Ако се придържате към някои правила и насоки за регистрация на текст в уеб страница в развитието на дизайна на сайта си, резултатът може да бъде много по-добре.
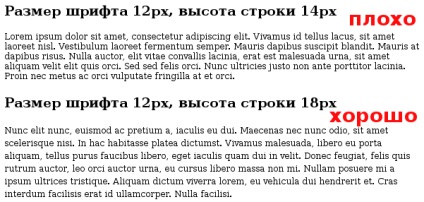
правилната височина на линия
Аз няма да ви посъветва да използвате определен размер на шрифта, но иска да препоръча следното правило относно спазването на оптимален баланс между размера на шрифта (размер на шрифта) и височината на линия (линия височина).
Оптималната стойност тук е съотношение 1: 1,5, т.е. стойност на височина линия е 1.5 пъти по-голям от размера на шрифта.
Например, ако размер на шрифта 12 пиксела, изчислената стойност на височина линия е 12h1,5 = 18 пиксела.

Използвайте не повече от три шрифтове на страницата
Когато направите уеб страница (сайт), с най-голяма сериозност на избора на шрифтове. И се опитай в същото време, че броят на шрифтове на страницата не надвишава три, защото в противен случай ще изглежда страницата твърде пъстра. Изключение може да се направи само в обема, ако искате да нарочно постигне такъв резултат.
Използвайте фиксирана ширина на шрифта за изходен код вложки
Продължавайки разговора за избор на видове и размери на шрифтове, искам да напомня още едно правило.
За да вмъкнете в основния текст на кодови блокове източници трябва да се използва Непропорционални шрифт от semeytva. Тези шрифтове са Courier New, Светъл конзолата, Монако и други. Това ще е по-четлив изходен код, както и на страницата като цяло.

Използвайте плъгини или скриптове за оцветяване на синтаксиса
Добра практика е да се използва подсветка код блок, съдържащ изходния код.

Използвайте контрастен цвят за шрифта по отношение на цвета на фона

Използвайте h1-h6 позиции
Желателно е да се възползва от заглавията на h1-h6. И не трябва да се ограничава само до основното заглавие на страницата. Използвайте позиции за разделяне на съдържанието в логически части.
Просто се придържайте към следните правила:
- h1 заглавие трябва да присъства на страницата в един екземпляр (обикновено за регистрация на заглавието на статия, страница)
- Направи заглавия и h2 тагове горе,
- правилно изпълнение zaglovki стилове на h1-h6, те трябва да са различни един от друг.
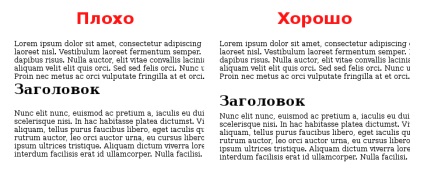
Не са изключени от заглавието на член
Неправилни граници, определени за заглавната част, може да заблуди читателя.
Препоръчително е да се постави на дъното подложка за заглавията повече, отколкото в началото, към заглавието на "пръчки" на статията.
Задайте стойността на маржин-Botton за повече от марж-отгоре

Правилно ofromlyayte връзки на уеб страници
Какво уеб сайтове да публикуват връзки? За да преминете през тях. Така че да помогне на потребителите да намерят тези връзки между останалата част от съдържанието на уеб страница. Читателят трябва да посочи връзката на своя дизайн.
Случило се така, че за връзки са склонни да използват долна черта.
И нищо друго освен връзки се подчертае!
Желателно е също така да се покаже на читателя, че той е посетил, и където не е бил там - да дефинират стилове за псевдо: посетили.
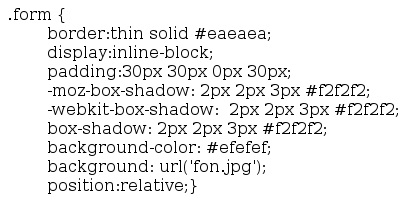
Създаване на различни украсени блокове (за предупреждения, цитати и т.н.)
Можете да използвате CSS стилове, за да изберете сред останалите съдържание operedelennyh блокове от текст, като например бележки
Текст, подравняване - в ляво
Ако печатните медии се използва главно за привеждане в съответствие на ширината на текста на страницата, след което съществува традиция в използването на електронно оборудване ляво подравняване. В допълнение, има едно мнение, че в този случай, увеличава скоростта на четене, тъй като Читателят бързо намира в началото на следващия ред.
За нея може да бъде приложен център подравняване.
Bold - за титли
Използвайте удебелен шрифт (шрифт тегло - дързък), общо взето, само за заглавия.
И само от време на време, ако то е много необходимо - в основния текст.
Курсив - привличане на вниманието
Но в курсив можете да изберете нещо вече директно в текста, като по този начин привлича допълнително внимание на читателя.
списъци работа
Списъци позволяват кратко, стегнато и достъпно за привеждане на читателя необходимата информация.
Правилно се определи къде да се прилага списъка с водещи символи, а когато нареди - да не свалят читателят объркан.
Оптималната дължина на ред от текста - 9-10 думи
Opitimalnaya дължина низ на дадена уеб страница, колко дизайнери opredelilil счита 9-10 думи.
Такава дължина на низа е най-разбираемо.
Ако не вярвате, че сами да експериментирате.
Имайте предвид, заместители на шрифта
Не всички шрифтове винаги присъстват на всички ustroytvo. Това зависи от типа на устройството, операционна система, софтуер и други фактори. И това може да се случи, че потребителят не може да бъде шрифта определен за вашата уеб страница.
Ето защо, добави навика, когато определяте semeytva стилове шрифтове, използващи шрифт семейство svoytstva. не забравяйте да зададете заместител шрифтове и шрифт semeytva
Използвайте непрекъсваем пространство nbsr
В някои случаи е единственият правилен начин е да се използва непрекъсваем пространство nbsr.
Всички по-горе препоръки със сигурност трябва да ви помогне в развитието на уеб сайт.
