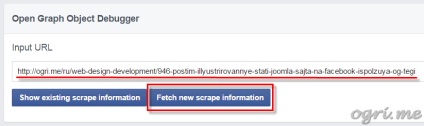
От известно време насам Facebook е променила sharer.php определени параметри. В действителност, всички с изключение на връзките на rassharivat на страница са просто отхвърлено. Текущият изглед на протичащите процеси, като щракнете върху бутона трябва да изглежда така:
Научих също, че Mordokniga няколко години, тъй като има свои собствени мета тагове - Facebook Open Graph. Синтаксисът е:
Представи SHARER стойностите на етикетите специфични параметри за робота, наречен Facebook Crawler. Комплект маркери с описанието, дадено в уебмастър секцията инструкция rassharivaniya на Facebook, предназначен за разработчици. Освен факта, че наличието на Open Graph мета помага интелигентно генерира диалог rassharivaniya страница, тя също подобрява класирането на сайта на Facebook и има положителен ефект върху трафика от него. Така че си струва да се грижи за тяхното поколение на сайта. Как - ще бъде по-ниска, а до финала тематични снимки.
Донесете робота по възможно най-правилния снимката, влизайки в главата на страницата следния маркер:
Опитвам се да го добавите към една от статиите, които преди това са публикувани на лентата с грешна картина, а след това изтрити. Грешен картина не се променя в дясно. Отваряне на страницата код на сървъра, се гарантира, че маркерът е там. Googling, открих и елиминира причината.
Установено е, че Facebook запазва предишните настройки rassharivaniya някъде в своя кеш. При следващи разговори към диалоговия "Споделяне", използван същите стари настройки, включително и адреса за грешната образ, генериран преди въвеждането ог етикет код на страницата: изображение. В feysbuchnoy терминология, това се нарича стържене - изстържете. (. Те са обогатени великия и могъщ думата "skraping" в българската версия) Това означава, че "източване на" параметри стойност на маркера от време, те продължават да ги използват, това е напълно оправдано: спестяване на време за реакция и трафик. И като се има предвид броя на клиентите (и спонсори) Зукърбърг - и всичко е много разумно.

направите пресни, "остъргване" на оперативната група, маркери и след това да получите резултатите. В края на страницата с резултати - под При преброяването е да бъдат включени | Когато сподели, това е, което ще бъде включено - показва се кликва миниатюри rassharivaniya диалог. Можете директно от там, за да публикувате статия на времевата линия.
Добре, а сега - най-важното: как да се кодират страници generit Joomla сайт отворен grafovskie мета тагове.
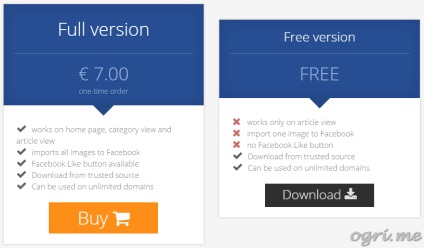
В платената версия на разположение допълнителни функции, които също могат да бъдат полезни. Това са сравнително функционалността на двете опции:

Мисля, че да се инвестира в пълната версия в близко бъдеще. Като любител бърникане в кодове, лесно може да са платили опции включват дръжки себе си, но защо лиши разработчиците скромна компенсация за работата си? Силно не направи по-бедни и няма да жалим време, често е по-скъпо.
В заключение, искам да ви насърчават драги читателю, не се повтарят грешките си и да се отговори на важни промени в политиката на компанията, свързани с насърчаване на вашия сайт, незабавно. Социалните мрежи в наше време - важен компонент на популяризирането на сайтове. Вие не можете да ги обичам като аз не ги харесвам, но пренебрегна от факта, че те могат да добавят значителна част от трафика на сайта, не е възможно.
Между другото, вашите собствени мета тагове първо да използват Facebook изобщо. Пример й подаде Twitter, въведете своя Twitter карти. Тях, аз също скоро добавите към сайта и веднага да споделят опит. Изчакайте доклада!
