Приветствия към вас, скъпи читатели на блога ми. "В днешната строителна площадка основа дизайн" Юджийн Kretov ви с друга статия.
В тази статия бих искал да се спра на темата за тенденциите в съвременния уеб-дизайн. Ние говорим за това, което райони сега са най-популярни, и които не се използват, както се казва, само за да разширите хоризонтите си и че сте наясно с глобалните тенденции и да разберат, че в момента на гребена на вълната, но от това, което е по-добре да се откажат изцяло ,
Тенденцията на модерен дизайн в строителна площадка
Нека започнем с основната тенденция, която направи крачка към нас от западната проектирането и продължава да се движи в големи скокове и това адаптивност сайт.
С една дума, нека да като предпоставка: Modern сайт трябва да бъде адаптиран за мобилни устройства.
Следващата тенденция, отново свързани с адаптивността на сайта е неговата производителност и съответно скоростта на изтегляне в различни браузъри. Не е тайна, че скоростта на изтегляне, докато стационарен интернет е много по-висока от свалянето на същото място в мобилни приложения. И не винаги е потребителят на мобилни устройства имат достъп до високоскоростен интернет, най-често това е 3G, а дори и 2G. Съответно, на сайта не трябва да бъде тежък и натоварен за дълго време, и трябва да се адаптира към най-често нестабилна мобилен интернет.

Но, разбира се Photoblog или блог с уроците на Photoshop може да е изключение от правилото.

Друга особеност е използването на дизайн-прозрачни и полупрозрачни бутони. Както се вижда от употребата на тези бутони в западната практика, клиентът е по-склонни преси за т.нар бутона "стъкло", чрез който могат да се видят фоновото изображение. Когато мишката върху бутона, става прозрачна и променя цвета си според теорията цвят на влиянието на психологията на настроението на клиента или посетител.

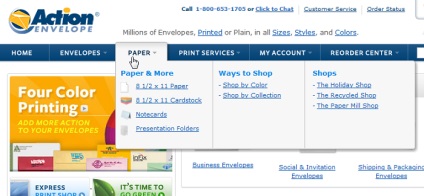
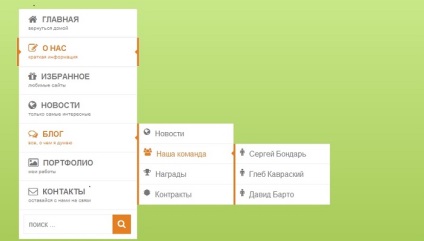
Тя продължава да расте в популярност пътуване или меню плъзгане. Това означава, че на сайта има няколко раздела: Търговски оферти и др Нашите услуги и клиент, като кликнете върху този раздел, мишка-достъп до мястото на интерес възможностите си .. Оставянето на менюто може да бъде или в заглавката или в неговите странични колони. Най-популярната Менюто е в менюто-опции, когато изложени от горе до долу, но има и меню с разширение страна, повечето от това се дължи на особеност на дизайна на сайта и използваемост (Настаняването за удобство на посетителите на елементите на сайта).


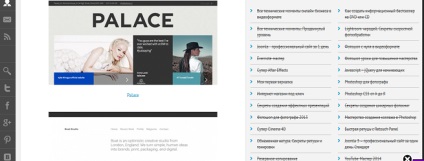
Тенденцията да се използва нестандартен шрифт за основните страници на сайта или страницата с комерсиална цел. В този случай, шрифтът е не само елемент от предаването на определена информация, но и елемент на уеб дизайн. Това е да се обърне внимание на офертата или да слоган на компанията, тя е изолирана от специален нестандартен шрифт за класически дизайн.

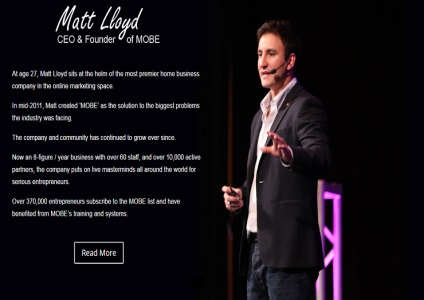
Друга функция, дизайн е използването на еднократна целева страница. където цялата информация е на една страница и след това кликнете върху някой от разделите се движи на потребителя към сайт, описан от списъка, а именно, в раздела вече не е свързан с номера на преход към друга страница, а вие се движи с помощта на анкерни връзки към желаната част от страницата. В бъдеще този вид дизайн, най-вероятно ще отиде в различните блогове двигатели и тематични сайтове, посетителски като прочетете една статия, преди да достигне своя край, тъй като тя автоматично ще се премести към следващата, без да се налага да натискате никакви бутони "Прочетете следната статия," и така нататък.

И сега сме на път да следват тенденцията, която може да се нарече: Анимация превъртане microinteraction.
Вероятно сте забелязали, че да се достигне до мястото, когато превъртате или превъртате страниците на сайта, активирайте определени елементи и блокове, има няколко снимки, да започнат да се въртят някакви елементи и т.н. Тези елементи са така наречените "уау ефект." - предназначена да предизвика интереса на потребителя, че той има желание да се учи, и това, което е все още е интересно. И е отнесъл, като посетител дизайн ще мине по всички горни и съдържанието ще дойде да се доверите за действие на Комисията.

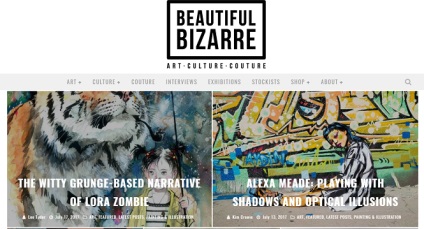
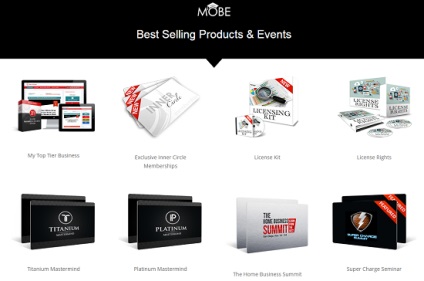
Следваща тенденция е модулен дизайн. Това означава, че сайтът е проектиран като голяма карта, често при липса на меню. Предимството на това е една прекрасна адаптация на дизайн за всички мобилни устройства. Примери за сайтове с дизайна на блок са новинарски сайтове, чуждестранни онлайн магазини и други сайтове.

По принцип, това е тенденцията на модерна сграда сайт дизайн. А сега бих искал да се докосне съвсем накратко по темата: Какво дизайн инструменти ви позволяват да се получат модерни обекти с тези тенденции.
Инструменти за създаване на модерен уеб сайтове, дизайн
На първо място, това е CSS Framework.
Има действително огромен брой, но най-популярни са от съвременни дизайнери:
На първо място, рамката за задача да създаде адаптивна дизайн за мобилни приложения, както и предимствата на този инструмент е компонент рамка, която ви позволява да използвате само най-необходимите компоненти на проекта.
Инициаторът на създаването на дизайна на блок са скрипт или плъгин JQuery Mansory. Това означава, че дизайнерът създава блокове от определена структура, като ги изпълва със съдържание, свържете гореспоменатата плъгина и той прави дизайна на карта или блок, той има тяхната височина или ширина на колона, той ще се адаптира тези звена на дизайна му.
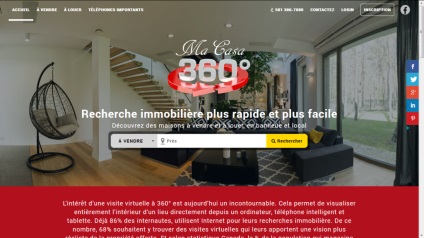
Друг инструмент ви позволява да се адаптира панорамна галерия с големи фонови изображения за мобилни устройства, наречени on-Фото Swipe.
И последният инструмент, към днешна дата, което бих искал да кажа това Elastislide. Тя ви позволява да се адаптира плъзгачите модерни уеб сайтове за мобилните устройства.
Желая Ви успех.
И по този имам днес по отношение
Вашият Юджийн Kretov
