Оптични илюзии и въображение възприятие като цяло - мощен механизъм в средствата за графичен израз и дизайна на уеб UI. Тези вълнуващи (или не забележим, но ефективни) ефекти не винаги са просто резултат от някаква магия или интуиция. Обикновено имаме компетентен дизайнер може да намери адекватно обяснение за по-голямата част от работата му.
На принципи Гещалт изградихме много добър уеб интерфейс. Тук бих искал да цитирам примери, въз основа на материалите по любопитен книгата на UxPin «Web UI дизайн за човешкото око», които показват принципите е да се работи с уеб проекти, а не на базата на абстрактни картини всички запознати с илюзии. Но първо малко теория.
Кой е този Гещалт
Човек би се предположи, ако не знаете за какво става дума, че същите тези принципи измислили хитър чичо Гещалт. Но има и това беше. Думата "гещалт" на немски форма средства. И в началото на тази област, когато Макс Вертхаймер обратно през 1910 г., гледане на светлинния сигнал на железопътен прелез. Не забравяйте, 2 превключва крушка? Това са само два отделни светлини, и изглежда като светлина "тичане" напред-назад.
По този начин, гещалтпсихологията (от немски Гещалт -lichnost, изображение, форма) изследва цялостно човешкото възприятие и реда, в случаите, когато формата / обекти са възпроизведени точно и не се изкривява (може би всеки веднъж в живота си инжектирали CAPTCHA където героите са изкривени така че те могат да разберат този човек, но не може да разпознае на машината). Това възприемане на целостта на възможно при определени принципи.
Основни принципи на Гещалт
Появата / появата
Когато човек се опитва да идентифицира обекта, той първо привлече вниманието към силуета на предмета видели чрез сравняване с предварително получен опит. След формирането на цялостна представа за предмета ние започваме да се признае, детайлите на обекта.
Използване в уеб дизайн: имайте предвид, че формата и контурите доминират над по-малките подробности. Как бихте забележителен и необичайно или боядисани бутон (тук вероятно се отнася до малките детайли в бутона и други елементи в подкрепа на дизайна), ако се дължи на замъгляване не е ясно, че това е един бутон, то без кликвания.
Материализация / реификация
Мозъците ни са "заключени" в попълване на пропуски в информацията. Това ни дава възможност да се признае на обекта, дори и ако неговите контури неясни или периодично.
Използване в уеб дизайн: Използвайте бяла / отрицателно пространство не като празно платно, а като допълнителен инструмент за изразяване (този аспект е разгледан по-подробно по-долу в "Закриване / Закриване").
Multistability / Multistability
Ако един обект може да се тълкува по различни начини, мозъкът ни ще премине от едно изображение в друго. Ние не може едновременно да се вземат няколко изображения. Колкото повече се фокусира върху едно от изображенията, толкова по-трудно можем "ключа" към друга.
Използване в уеб дизайн: Да се избягва нежелани интерпретации на елементите в дизайна. По-добре е да се уверите, за пореден път, че очаква интерфейс ще бъдат третирани точно както е предвидено. Това може да ви помогне тестове за ползваемост или просто от свежи сили на други очи.
Инвариантността / Инвариантността
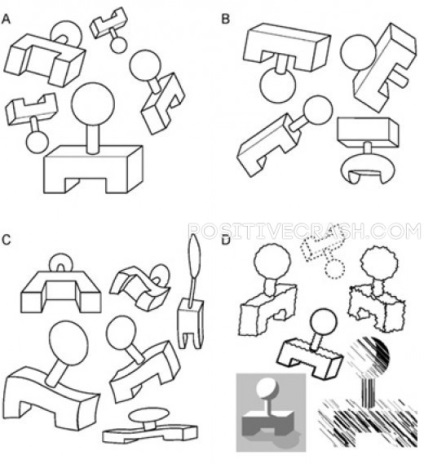
Ние сме в състояние да открива обекти, независимо от техния мащаб, перспектива и дори и при малки деформации.

Ние сме в състояние да се прави разлика, че фигури в групи А и Б не са еднакви, въпреки че те имат една обща концепция на изображението. В тази цифра в групи A, C и D са едни и същи: това може да се види, въпреки линии деформационни и неточности.
Използване в уеб дизайн: любопитния имотът не е толкова, колкото и останалата част от принципите, описани по-горе. Въпреки това, той е намерил своето приложение: CAPTCHA (проверка дали едно лице изпраща заявка към Интернет или робот).
принципи Гещалт в уеб дизайн
- Подобие / Сходство
- Взаимодействието на фигура и земята / фигура-Първи Връзка
- Групирането / групиране
- За затваряне / закриване
- Продължение / Продължаване
Подобие / Сходство
Подобни обекти могат да се разглеждат като едно и също. Този принцип е много важен за създаване интуитивен интерфейс подредена. По този начин, подобен на елементи от дизайна могат да се разглеждат като подобни на местоназначението, дори ако в действителност те са различни.
Пример на уеб дизайн:

Например тук виждаме различни икони. Въпреки това, на цвета, размера, на същото разстояние помежду си и мястото на страницата ни каже, че тези икони са елементите за навигация.
Взаимодействието на фигура и земята / фигура-Първи Връзка
Елемент може да се приема като фигура (член на която се фокусира на окото), или като фон.
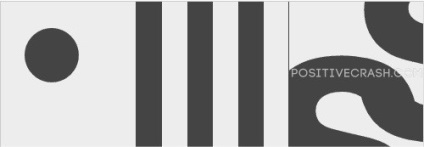
Steven Bradley описано тип 3 фигури взаимодействие и фона, които са показани на следващата илюстрация:

Стабилен (вляво). Очевидно е, че в ляво показва кръг. Контурите на фигурите са ясно видими срещу обикновен сив фон.
Смяна на посоката (в центъра). Лентите могат да бъдат възприемани като фон и на фигурата. стрес ефект, произведени от този взаимодействие форми може да бъде много забавно да се използва за създаване на динамичен дизайн.
Неопределен (вдясно). Не е ясно къде фигурата и къде на заден план. Това ви позволява да напусне по-голяма свобода да интерпретира за преглед на изображения.
Примери за проекти на мрежата:

Най-честата употреба на стабилна взаимодействие между фигура и земята - един изскачащ прозорец: обикновено на фона на страницата припокрива затъмнена слой и изскачащ прозорец е фиксиран в центъра на предната част на очите на потребителя.


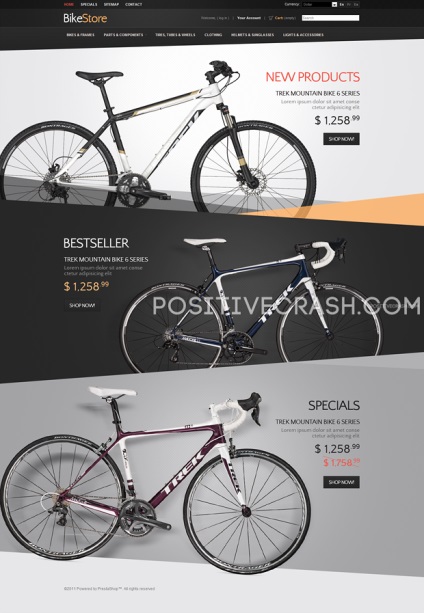
В този план, динамични диагонални сиви елементи могат да бъдат считани за фон и като отделни карти, припокриващи се, по-ясно да се разделят на секции от страницата. Тази техника в дизайна могат да бъдат описани като напълно обръщане на местоположението на фигурата и фона.
А има и друг много интересен начин в уеб дизайна, което е косвено, но все пак може да се разглежда като пример за този принцип:

Ефект, когато текстът като "рязане" и от вътрешната страна на писмата, пълни с продължение на заден план. По мое мнение с появата на подкрепа CSS (клип-път) този ефект, ние все още трябва да се отегчиш в бъдеще :)
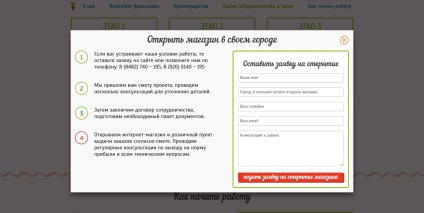
Пример за комплекса е официално неопределен произход, че нашите човешки очи може много добре да се тълкуват:

Групирането / групиране
Това е един от най-важните качества за дизайна на уеб интерфейс. Хетерогенни елементи, групирани заедно могат да изглеждат по подобен начин / подобно. Принципи на Гещалт могат да предложат най-малко 2 начини на групиране на различни обекти:
Общата площ. Комбинации от различни обекти на обща рамка с блок за фон и т.н.
Интимност. Обектите, които са близо един до друг, ще се считат за сходни по свойства или значение.
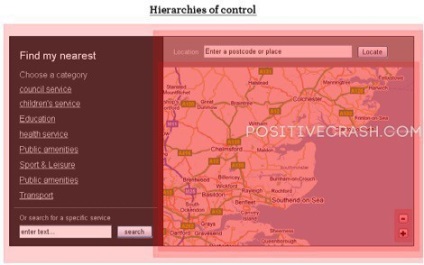
Пример за уеб дизайн. Йерархията на управление.

Помислете за онлайн карта прототип. В йерархията на страницата е просто много добър, показваща принципите на обединението.
Традиционно всички контролни елементи / блокове могат да бъдат разделени на три части:
Ощипвам (бутон Zoom). бутона Уголемяване променят изгледа на картата, само така те се намират във вътрешността на уреда с картата.
За затваряне / закриване
Тази функция се основава на разглеждане на принципите вече Гещалт "материализация / реификация». Имотът на човешкия ум да допълни неточна форма ни дава допълнителни инструменти интерфейс дизайн.
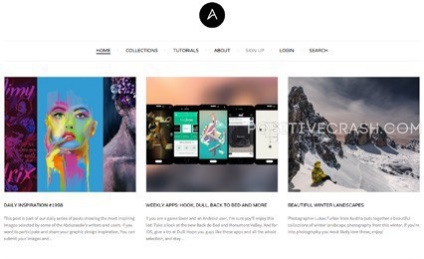
Не е необходимо да се прави разлика между подобни обекти, линии с фоновите блокове и т.н. Например, за визуална мрежа от статии, подравняване / стоки онлайн просто подреждат блоковете, спазване на адекватна еднакво разстояние:

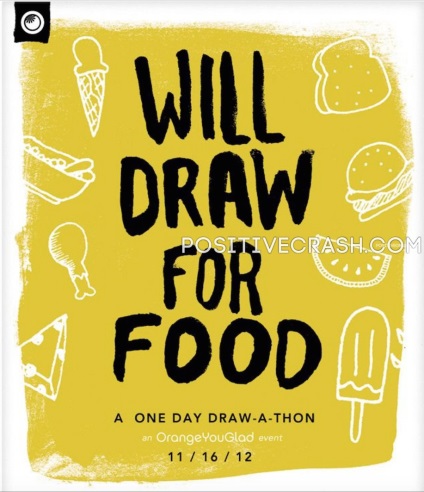
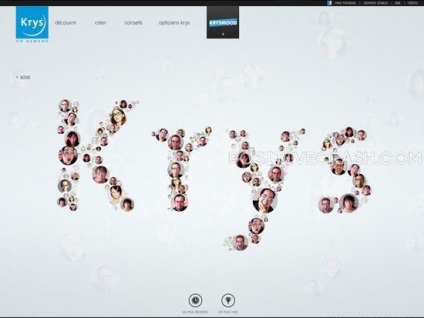
Можете да създадете от малки обекти страхотна форма, съчетаваща няколко идеи, които се изпращат към потребителите във вашия интерфейс. Например, че човешкото око е в състояние да "събере" текста на по-малки снимките, снимките са малки - клиентите на фирмата, а текстът - на името на фирмата:

Продължение / Продължаване
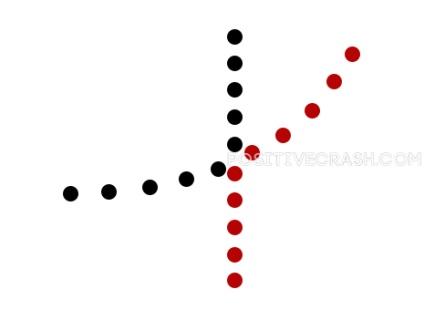
Очите ни са склонни да се движат в определени посоки при шофиране и дава предпочитание на линиите, а не някои отделни обекти. Един класически пример - пресичащи се линии, което също може да се тълкува като две съседни обекти с различни цветове:

За дизайн на интерфейса, което означава, че стойността поставя на разнородните елементи в линията - добър тонус. Това, например, позволява на потребителя лесно да навигирате в комплекс навигация на сайта.
Например, тук горната навигационна лента - вида на материалите, по-ниската умре - навигация по теми. Това разграничение позволява линейно без допълнителни обяснения, за да покаже на потребителя сложната структура на сайта.
заключение
Разбирателство и способността да се прилага на практика принципите на Гещалт може да ви помогне да се създаде по-сбит, хармонично лесен уеб интерфейс за потребителите.
Допълнително съдържание
