В HTML, да речем, че има една картина, която съдържа една красива меню надпис. И вие искате да го залепите на интернет страницата и да направи препратка към надписа от картинката. можете да тръгнат по пътя на намаляване на снимката, както е описано в методите на строителната площадка на сайта ми. Но има и по-добър начин. Можете да използвате TEGM
Вие сте кликнали върху левия ръб
банкноти.
Вие сте кликнали върху средата
банкноти.
Вие сте кликнали върху десния край
банкноти.
Цялата проба заедно със снимка, можете да изтеглите от тук.
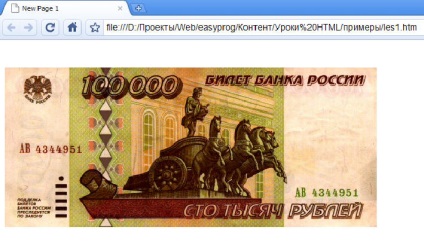
Когато отворите браузъра les1.htm файл, ще видите точно такава картина:

В зависимост от това място на снимката, клик, излезе един или друг знак, например, ако в левия край, ще видите това:
координатите на левия край и позоваването на него, които зададохме таг :
Ами този таг определя координатите на средата и десния край:
Такъв начин, ако кликнете върху средата на снимката, ще видите, че това е вече такъв текст:
и ако в десния край на браузъра вече е изписано следното:
Друга бележка на маркер , това не трябва да забравяме да се създаде свързване с картата (маркирани в червено):
като в картата за таг питаме името (маркирани в червено):
Свързани статии
