаде проект на базата на шаблон сайт, определете местоположението на .zip панел "Сайт шаблон" магьосник на проекта.
заключение
За повече информация относно JQuery са на разположение в официалната документация:
Подкрепете проекта - споделете линка, благодаря!

В "Правилник за СГО" диалоговия прозорец, изберете идентификатора като "селектор тип" и въведете infolist като "инструмент на избор". Уверете се, че квадратчето "Прилагане на промените в елемент".

Когато кликнете върху OK в диалоговия прозорец CSS правило за избор infolist автоматично се добавя към стила на трапезата basecss.css.
Когато запазите промените на страницата автоматично ще рестартира в уеб браузъра. Показва, че оформлението на страницата е променена и сега се използват по правилата стил на страница CSS, които са определени в таблица стилове basecss.css. Едно от изображенията по-долу
отворена, но от друга страна се срина. За да разширим списъка, можете да кликнете върху елемент .

функция JQuery Акордеон сега променя всички елементи на страницата, които се съдържат в infolist обекта DOM. В "Навигатор" видимо структурата на HTML файл с DIV елемент. дефинира като номер = infolist.

Можете да щракнете с десния бутон на елемент в "Навигатор" и изберете "Отиди на източника" прозорец за бързо придвижване до мястото на елемента в изходния файл.
В "Browser DOM" DOM елементи вижда страницата отворен в браузъра, и JQuery стилове сте кандидатствали тези елементи.

Ако браузърът Ви е активиран "Проверка в режим на NetBeans", елементите, избрани в прозореца на браузъра, откроени в прозореца "на DOM Explorer".
Запазване на проекта като шаблон сайт
- Щракнете с десния бутон на проекта в "Проекти" и изберете "Save As Template" от появилото се меню.
- Въведете HTML5DemoSiteTemplate в полето "Име" и въведете местоположението на запазена шаблона.
- Уверете се, че всички избрани файлове. Кликнете върху "Край".

С кликване върху бутона "Finish" IDE създава шаблон сайт под формата на .zip архив.
Ако е необходимо да се създаде проект на базата на шаблон сайт, определете местоположението на .zip панел "Сайт шаблон" магьосник на проекта.
заключение
За повече информация относно JQuery са на разположение в официалната документация:
