Моите бележки са предназначени основно за начинаещите уебмастъри. Въпреки това, опитни предприемачи също ще намерят нещо интересно за себе си.
В своя блог, аз отивам да се публикува статия на съвременни уеб технологии (HTML5. CSS3 и други). Ако по време на работа по проект, аз откривам "свеж" решение на даден проблем, аз пиша тук за това, че ми позволява да, ако е необходимо, да се прилагат тези знания в бъдеще.
Надявам се, че информацията ще бъде полезна за гостите.
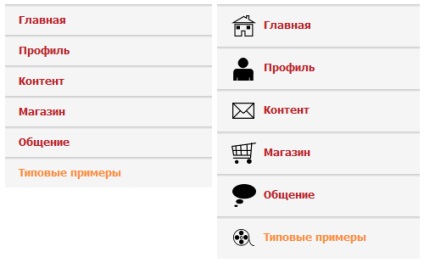
В тази статия ще ви покажа как можете да "приложи" с образа на елементите от менюто на сайта в рамките на "1C-Битрикс" контрол CMS. В действителност, това не е голяма работа, но иконите в менюто, в някои случаи е по-интересно, отколкото без тях.

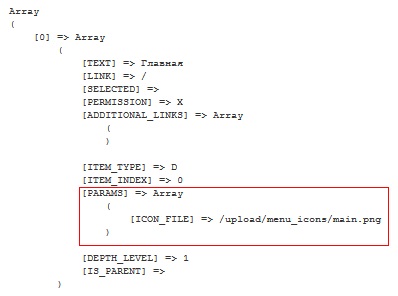
Тогава отворен за промяна на компонент шаблон файл (/bitrix/templates/books/components/bitrix/menu/icons/template.php). Ако искате да покажете страница с меню на масива $ arResut. тогава ще видите следната картина.

На екранната с фрагмент $ arResult масив може да се види, че масива "Поколения назад" се появи в него. и в него - ни елемент "ICON_FILE".
Вече спокойно можете да направите промени в компонента меню шаблон. След промяната на кода на шаблона ще бъде, както следва.
Така че, проблемът е решен: шаблон добавя изхода на икони!
Свързани статии
