Промяна диалози
Разгледахме начини за формиране на диалози, които винаги съдържат същите джунджурии. В някои случаи е необходимо да се имат диалогови прозорци, под формата на които може да варира. Най-известните са два вида променливи диалози: разширяеми диалози (удължаване площ диалогови прозорци) и с много страници диалогови прозорци (диалогови прозорци). И двата вида диалози могат да бъдат приложени в Qt или чрез директно кодиране или чрез използване на Qt Designer.
Разширяващите диалогови прозорци обикновено имат нормален (не е раздут) представителство и съдържат бутон за превключване между нормален и разширен изглед на диалоговия прозорец. Разширяващите диалози обикновено се използват в приложения, които са предназначени, както за начинаещи и опитни потребители, и да се скрият допълнителните опции, докато потребителят изрично не иска да се възползва от тях. В този раздел, ние използваме Qt Designer за създаване на диалогов прозорец, разширяема показано на фиг. 2.10.

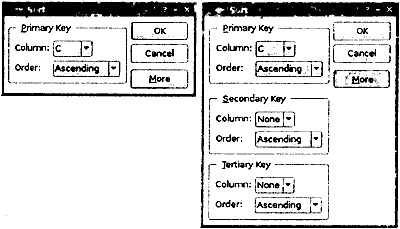
Фиг. 2.10. Прости и напреднали типове данни прозорец сортиране.
Този диалогов прозорец е прозорец към заявлението за сортиране на електронна таблица, която позволява на потребителя да определи една или повече сортиране колони. Обичайната представителството на този прозорец, потребителят може да въведете ключова вид, и по време на удължения мнение тя може да влезе два допълнителен ключ вид. (Още) бутон Повече позволява на потребителя да превключи от обичайното представяне в по-голям и обратно.
Ние ще създадем в Qt Designer разширен изглед на приспособлението, втора и трета ключовете за сортиране, които няма да бъдат видими, когато програмата, когато те не са необходими. Тази джаджа изглежда сложно, но това е много лесно да се изгради в Qt Designer. Първо направете част, която се отнася до първичния ключ, а след това дублира два пъти да даде на второстепенни и третостепенни ключове.
1. Изберете елемент от менюто Файл | Нова форма и след това с шаблони «Диалог с бутони Право» (диалог с бутоните вдясно).
2. създаване на по-бутон (по-голям) и го носите в вертикална планировка мениджър под вертикалните подпори. Задайте текст собственост на бутона Още от стойността на «Още» и проверяване имота - на «истински» стойност. Задайте имота бутона по подразбиране е ОК върху стойността на «истински».
3. създаде обект "група елементи (група кутия)», двете текстовите надписи, две области с падащия списък (ComboBoxes) и един хоризонтален скоба и ги поставете където и да е форма.
4. Преместете долния десен ъгъл на групата на елемент от него се увеличава. След прехвърляне на други приспособления вътре група елемент и тяхната позиция приблизително, както е показано на фиг. 2.11 (а).
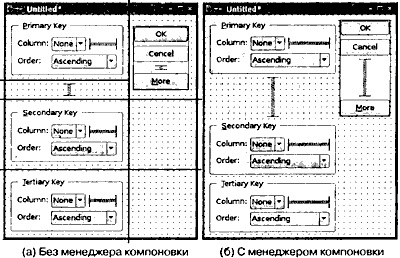
Фиг. 2.11. Поставянето на дете джаджи група елемент в мрежа.
5. Плъзнете десния край на второто поле с падащ списък с, така че тя е два пъти по-широк от първия терена.
6. Документ за собственост (заглавие) определя стойността на групата «PrimaryKey» (първичен ключ), текстовият собственост на първия етикет текст, задаване на стойността на «колона:» (колоната) и текст собственост на втория надпис текстови, въведена стойност на «Орден:» (ред сортиране).
8. Щракнете с десния бутон на мишката върху второто поле от падащото меню и да изберете Редактиране артикули разполагат. Създаване на елементи «Възходящо» (ASC) и «Низходящ» (низходящо).
9. Щракнете върху функцията група и изберете Form в менюто | Изложи в Grid (формуляр | Настаняване в мрежа). Още веднъж, кликнете върху групата и изберете Форма функция в менюто | Коригира размера (формуляр | коригира размера). Резултатът ще бъде един образ, представен на фиг. 2.11 (б).
Ако картината не е съвсем така, или сте допуснали грешка, винаги можете да изберете функцията Edit в менюто | Отмяна (Edit | Undo) или формуляр | Счупете Layout (формуляр | Break оформлението), и след това да промените позицията на джаджи и повторете всички стъпки отново.
Сега ние добавяме елементи на групата за втория и третия бутон вид.
1. Увеличаване на височината на диалоговия прозорец, така че можете да го поставите в допълнителни части.
2. С натискане на Ctrl (Alt на Mac), щракнете върху елемент на групата Първичен ключ (първичен ключ), за да се създаде копие на елемент група (и нейното съдържание) в сравнение с първоначалното елемент. Преместете копието под оригиналния член на групата все още се натискане на клавиша Ctrl (или Alt). Повторете този процес за създаване на третата група елемент, като го поставите под втория елемент група.
3. Промяна в стойностите им за собственост «Средно ключ» (вторичен ключ) и «Висше ключ» (третично ключ).
4. Създаване на вертикално разтягане и го поставете между първичните ключов елемент групи и вторичен ключов елемент група.
5. Поставете приспособленията в решетка, както е показано на фиг. 2.12 (а).
6. Щракнете върху формата за да премахнете някоя от джунджурии, а след това изберете функцията меню Форма | Изложи в Grid (формуляр | подредени в мрежа). Формата трябва да бъде като тази, показана на фиг. 2.12 (б).
7. Имот sizeHint ( «идеален" размер) две вертикални разширения, определени в [20, 0].
В резултат на мениджъра на оформление в клетките на мрежата ще има две колони и четири реда - общо осем клетки. Елемент група на първичния ключ, лявата вертикална подпора елемент група и вторични ключов елемент група третични клавишите -, всеки от които заема една клетка. вертикална планировка мениджър, който съдържа бутона OK, Cancel, и още, заема две клетки. Точно в долната част на диалоговия прозорец ще има две свободни клетки. Ако получите друго изображение, да анулира оформлението, преместете джунджурии, и опитайте отново.

Фиг. 2.12. Местоположение на подчинените елементи във формата на решетка.
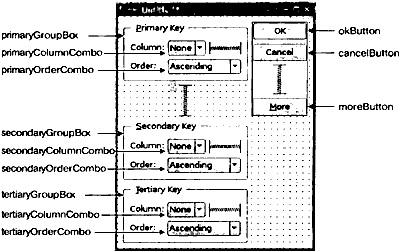
Преименуване на формата на «SortDialog» (Сортиране диалогов прозорец), както и промяна на заглавието на «Сортирайте» (сортиране). Посочете имената на джунджурии на детето, както е показано на фиг. 2.13.
Изберете точката Edit | Edit Tab Поръчка. Кликнете началото на всеки падащ списък, като се започне в началото и завършва с дъното, а след това щракнете върху OK, Cancel, и Moge, които се намират в дясно. Изберете точката Edit | Редактиране на Widgets да излезете от настройката на раздела.
Сега, когато формата е проектирана, ние сме готови да предоставят на функционалната си съдържание, създаване на някои връзки "сигнал-слот." Qt Designer ви позволява да се установи връзка между джаджи аудио форма. Трябва да се гарантира, че двете съединения.

Фиг. 2.13. Имена на приспособлението форма.
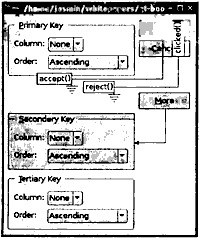
За да се установи връзка между две джаджи на джаджа, клик, предавателната сигнал, свържете червена стрелка джаджа - приемник на сигнала, и отпуснете бутона на мишката. В резултат на това вие ще получите диалогов прозорец, който ви позволява да изберете да се свържете на сигнала и слот.

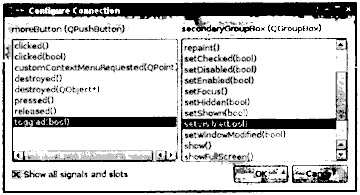
Фиг. 2.14. Съединение форма приспособление.
Първо, връзката се осъществява между moreButton и secondaryGroupBox. Комбинирайте тези две приспособления червена стрелка и изберете превключва (BOOL) като сигнал и setVisible (BOOL) като слота. По подразбиране, Qt Designer не изброява setVisible слотове (Булева). но то ще бъде, ако включите «Покажи всички сигнали и слотове» режим (показва всички сигнали и слотове).

Втората връзка е установена между сигнала превключва (BOOL) приспособление moreButton и слот setVisible (BOOL) tertiaryGroupBox приспособление. След установяване на връзка, изберете функцията от менюто Edit | Редактиране на Widgets за изход връзки за настройка.
Запазване диалози име sortdialog.ui да сортирате директория. За да добавите код за формата, ние ще използваме същия подход на базата на множество наследство, което сме свикнали в предишния раздел за диалог «Отиди до Cell».
Първо, създаване на файл sortdialog.h със следното съдържание:
01 #ifndef SORTDIALOG_H
02 #define SORTDIALOG_H
04 #include "ui_sortdialog.h"
05 клас SortDialog. обществен QDialog, обществен Ui :: SortDialog
09 SortDialog (QWidget * майка = 0);
Свързани статии
