Задръжте-ефекти - доста интересна тема за изследване. В крайна сметка, тяхното приложение може да направите сайта си по-динамичен и жив. Днес ще разгледаме някои от ефектите за работа с изображения. Всяка проба е с HTML и CSS код, който можете да видите в действие.
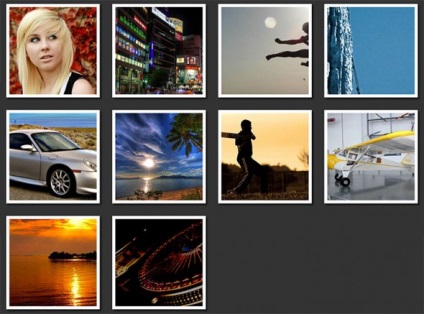
Вижте демонстрацията по-долу, за да видите всички на динамичния ефекти, които ще бъдат разгледани в този урок.

Преди да започнете да създавате отделни случаи изискват някои основни настройки. По-долу е CSS-кода, който ще използваме, за да изпълни всички примери.
Повечето от тях са най-основните неща: кутия оразмеряване позволява контрол на модели (не се колебайте да използвате по-прецизни настройки, ако не ви харесва универсалната селектора). Клас снимка ни дава място да се прилагат някои основни стилове за всяка снимка.
Увеличение и преместване
Първата група от ефекти включва използването на определени методи със скрито преливане.

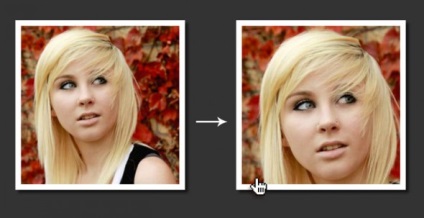
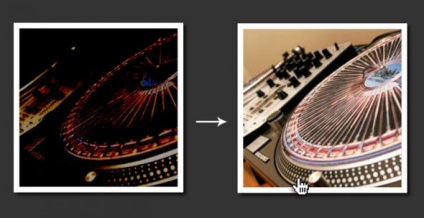
Да започнем с това, ние ще се уверете, че когато потребителят витае върху снимката, снимката се увеличава, но остава в рамките на нейните граници.
Имайте предвид, че образът, който е използван в примера е с площ от 400 пиксела на 400 пиксела. Сега нека да разгледаме CSS.
Ние първо да зададете размера на 300px zoopx, а след това, когато потребителят премести курсора на мишката върху него, да се увеличи до 400 пиксела. Тъй като ние преливане - скрит, той ще ни позволи да се получи ефект на увеличение.

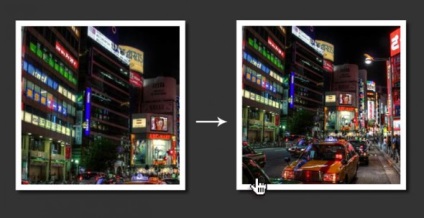
В предишния пример, видяхме как образът на на курсора на мишката се увеличава. Помислете обратен ефект. Този метод е обикновено точно същото, само че този път ще започне с размери 400px и задръжте ги намали до 300 пиксела.

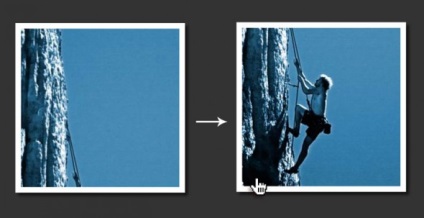
Следващият размер ефект не се променя, но когато се движите на снимката се премества към страната. Това е добър начин да се подчертае, движението на обекта.
Тук използваме ширината на изображението 600px и 300px височина само - ние се променяме хоризонталното положение на снимките, и ние не трябва да се прилага ефекти за надморската височина.
За да създадете канче ефект, няма да промените размера на изображението, както го е направил за последен път, но вместо това, като се използва норма, ще бъде поставен от лявата страна на изображението. Ако искате изображението да се движи надясно, използвайте марж-надясно.

За да е ясно ефекта от движението, ние отново ще използва този ефект - тя е подходяща и за създаването на вертикална задържане.
Както можете да видите, ние използваме -webkit-филтър. и след това да настроите размазване размазване 5px на.

Този път ние ще се намалят наситеността на изображението, когато движите мишката върху него. По-рано, за да се постигне този резултат, е необходимо да се използват два изображения, но с филтрите за WebKit, ние можем да се намали до една.
Там е установено, че сивата скала стойност от 100%.

За последната ни сила, ние ще потъмнее на снимката по подразбиране, а след това се върнете към нормалното си състояние, когато курсора на мишката.
Свързани статии
