Здравейте приятели и просто добри хора! В нея някои инструкции / урок, ви предлагам да се намери ред като този във вашия шаблон -]]>. за вмъкване на персонализирани стилове за дадена джаджа / приспособление / елемент. Най-много потребители на Blogger, за да намерят правилната линия не е трудно (може би те вече са имали професионалист, или може би те просто имам късмет, разбира се шегувам се), но има и новодошлите, които казват, че тази линия в шаблона липсва или не може да го намери, тя не се опитва , Така че, този блок

Поставете персонализирани стилове в шаблона Blogger
Приятели, на първо място нека да разгледаме основните елементи на шаблона Blogger, без подробности. Подобно на това, по прост начин:
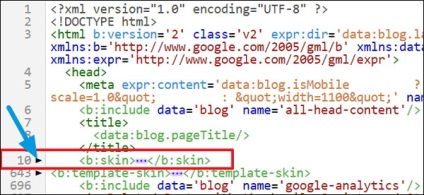
шаблон на Blogger е XML- файл, съдържащ HTML-страници и CSS форматиран. Ние в днешния урок трябва само единица, отговорна за проектиране на CSS - линия

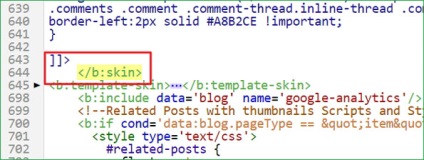
Сега, за да видите низ]]> разширяване на блока, като натиснете черния триъгълник. Превъртете надолу в кода и ще намерите мечтаната затварящия маркер:

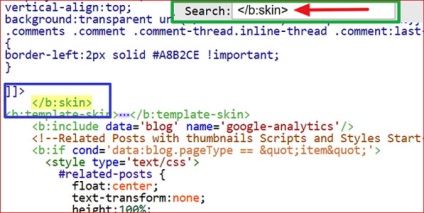
Можете да направят по-лесно и по-бързо, ако имате дълъг код и стилове може да не забележат или да пропуснат затварящ маркер, клавишната комбинация Ctrl + F, след това се отвори прозорец за търсене на код шаблон. В тази област, да поставите маркер . но]]> (Не се работи), и натиснете Enter клавиатурата. И oplya, шевът е оцветена в жълто:

На следващо място, просто трябва да поставите CSS кода точно над]]>. преди> запазете шаблона си. Продължавай. Най-лесният начин да добавите персонализирано / персонализирани CSS таблица в шаблона - това чрез Blogger Template Designer. Този метод се прилага само за стандартните шаблони Blogger, но понякога това е подходящ и за нестандартни (рядко).
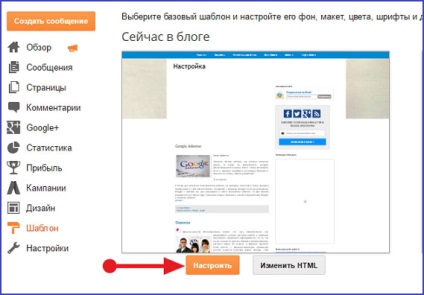
За да добавите CSS стилове чрез дизайн на шаблони дойде шаблон - бутон Конфигурирайте:

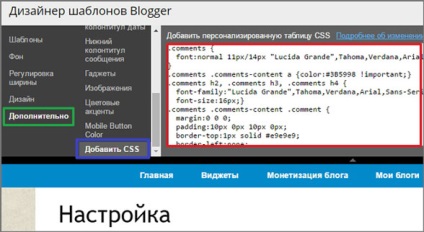
Моля, имайте предвид, че може да има персонализирате фона, оформлението, цветовете, шрифта и други елементи от дизайна на блога. В същото време, отидете в секцията за напреднали - Добавяне на CSS и в тази област, се подчертава в червено, въведете вашите стилове:

И след това кликнете върху бутона Приложи към вашия блог. Да, има малко нюанс. Код за вграждане, без нужда от допълнителни бележки. Например, това се случва:
В началото е име на стила CSS, откроени в червено код, така че не е нужно. Тези линии трябва само да премахнете, и след това с тях не можете да запазите промените в блог.
Тук, между кода на CSS
